前言:
最近需要在uniapp项目上修改需求,完成后需要将页面打包出来,生成h5静态文件,然后部署到测试和生产环境,这里总结下我的具体操作步骤
步骤:
- 测试域名打开,因为我项目里测试域名都是
test.开头的,所以全局搜test., 打包之前要手动切换接口域名;做完需求后提交到git - 发测试包的时候就把所有文件
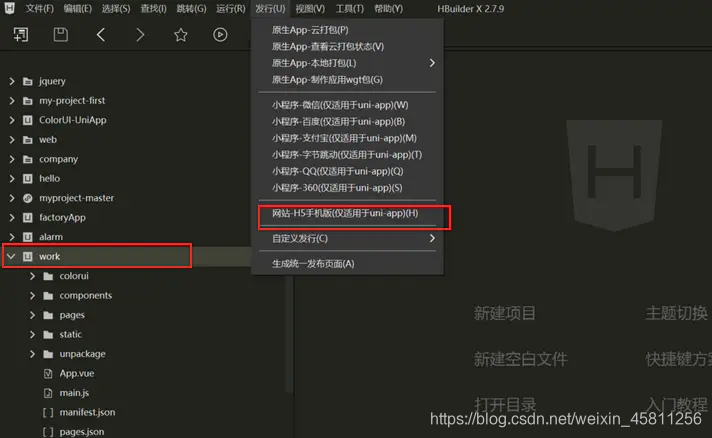
test.这个地址放开。发生产的时候把生产地址放开 - 项目需要自己手动打包,打包的时候用hbuilder,点击菜单栏发行,点击选择网站-H5手机版,在自己本地编译完,它会告诉你编译路径。

- 在当下项目下的unpackage/dist/build/h5目录找到资源,可把dist文件夹复制出一份到桌面除了h5里面的静态文件都给删掉,然后压缩成.zip文件夹再去发版工具发版。
注意:
博主就在压缩成.zip文件夹再去发版工具发版这里出错了,一开始把dist文件下的东西全部都上传到发版工具,导致页面打不开,后来在同事帮助下才知道只需要把h5下的静态文件压缩上传就行,也就是上面的步骤4