前言
我主要是用 uni-app 来写安卓端,近日需要将程序打包为 H5 放到 web服务器 上,经过一番折腾。
配置
在开始之前,推荐你先【拷贝】一份代码,防止打包出现问题导致代码受损。
在你的项目文件中找到 manifest.json ,打开并作如图配置:

运行的基础路径如果你写的是 “ /H5/ “ ,那么你的服务器中要建立一个 H5 文件夹。发行时启动摇树优化功能是去掉无用代码与僵尸代码,但勾选时要慎重。
发行(打包)
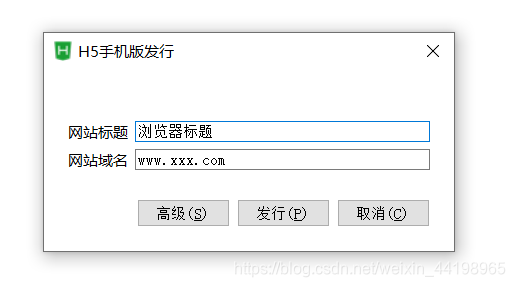
依次点击菜单 → 发行 → 网站-h5手机版,然后弹出对话框,请做如下配置:

最后点击 发行 ,控制台会显示打包日志。
查看包
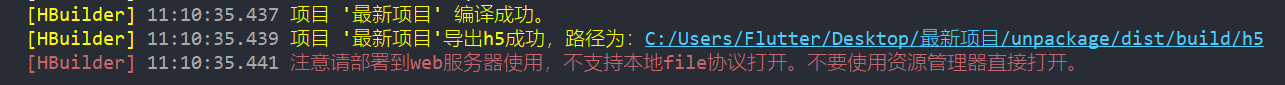
打包成功后,控制台会给出如下类似提示:

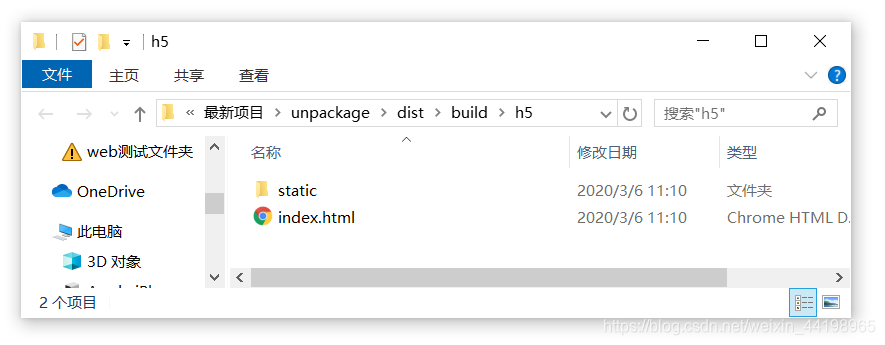
直接点击路径,你会打开一个如下类似的文件夹:

- static :
index.html所有所需资源(包括其他页面) - index.html :入口文件,用来让服务器识别。
它们两个,就是整个 H5 端的包。
上传到服务器
将 static / index.html 放到服务器指定路径下即可,结束。
遇到有问题请留言,我会第一时间解答!
