情况:页面上有两个模态窗口,点击添加弹出添加页面(模态窗口1),在添加时,选择客户信息,填出用户页面(模态窗口2)。客户信息选择完成之后,关闭模态窗口2。在模态窗口1上操作:又选择了时间控件,然后select下拉就不能显示了(如图一)。但是选择模态窗口2,select信息却显示在模态窗口2上面
图一
这个就是bootstrap框架的问题。会给select标签添加select2样式。我试着把样式去掉。是可以的,但是奇丑无比!
然后,找了好久发现一片文章https://www.cnblogs.com/skybreak/p/6137035.html,主要是下面的代码
<style>
/*select2在Bootstrap的modal中默认被遮盖,现在强制显示在最前*/
.select2-drop {
z-index: 10050 !important;
}
.select2-search-choice-close {
margin-top: 0 !important;
right: 2px !important;
min-height: 10px;
}
.select2-search-choice-close:before {
color: black !important;
}
/*防止select2不会自动失去焦点*/
.select2-container {
z-index: 16000 !important;
}
.select2-drop-mask {
z-index: 15990 !important;
}
.select2-drop-active {
z-index: 15995 !important;
}
</style>我把代码放入到这个页面上面。结果整个页面的select标签样式都被改变,结果就是,弹出来的div上面还有div下面的select内容如图二

图二
这时候有两种思路:1、就是将刚才的样式只应用到这个div上,但是发现我做不到!
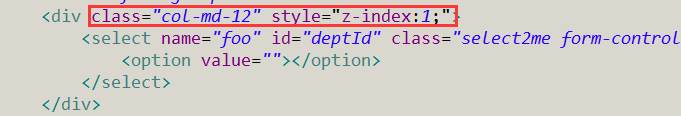
2、将不是这个div上的select内容,z-index调低。这里有个问题,不能再select上处理,需要在select对应的上层div上才起作用,有时候直接上层不行,那就再往上,多尝试就应该没问题

这样都处理完成。就满足要求了。
这个问题,如果是前端高手,应该是很容易搞定的。
