前言
在我重新开始写前端代码的时候,我突然发现现在自己Sublime Text3中的代码字体和颜色看起来怎么这么刺眼,给人一种再看几眼眼睛快要瞎了的感觉,因此我就在Github上找了几款比较好看的主题,在这里推荐给大家!
( 一)Spacegray系列(推荐指数 ☆☆☆)
这是一个可以说是非常中规中矩的主题系列了,该系列主题之间最大变化在于侧边栏的背景颜色,而该主题系列总共有4款配色,分别为:




(二)Afterglow系列(推荐指数 ☆☆☆☆)
这是一个主要为暖色配调的主题系列,不同系列之间主要变化是侧边栏文本颜色,语法高亮的颜色大多是橘色调,给人温暖舒适之感,长期写代码的不会有刺眼的感觉。该主题总共有4款配色,分别为:

-
Afterglow—monokai(强烈推荐——这是Afterglow主题中我非常推荐的一款配色,不仅是因为很多小伙伴在例如Pycharm或者Webstorm等软件中习惯使用Monokai这一主题,而且这一配色相对Monokai主题来说语言高亮部分显得亮度没有那么刺眼,比较柔和)


(三)Monokai(推荐指数 ☆☆☆☆)
在上面的主题推荐中我们也说到,Monokai这一款配色适合于之前习惯在其他软件中使用Monokai这一主题的小伙伴。该主题仅有一款配色,即Monokai主题色本色。


(四)Seti_UI系列(推荐指数 ☆☆☆☆☆)
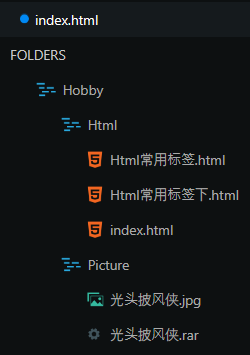
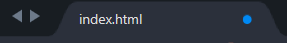
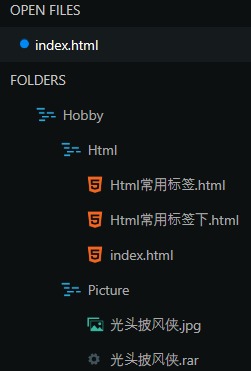
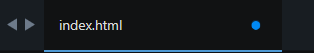
这是一个从Atom主题里面移植过来的一款主题系列,这一款主题系列的特点在于对代码部分之外的美化,其中最大的亮点在于它有独特的侧边框栏的图标和颜色,给人耳目一新的感觉。而该主题不同系列之间最大变化是文件标签的颜色和形状,分别为一下主题:






俗话说,最后的那都是压箱底的,没错!这最后一款主题是有着主题排行榜第一荣誉的Material。想必大家都多多少少的听说过这款主题,要是实在没听说过这款主题,那今天给大家种草之后大家就会了解和认识它了!通过以下的图片大家可以看到,该主题可以说是非常令人赏心悦目了,无论是远观还是近看,都可以说是无死角全方位360°美颜了!

PS:因为不知道什么原因图片有点问题记载不出来,于是我在网上找了一个关于Material主题的图片放在这里,这是该图片的原地址,如果有任何冒犯和违规的地方,请作者及时联系我,我好立即做出修改!
后记
因为前几天一直忙着专业课VHDL中Quartus II 和Modelsim 软件的学习,就没来得及进行博客的更新,直到今天才有时间把博客出出来,真的是不好意思。而且说实话最近的压力还是蛮大的,一方面是要继续学习Django有关的知识,想着能早一点开发出一个简单的项目,另一方面又要因为自身专业的原因学习Keil、Quartus II 和Modelsim等软件。
好了是时候跟大家说再见了,过几天就要交作业了,而我的作业还没有订正呢……拜拜啦!


