一、分析页面
整个页面分为三部分:页眉部分,主题部分,页脚部分
这里借用 Bootstrap 对 HTML案例 进行优化处理
二、页眉部分

可以看到这里共可分为四行,而且页眉部分采用未留白方式,百分百宽度 container-fluid
<!-- 页眉部分-->
<!-- header形式化阅读,相当于 div-->
<header class="container-fluid">
</header>
- 第一行:图片设成响应式
<div class="row">
<img src="img/top_banner.jpg" class="img-responsive">
</div>
- 第二行,又可分为3部分,分别占3格,5格,4格
<!-- paddtop 定义的是上边距的样式-->
<div class="row paddtop">
<div class="col-md-3">
<img src="img/logo.jpg" class="img-responsive">
</div>
<div class="col-md-5">
<input class="search-input" placeholder="请输入线路名称">
<a class="search-btn" href="#">搜索</a>
</div>
<div class="col-md-4">
<img src="img/hotel_tel.png" class="img-responsive">
</div>
</div>
三、主体部分

主体部分同样分为四行,采用的是留白方式
<div class="container"></div>
- 第一行简单实现,
span 标签被用来组合文档中的行内元素,即同一行显示
<div class="row jx">
<img src="img/icon_5.jpg">
<span>XX精选</span>
</div>
- 第二行有4部分,每部分占3格,同时每一部分采用了
thumbnail样式
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
- 第三行同第一行
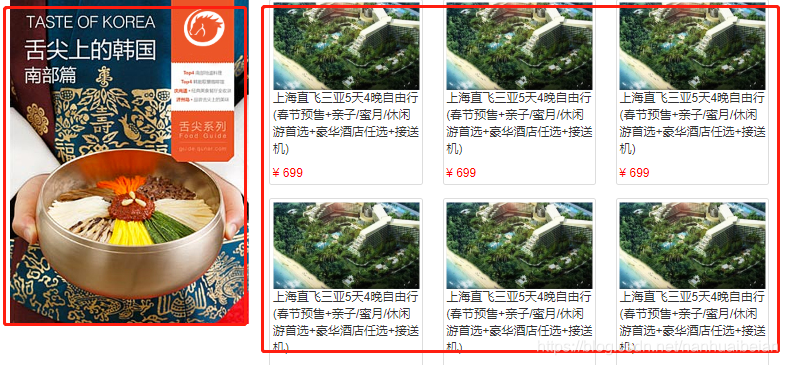
- 第四行包含两部分

第一部分占4格,第二部分占8格,其中第二部分又分为两行,每行又分3部分,每部分4格
<!-- 第一部分-->
<div class="col-md-4">
<img src="img/guonei_1.jpg">
</div>
<!-- 第二部分-->
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
...
</div>
<div class="col-md-4">
...
</div>
<div class="col-md-4">
...
</div>
</div>
<div class="row">
....
</div>
</div>
</div>
五、页脚部分
<footer class="container-fluid">
<div class="row">
<img src="img/footer_service.png" class="img-responsive">
</div>
<div class="row company">
XXXXXXXXXXXXXXXXX
</div>
</footer>
