一、博客分批
二、命令
1、创建项目
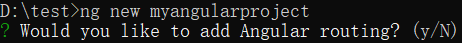
ng new myangularproject
第一个选择:是否添加路由,基本上所有项目都需要路由,输入 y

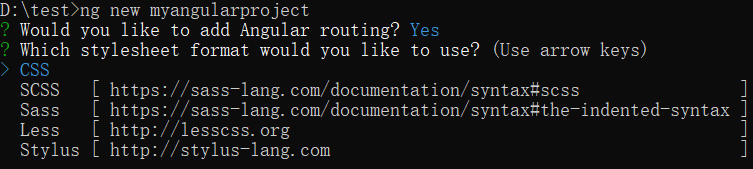
第二个选择:选择样式,通常都是 scss

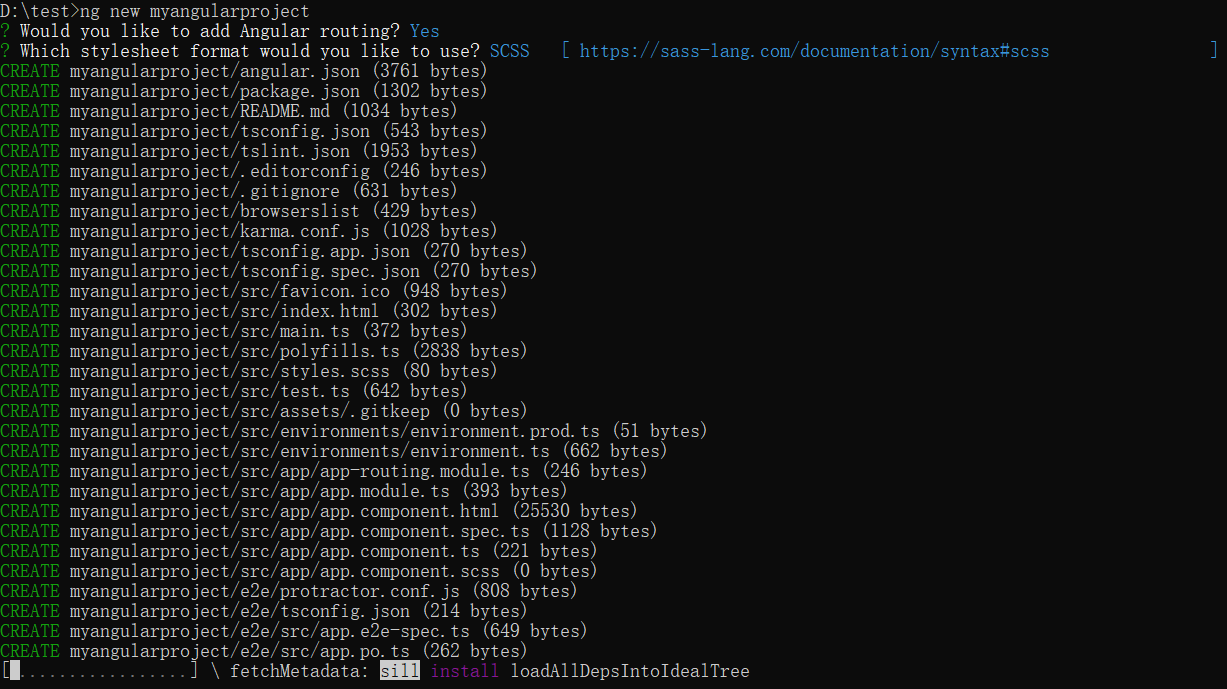
运行这里的时候在安装依赖,会很慢,选择 ctrl+c 取消安装

进入项目文件夹
cd myangularproject
用 cnpm i 或 npm i 安装依赖( cnpm 是淘宝的镜像,速度会快很多,但是我不知道为什么用不了,所以这里还是用 npm i )

安装完依赖后,项目的创建就完成了
2、运行项目
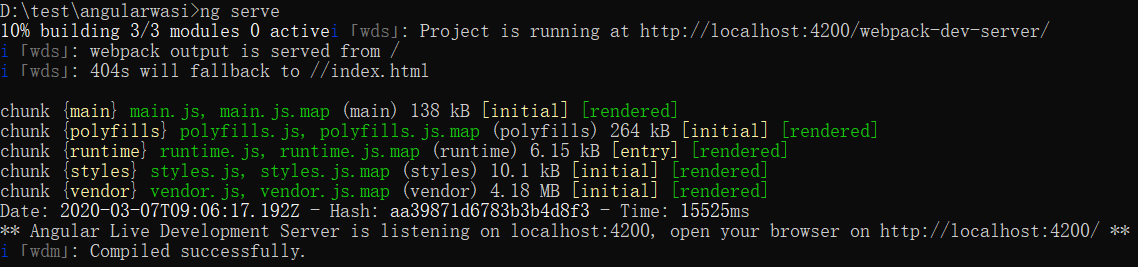
ng serve显示运行成功后,浏览器输入 localhost:4200 即可访问

3、创建组件
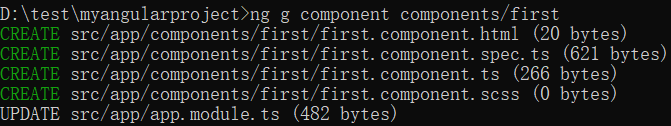
ng g component components/first最后为目录,表示在 app 文件夹下新建 components 文件夹,并在 components 文件夹下创建名称为 first 的组件

组件用于数据的展示
4、创建服务
ng g service services/myservice最后为目录,表示在 app 文件夹下新建 services 文件夹,并在 services 文件夹下创建名称为 services 的服务

服务用于获取数据
5、编辑成静态文件
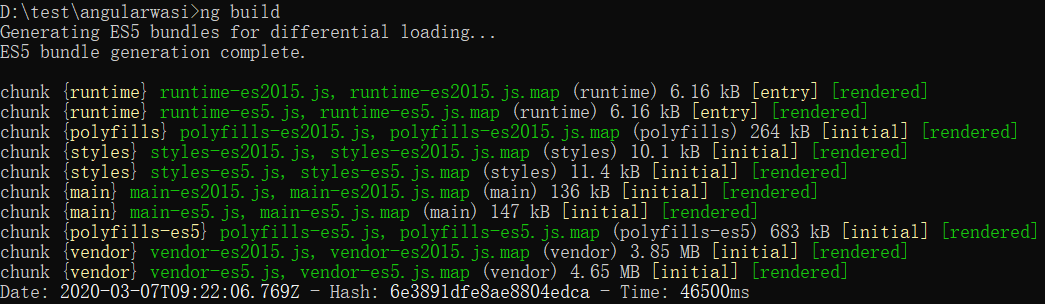
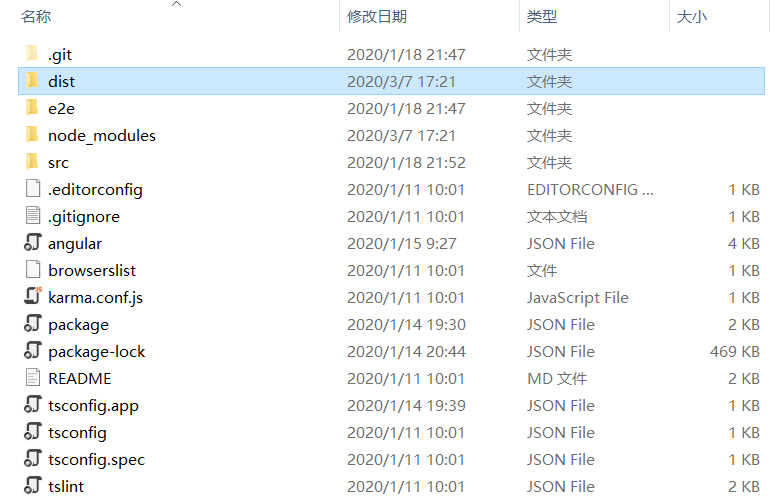
ng build在给定的输出路径下,将 Angular 应用编译到名为 dist 的输出目录中。必须从工作空间目录中执行。


三、路由跳转

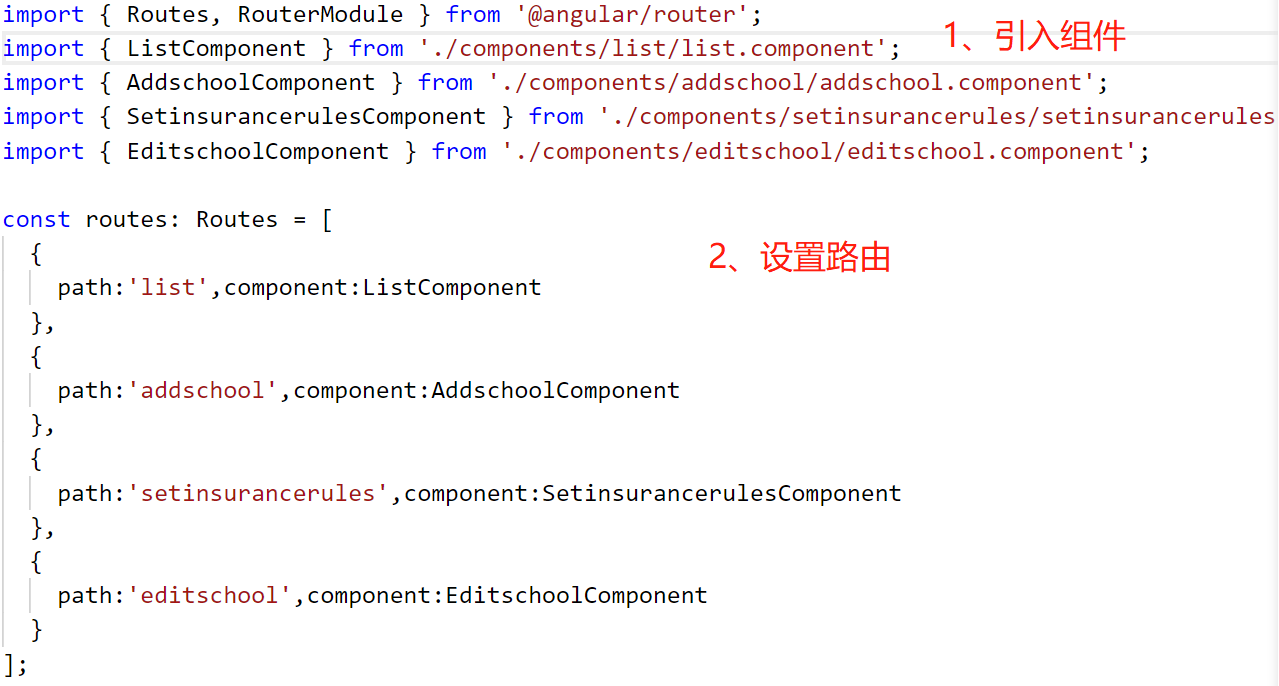
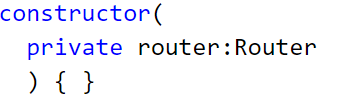
ts文件中使用路由,先引入再声明初始化


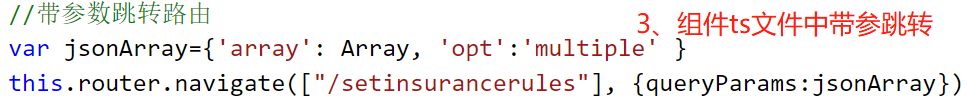
1、ts带参数跳转

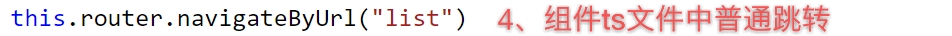
2、ts不带参跳转

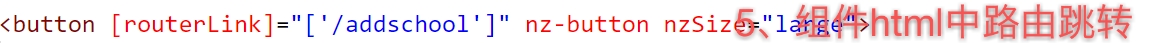
3、html跳转