版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/LMXQH/article/details/79232168
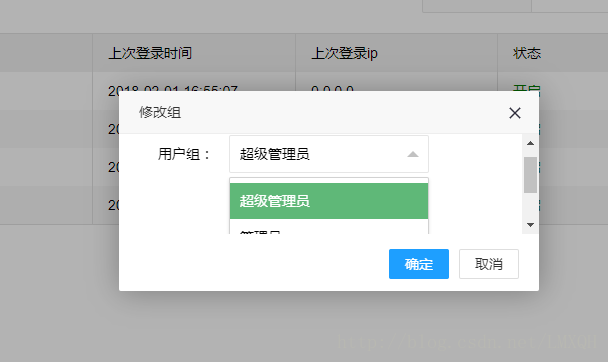
问题:在做后台的时候想要实现这样一个功能,点击弹出一个窗口,窗口是下拉选择框,给用户选择。用到了layui,但是却发现,弹窗虽然固定了高宽,但是里面的下拉框,在显示的时候却被弹窗挡住了,导致滚动条出现。
如下图:
后来发现只要是不用layui提供的下拉选择框,是不会出现被遮挡的问题的。
但是我还就非要用了,怎么滴了吧...
研究很久,怎么解决呢?
方法如下:
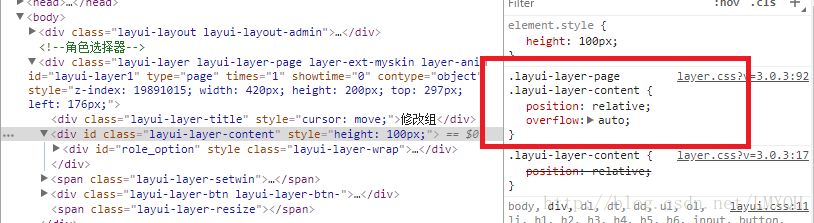
首先看看问题出现在哪里?
其实是layui样式设置的问题。
可以看到在layui内部样式中,对.layui-layer-content定义了overflow属性且为auto,只要取消这个属性,就不存在遮挡问题。
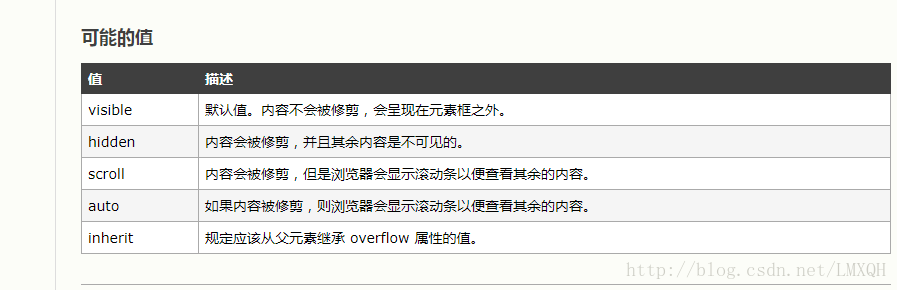
关于overflow:
解决办法:
如果你想在自己的css文件重新定义.layui-layer-content的样式发现是不起作用的,怎么改呢?
查看官方文档:
官方链接:http://www.layui.com/doc/modules/layer.html#skin
自己定义弹窗样式如下:
body .layer-ext-myskin .layui-layer-content {
overflow: visible;
}
然后引用即可。