今天给大家总结了一些字体与文本相关属性。这里还是总结一些常用的属性。
一.字体相关属性
1.font:这个是个复合属性,其属性值如:font-style font-variant fon-weighr font-size line-height font-family等符合属性
2.color:这个是文字颜色属性。包含三种表现方式(字符串类型的颜色名,十六进制的颜色值,或使用rgb()函数设置的RGB值)
3.font-famliy:设置文本的字体。
4.font-size:设置文本字体的大小。(其中包含了好多种属性值,大家可以自己去查,了解一下)
5.font-style:这个是用于设置文字风格,是否采用斜体。
6.text-shadow这个是设置文字是否有阴影效果。
这些是其中的一些代码:

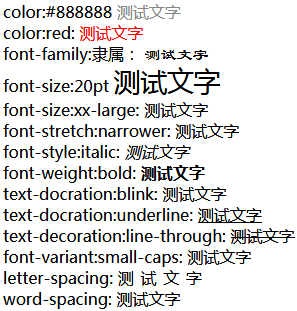
如下面的是其中的一些效果:

二.文本相关属性
1.text-indent:用于段落文本的缩进。
2.text-overflow:用于控制溢出文本的处理方法。
a.clip:如果该元素指定了overfow:hidden,属性值,当该元素中文本溢出时,clip指定只是简单地裁切溢出的文本。
b.ellipsis:如果该元素指定了overfow:hidden,属性值,当该元素中文本溢出时,ellipsis指定只是简单地裁切溢出的文本。并显示溢出标记(…)
3.vertical-align:用于设置目标元素里内容得垂直对齐方式,通常有顶端对齐,底对齐等方式。
a. auto:对元素的文本内容志行自动对齐。
b. baseline:默认值。将支持valign属性的元素的文本内 容与基线对齐。
c. sub:将元素的内容与文本下标对齐。
d. super:将元素的内容与文本对齐。
4.text-align:用于设置目标元素中文本的水平对齐方式。
这里给展示其中的文字溢出时进行裁剪的效果:
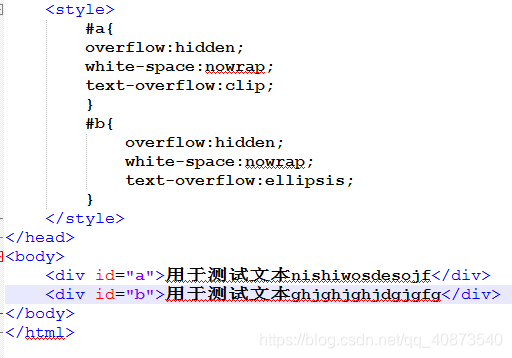
这个是代码:

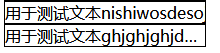
这个是展示的效果:

第一行当文本溢出时,直接裁掉,后面的不再显示,
第二行当文本溢出时,后面的用省略号来代替,这就是两个的区别。
今天给大家总结这些,希望大家能关注我,也希望能帮到大家,我会持续更新…
