版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/haibo0668/article/details/86221650

<form class="layui-form" action="{empty name="id"}{:url('add')}{else /}{:url('edit')}{/empty}" method="post" enctype="multipart/form-data" >
<div class="layui-form-item">
<label class="layui-form-label">栏目</label>
<div class="layui-input-block">
{volist name="menu_rs" id="vo"}
<input type="checkbox" name="category[]" value="{$vo.id}" title="{$vo.title}" {if in_array($vo.id,$category_arr)}checked{/if}>
{/volist}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">标题</label>
<div class="layui-input-block">
<input type="text" name="title" value="{$rs.title}" lay-verify="required" placeholder="输入标题" autocomplete="off" class="layui-input" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">封面</label>
<div class="layui-input-block">
<input type="file" name="image[]" />
{if $rs.img }
<a href="/uploads/{$rs.img}" target="_blank"><img style="float:left;" src="/uploads/{$rs.img}" width="30" height="30px"></a>
{/if}
PC banner尺寸:高度420px(最佳尺寸:1920px*420px),大小300K以内;APP、小程序banner尺寸:750px*330px;APP、小程序引导图片尺寸:750px*1334px
<!--<input type="file" name="image[]" /> <br>
<input type="file" name="image[]" /> <br>-->
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">简介</label>
<div class="layui-input-block">
<textarea name="description" placeholder="请输入内容" class="layui-textarea">{$rs.description}</textarea>
</div>
</div>
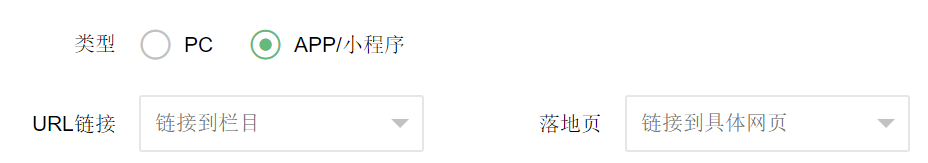
<div class="layui-form-item">
<label class="layui-form-label">类型</label>
<div class="layui-input-block">
<input type="radio" name="type" lay-filter="type" value="0" title="PC" {if $rs.type==0}checked{/if}>
<input type="radio" name="type" lay-filter="type" value="1" title="APP/小程序" {if $rs.type==1}checked{/if}>
</div>
</div>
<div class="layui-form-item" id="pc_url">
<label class="layui-form-label">URL链接</label>
<div class="layui-input-block">
<input type="text" name="url" value="{$rs.url}" placeholder="输入链接" autocomplete="off" class="layui-input" >
</div>
</div>
<a href="../../pages/News/details?id=123"></a>
<div class="layui-form-item" id="app_url" style="display: none;">
<div class="layui-inline">
<label class="layui-form-label">URL链接</label>
<div class="layui-input-inline">
<select name="url1" lay-filter="url1" lay-verify="required">
<option value="">链接到栏目</option>
{volist name="menu_rs" id="vo"}
<option value="{$vo.id},{$vo.controller}">{$vo.title}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">落地页</label>
<div class="layui-input-inline">
<select name="url2" id="url2" >
<option value="">链接到具体网页</option>
</select>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">打开方式</label>
<div class="layui-input-inline">
<input type="radio" name="state" value="0" title="新窗口" {if $rs.state==0}checked{/if}>
<input type="radio" name="state" value="1" title="自身" {if $rs.state==1}checked{/if}>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">状态</label>
<div class="layui-input-inline">
<input type="radio" name="hide" value="0" title="显示" {if $rs.hide==0}checked{/if}>
<input type="radio" name="hide" value="1" title="隐藏" {if $rs.hide==1}checked{/if}>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">排序</label>
<div class="layui-input-inline">
<input type="text" name="sort" value="{$rs.sort}" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
<input type="hidden" name="id" value="{$id}">
</form><script>
layui.use(['element','form','jquery'], function(){
var form = layui.form
,element = layui.element
,$= layui.$;
form.on('radio(type)', function(data){
// console.log(data.value); //被点击的radio的value值
if(data.value == 1){
$("#app_url").show();
$("#pc_url").hide();
}else{
$("#pc_url").show();
$("#app_url").hide();
}
});
form.on('select(url1)', function(data){
//console.log(data.value); //得到被选中的值
$("#url2").find("option").remove();
var data = myData(data.value);
$("#url2").append(data);
form.render('select');
//console.log(data);
});
function myData(id) {
var data1 ;
$.ajax({
url:'{:url('index')}',
type:"post",
data:{action:'jsondata',listid:id},
async:false,
success:function(data){
data1 = data;
//data1 = JSON.parse(data);
//console.log(data1);
},
error:function(){
layer.msg('读取数据失败!');
}
});
return data1;
}
});
</script>控制器代码
if($action=='jsondata' && $listid){
//网址格式
//具体落地网页 ../../pages/News/details?id=123
//列表 ../../pages/News/index
$idarr = explode(',',$listid);
if(count($idarr)==2){
$returndata="<option value='1'>北京</option><option value='2'>北京2</option>";
}
return $returndata;
}控制器返回数据格式:
$returndata="<option value='1'>北京</option><option value='2'>北京2</option>";