今日学习内容:
---------------------------------------正文----------------------------------------------
css列表样式
list-style-type:circle /*设置列表项标记*/
list-style-image:url('sqpurple.gif') /*设置列表项标记的图像*/
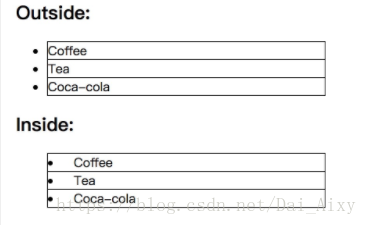
list-style-position:inside /*设置列表项标记的位置*/
list-style:square url('sqpurple.gif') /*将以上三种设置简写成一个属性*/
1.type 有以下几种常用参数:
none 无标记
disc 默认参数,标记是实心圆
circle 空心圆
square 实心方块
decimal 数字
decimal-leading-zero 0开头的数字标记,例01,02
lower-roman 小写罗马数字(i, ii, iii, iv, v, 等。)
upper-roman 大写罗马数字(I, II, III, IV, V, 等)
lower-alpha 小写英文字母(a,b,c,d,e)
upper-alpha 大写英文字母(A,B,C,D,E,F)
lower-greek 小写希腊字母(alpha, beta, gamma, )
lower-latin 小写拉丁字母(a, b, c, d, e, )
2.position 有如下几种参数
3.list-style 简写属性按照如下属性顺序
list-style-type;
list-style-posittion;
list-style-image;
---------------------------------------假装有分割线---------------------------------
css表格
对表格的操作主要有以下这些方面:表格边框、折叠边框、表格的宽度和高度、表格文字对齐、表格填充
1.表格边框(用border属性设置table 的边框):
border:1px solid black;
2.折叠边框(当tr和td都有边框时,此时再用border添加边框就会出现双边框的现象,此时就需要使用折叠边框合成双边框)
border-collapse:collapse
3.表格宽度和高度
width:100%;
height:100%;
4.表格文字对齐:
text-align:right;
vertical-align:bottom;
5.表格填充:
padding:15px;
6.表格颜色(表格颜色包括border的颜色,表格文字的颜色,表格背景颜色)
border:1px solid green;
color:white;
background-color:black;
7.设置表格标题
cption{caption-side:bottom;} /*将标题设置在表格下方*/
-----------------------------------------假装有分割线---------------------------------------------
以上属性的用法:
margin:20px;
margin-left:20px;
padding:20px;
padding-left:20px;
border:10px solid black;
----------------------------------------------------假装有分割线------------------------------------
css边框
对于边框的设置有以下属性:样式(border-style)、宽度(border-width)、颜色(border-color)、简写(border)
1.边框样式
如上图,可以知道有8种常用样式,dotted-点线边框 dashed-虚线边框 solid-实线边框 double-两个边框 groove-3D沟槽边框 ridge-3D脊边框 inset-3D嵌入边框 outset-3D突出边框
border-style:dotted /*设置点线边框*/
border-top-style:dotted /*将上边框设置为点线边框*/
border-bottom-style:solid /*设置下边框,实线*/
同样也可以单独设置左边框,有边框,一共四个方向的边框,都可以单独的对其进行设置,样式、宽度、颜色
2.边框宽度(对宽度,除了可以用像素px 也可以用百分比 也可以用特有的属性thin-细边框 medium-中边框 thick-粗边框 )
border-width:thin;
border-top-width:6px;
border-left-width:2%;
border-bottom-width:3px;
border-right-width:4px;
3.边框颜色
border-color;
border-top-color;
border-left-color;
border-right-color;
border-bottom-color;
4.简写(简写的属性顺序是 width style color)
border:2px solid black;
border-top:thick double #ff0000;
border-left:medium solid #ff0000;
border-right:thick dashed #ff0000;
border-bottom:thin outset #ff0000;
----------------------------------------------------------假装有分割线------------------------------------------------------
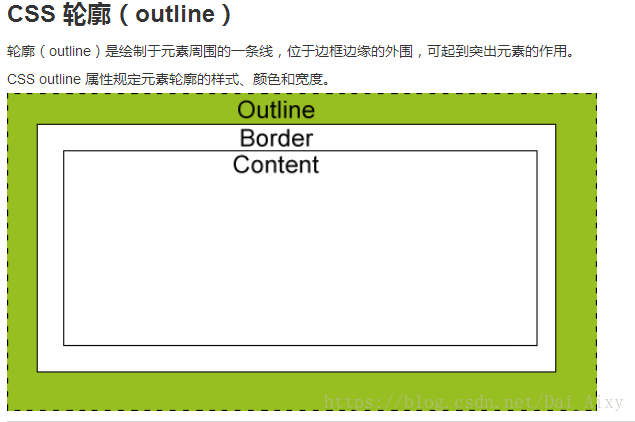
css轮廓
css轮廓可以设置其 style color width 简写
outline-color:red /*将轮廓设置为红色,属性值还可以为rgb 还可以是#加十六进制*/
outline-style:dashed /*将样式设置为虚线,改属性值和边框的样式属性值共用*/
outline-width:20px /*px 百分比 thin等属性值*/
outline:#ff0000 dashed thick /*简写的属性顺序,color style width*/
----------------------------------------------假装有分割线---------------------------------------
margin
margin-top:100px; /*对边框的设置不仅可以用px 百分比 还可以用cm(厘米)*/
margin-left:100px;
margin-right:100px;
margin-bottom:100px;
margin:100px /*设置上 右 下 左 的margin都为100px*/
margin:100px 90px /*设置上下为100px 左右为90px*/
margin:100px 90px 80px /*上为100px 左右为90px 下为80px*/
margin:100px 90px 80px 70px /*上为100 右为90 下为80 左为70*/
--------------------------------------假装有分割线------------------------------------------------
padding
padding同margin
-------------------------------------假装有分割线------------------------------------------------
css分组和嵌套选择器
选择器即:id选择器 class选择器 html元素
分组选择器即同种选择器一起使用,之间用逗号隔开:h1,h2,p{color:green;}
嵌套选择器:以上三种选择器组合使用,之间用空格隔开: .marked p{color:white;}
--------------------------------------假装有分割线-----------------------------------------------
css尺寸
--------------------------------------------假装有分割线-------------------------------------------
重点!!!!
css Display(显示) & Visibility(可见性)
显示:控制元素如何显示,比如内联元素,块级元素
可见性:控制显示还是隐藏
1.隐藏元素 display:none visibility:hidden
效果:
display隐藏后元素不影响布局,意思就是说其本来所占的空间也消失。
visibility:隐藏以后任然影响布局,即仍然占据空间。
2.改变一个元素显示
a:把块级元素显示为内联元素
display:inline;
b:把内联元素显示为块元素
display:block;
注意:变更元素的显示类型应该看该元素是如何显示的,是什么样的元素。有些时候不能设置成功就要看看是不是设置的元素里面嵌套了其他类型的元素。
补充:
块级元素block特性:
1.总是独占一行,表现为另起一行,而且其后的元素也必须另起一行显示
2.宽度、高度、内边距、外边距都可控制
内联元素特性:
1.和相邻的内联元素在同一行
2.宽度、高度、内边距、外边距都不可改变
-----------------------------------------------------假装有分割线--------------------------------------------------------
CSS Position(定位)