知识点
- end()回到最近的一个"破坏性"操作之前。即,将匹配的元素列表变为前一次的状态。
- transform:rotate旋转
- find():搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02-jQuery展开&收起动画案例-折叠菜单-界面搭建</title>
<style>
* {padding: 0;margin: 0;list-style: none;}
.nav {width: 300px;margin: 100px auto;border: 1px solid orange;}
.top {
width: 300px;
height: 30px;
line-height: 30px;
box-sizing: border-box;
background: orange;
border-bottom: 1px solid white;
}
.top .arrow {
background: url("images/arrow_right.png") no-repeat;
float: right;
width: 16px;
height: 16px;
margin-top: 7px;
}
.list {
width: 100px;
display: none;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<div class="top">
<span class="arrow"></span>
<span>一级菜单</span>
</div>
<div class="list">
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</div>
</li>
<li>
<div class="top">
<span class="arrow"></span>
<span>一级菜单</span>
</div>
<div class="list">
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</div>
</li>
<li>
<div class="top">
<span class="arrow"></span>
<span>一级菜单</span>
</div>
<div class="list">
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</div>
</li>
<li>
<div class="top">
<span class="arrow"></span>
<span>一级菜单</span>
</div>
<div class="list">
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</div>
</li>
</ul>
<script type="text/javascript" src="lib/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
$('.nav>li').click(function () {
$(this).children('.list').slideDown().end().siblings().children('.list').slideUp();
$('.top>.arrow').css({
'transform': 'rotate(0deg)'
});
$(this).find('.arrow').css({
'transform': 'rotate(90deg)'
});
});
});
</script>
</body>
</html>
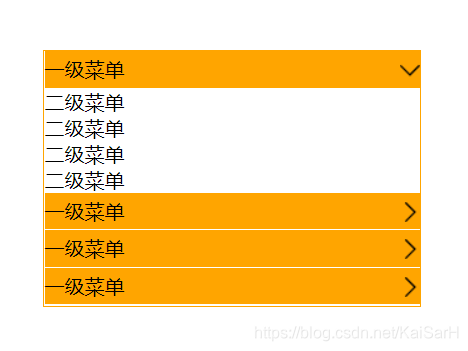
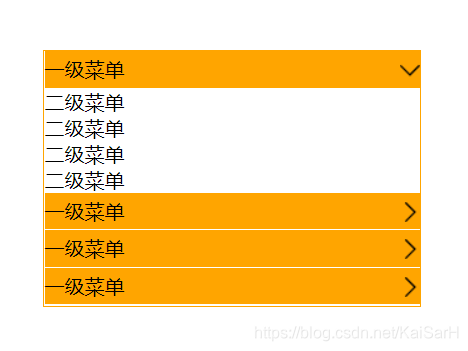
运行效果