创建文档基本结构, 包括导入CSS,JS
添加元件
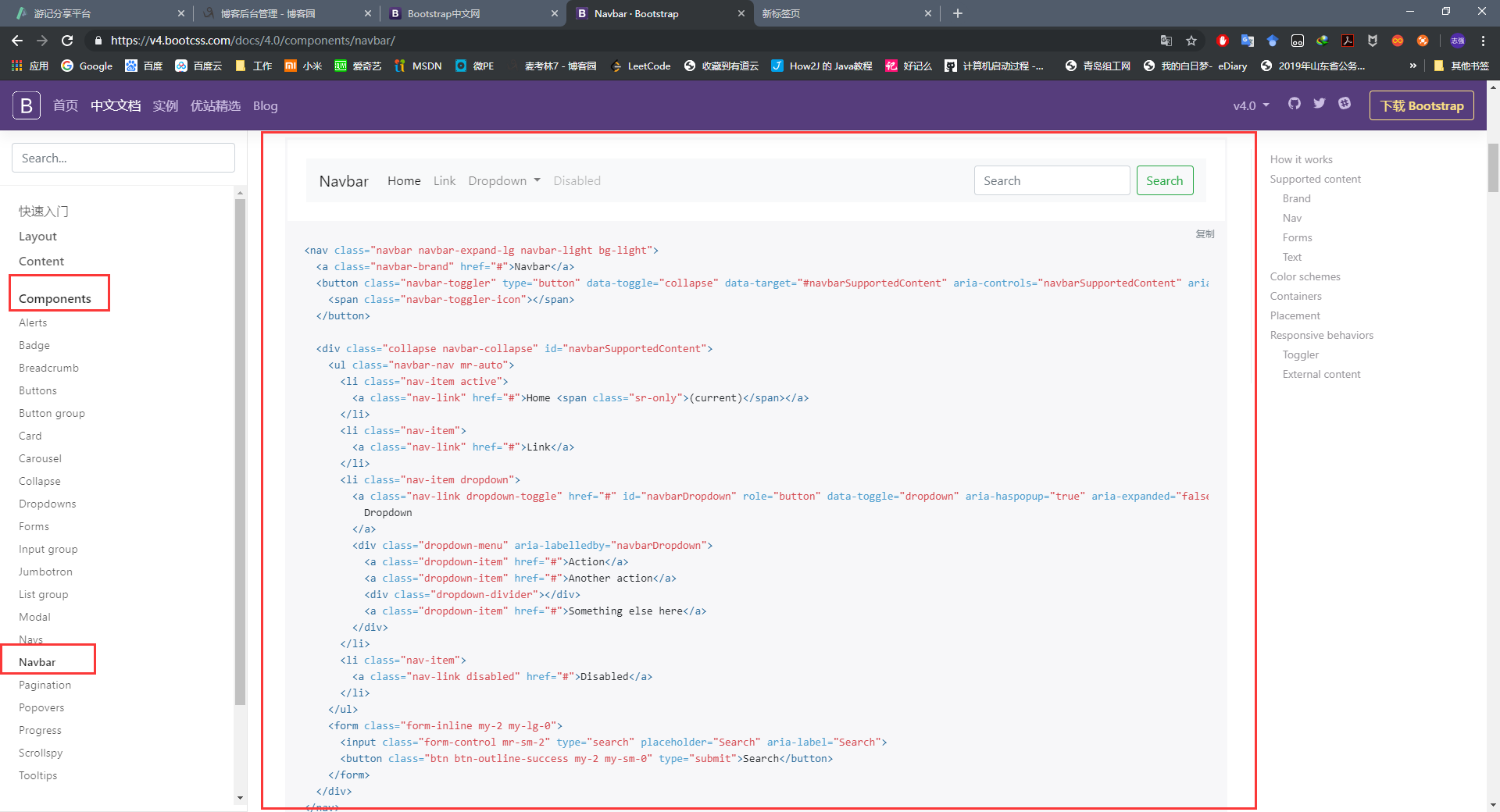
先添加一个导航栏, 直接粘贴即可使用
https://v4.bootcss.com/docs/4.0/components/navbar/

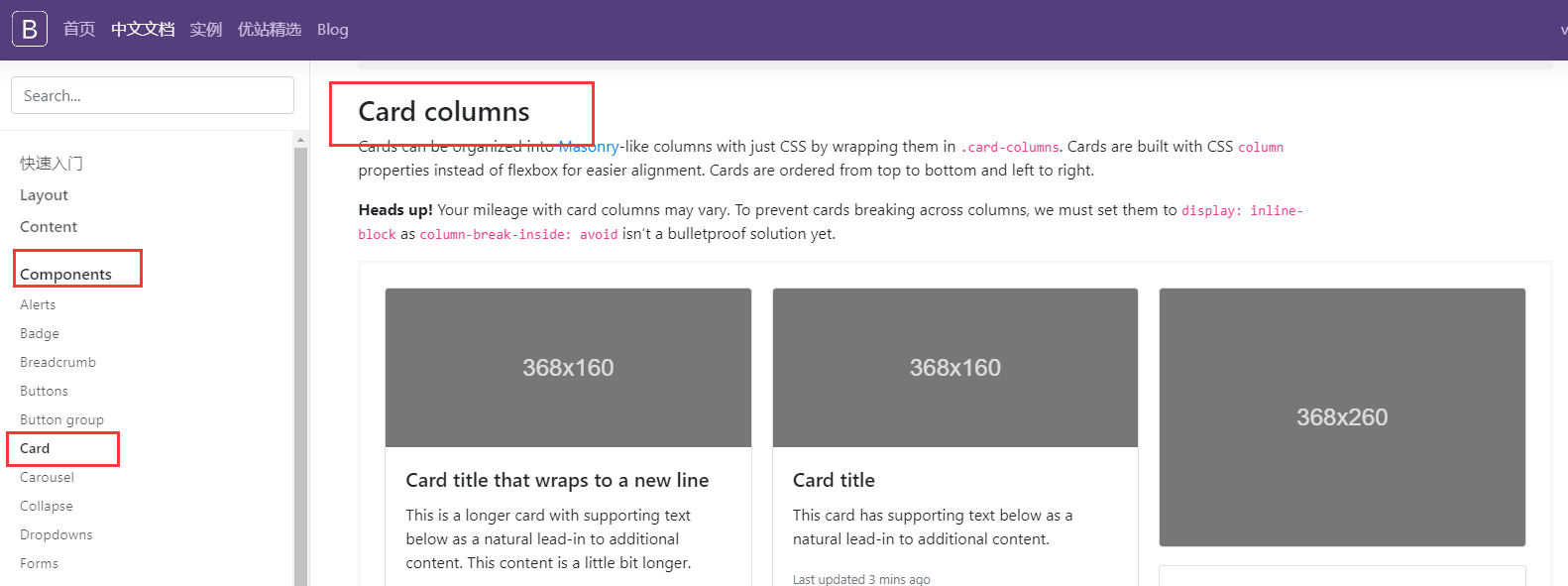
添加卡片元件 直接复制相应的代码
https://v4.bootcss.com/docs/4.0/components/card/

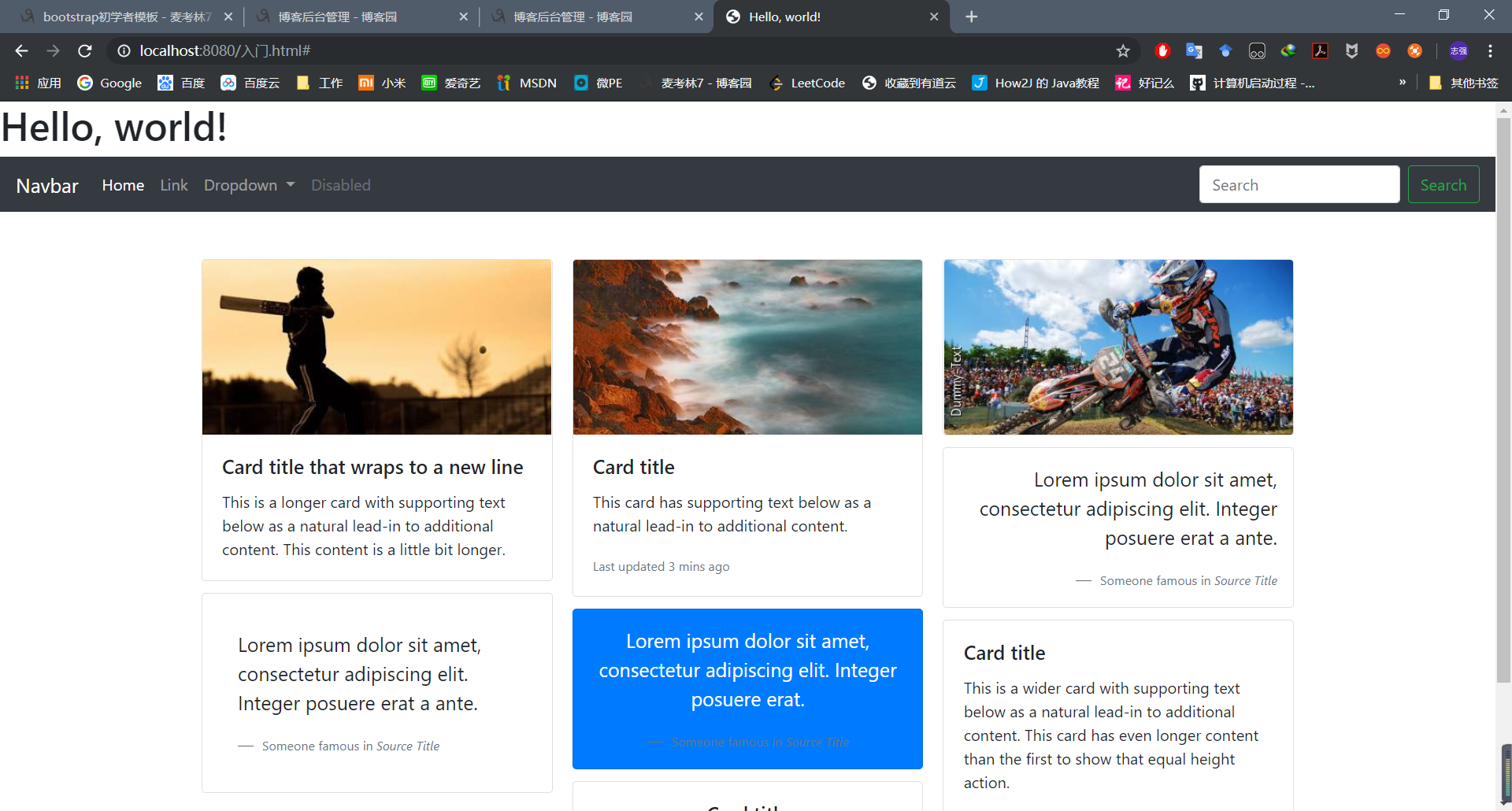
此时页面基本有了样子

但是此时卡片两边也没有空余, 上边也没有空余
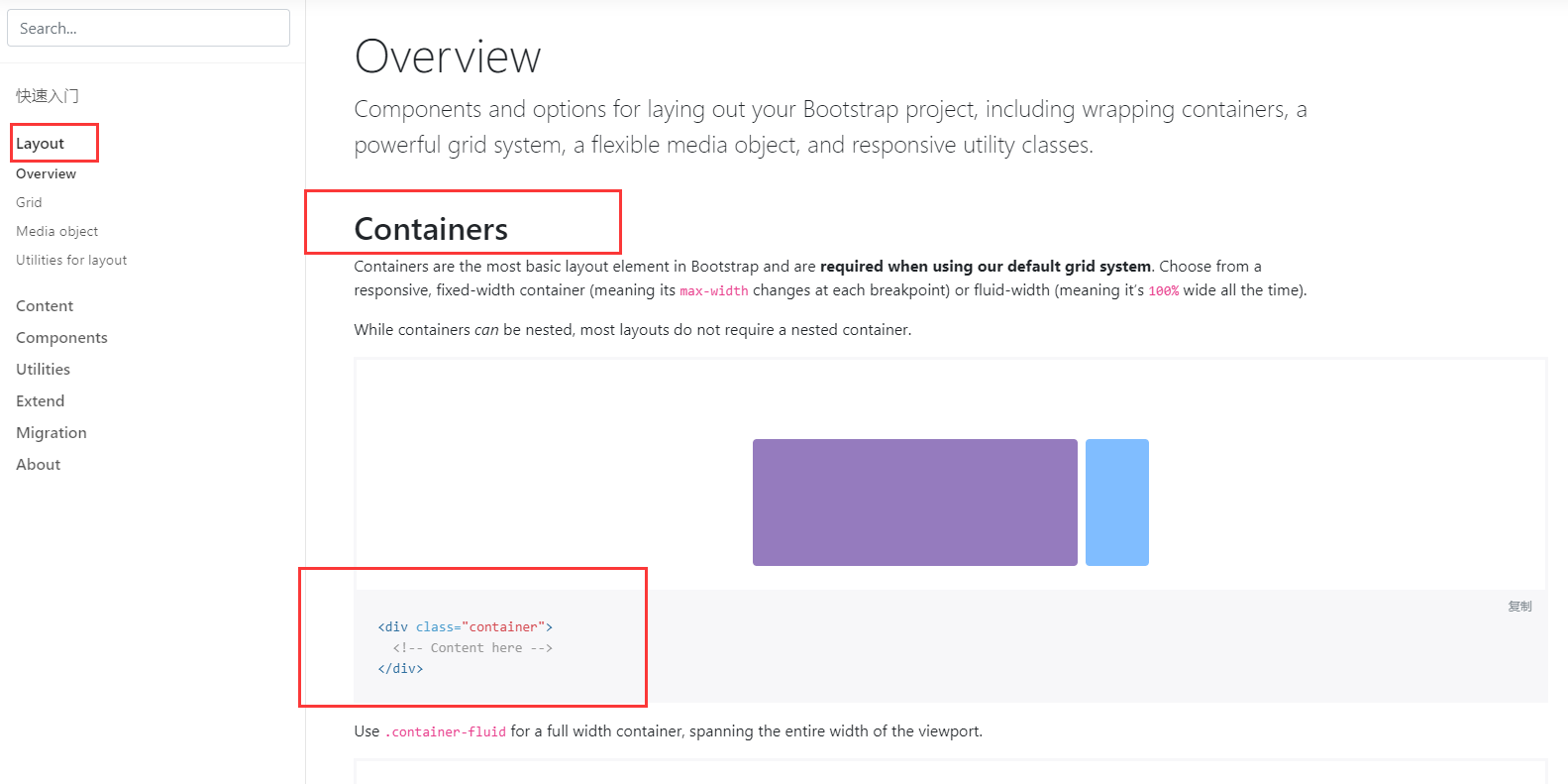
找到下图中的内容, 进行布局
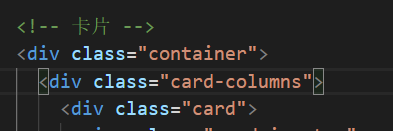
使用container类的盒子 把卡片内容包起来


此时卡片居中了

但是卡片上方还很紧凑没有距离
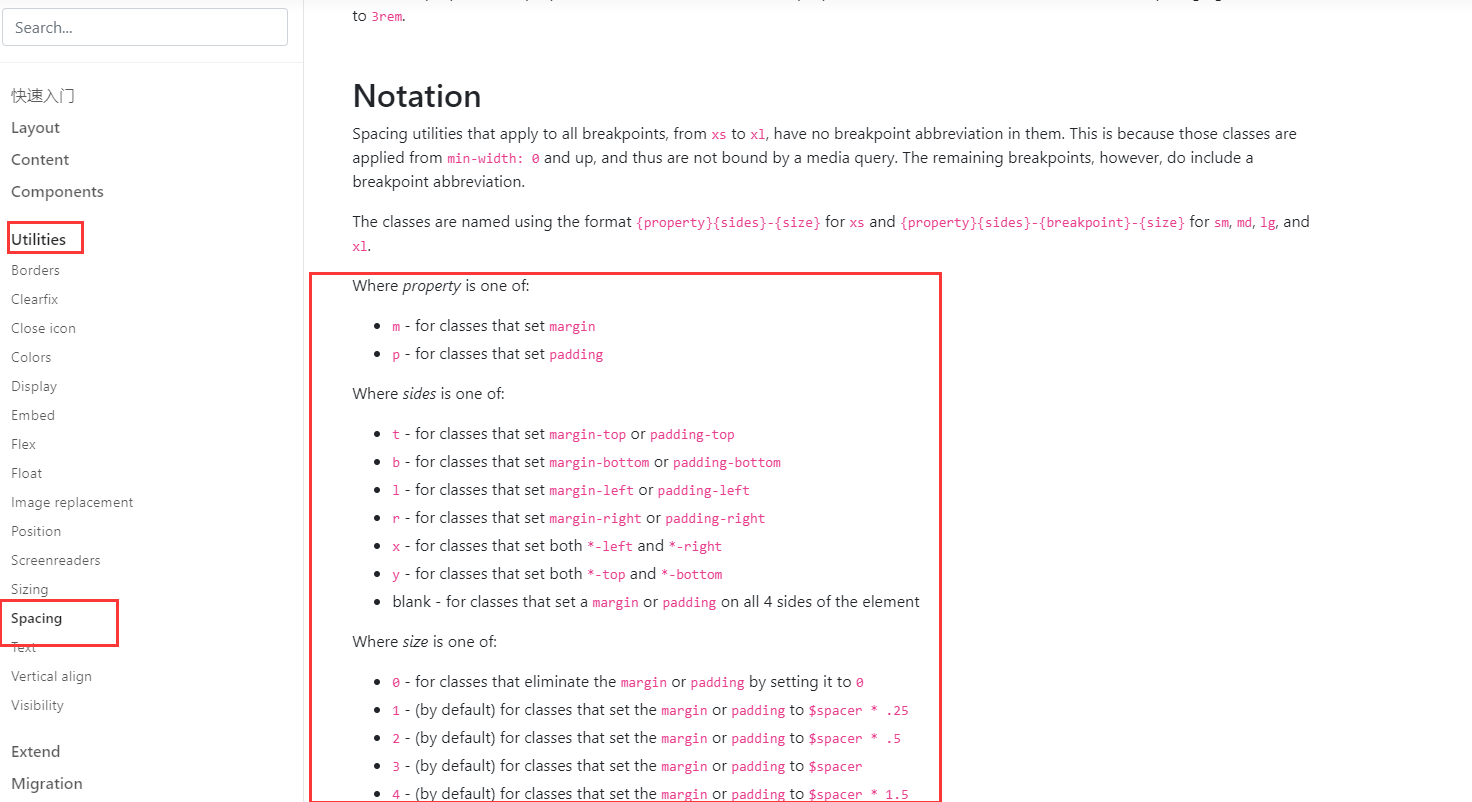
控制margin padding
https://v4.bootcss.com/docs/4.0/utilities/spacing/


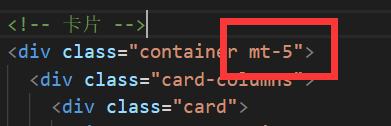
设置margin-top为
此时 卡片上方空出来了距离
![]()
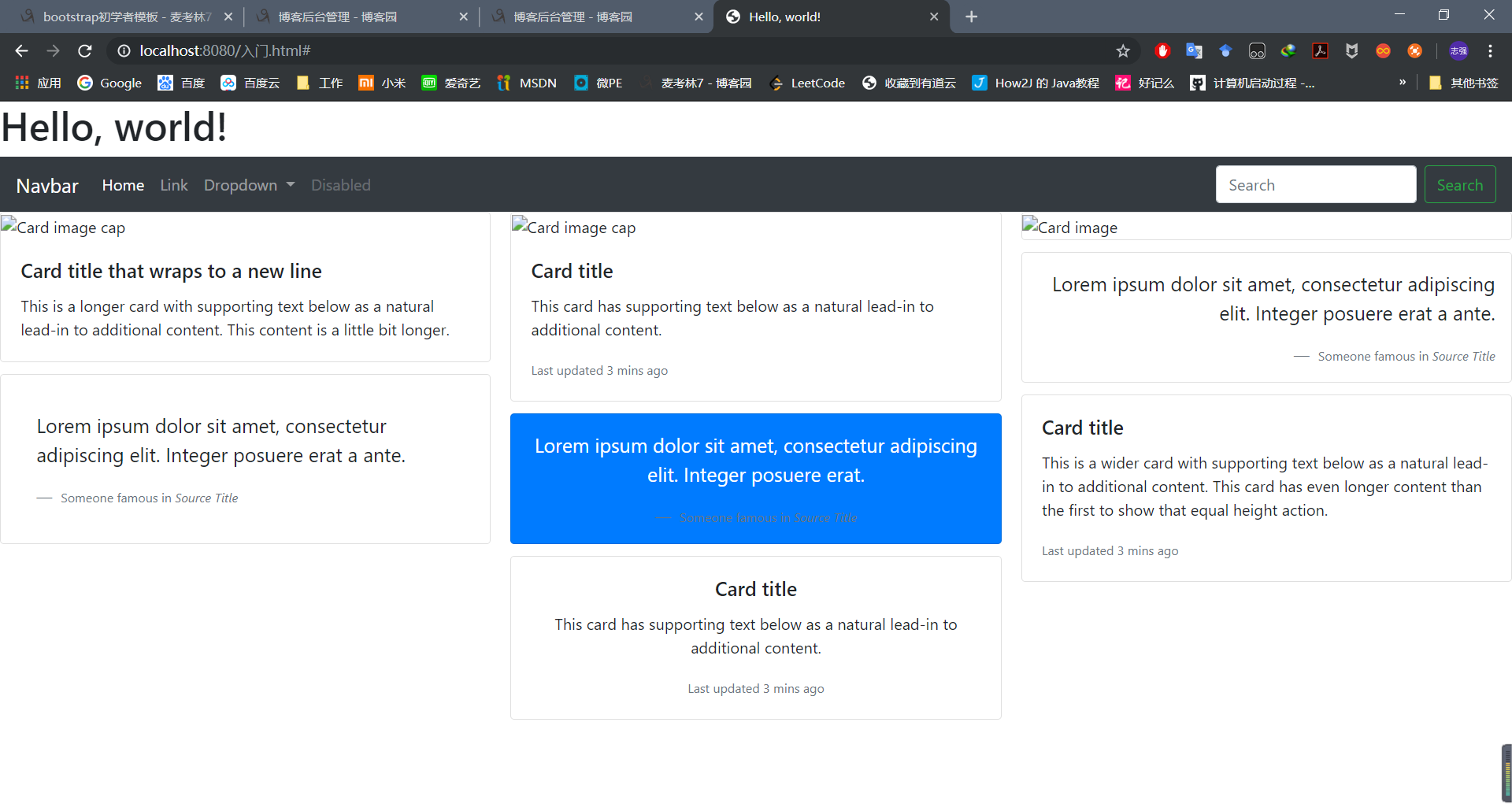
接下来试着加上一些图片
http://lorempixel.com/ 可以快速产生假图
如: <img src =“http://lorempixel.com/400/200”/>

效果