本文转载自: https://www.93bok.com
前言
或许是对默认的东西没有好感,总觉得默认的主题是很丑很丑的,完美控是接受不了这个东东的,还好hexo是可以修改主题的。这里首推NexT主题,
精于心,简于形标语说的是真的不错。使用NexT主题的人比较多,这也说明这个主题确实很成熟了。优化,配置,扩展很多都集成了,比较简单。博文重质量,弄的太花哨确实没啥用。。。
一、安装Next主题
安装的过程很简单,就一行代码,不过要先进入博客根目录
cd /data/
git clone https://github.com/theme-next/hexo-theme-next themes/next以上代码的意思是,从https://github.com/theme-next/hexo-theme-next将next主题下载到当前目录的theme/next文件夹中**
二、启用主题
修改站点配置文件(注意一下,这里分为站点配置文件和主题配置文件,下边的文章内容注意看我说的是站点配置文件还是主题配置文件,因为这两个文件的命名相同,但是所在位置却不同)
vim /data/_config.yml
三、设置主题外观
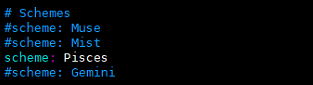
Scheme
是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。同时,几乎所有的配置都可以 在 Scheme 之间共用。目前 NexT 支持三种 Scheme,他们是:
Muse
默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
Mist
Muse 的紧凑版本,整洁有序的单栏外观
Pisces
双栏 Scheme,小家碧玉似的清新
Gemini
左侧网站信息及目录,块+片段结构布局
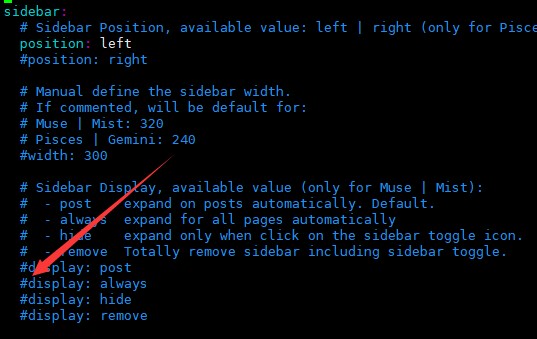
这次是修改主题配置文件(找到下图的位置,想使用哪个外观就去掉之前的#即可)
vim /data/themes/next/_config.yml
四、设置语言
编辑
站点配置文件,将language设置成你所需要的语言,这里我选择zh-CN,语言选择可以在这看到/data/themes/next/languages/
vim /data/_config.yml
五、修改站点标题,副标题,描述等
编辑
站点配置文件
vim /data/_config.yml

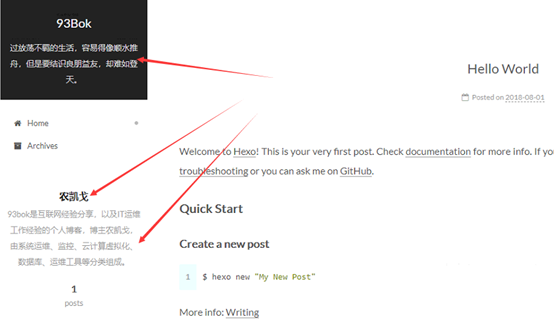
上图是我修改的内容,我们Ctrl+C停掉Hexo之后再启动一次预览效果

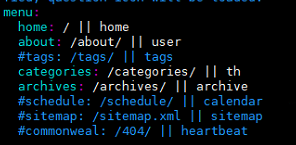
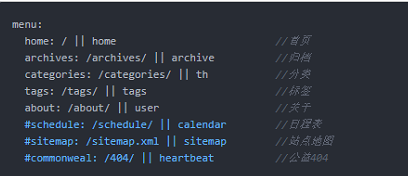
六、设置菜单
菜单配置包括4个部分,第一是菜单名称,第二是菜单链接,第三是菜单项的显示文本,第四是菜单项对应的图标,Next主题使用的是Font Awesome提供的图标,Font Awesome提供了600+的图标,可以满足绝大多数的场景,同时不用担心图标显示模糊的问题
编辑主题配置文件
vim /data/themes/next/_config.yml
注释:

预览下效果

七、添加“分类”模块
1、新建一个分类页面
cd /data/
hexo new page categories2、你会发现你的source文件夹下多了categories/index.md,打开index.md文件,修改如下
vim /data/source/categories/index.md---
title: 分类
date: 2018-08-02 11:43:06
type: "categories"
---
3、编辑主题配置文件,找到menu字段,将categories取消注释
4、往后写文章,要注明categories,如下图,就会自动创建分类名,并把文章加入到对应的分类中

八、点击出现彩色桃心效果
1、在以下目录创建love.js文件,然后把下边的所有代码粘贴进去
vim /data/themes/next/source/js/src/love.js!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);2、编辑以下文件,在文件末尾加入以下代码
vim /data/themes/next/layout/_layout.swig<!-- 页面点击小红心 -->
<script type="text/javascript" src="/js/src/love.js"></script>
然后你就会发现,当你点击站点页面的时候,会有一些彩色桃心弹出来

九、添加文章分享功能(百度分享不支持https)
编辑主题配置文件加入以下代码
vim /data/themes/next/_config.ymlbaidushare:
type: button
然后看一下效果,文章底部会多出分享的按钮

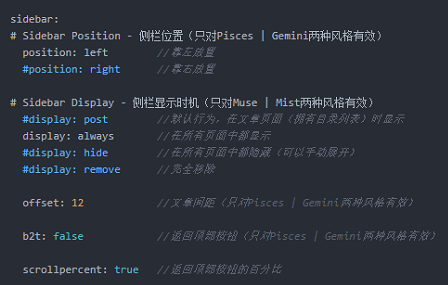
十、侧边栏设置
侧栏设置包括:侧栏位置、侧栏显示与否、文章间距、返回顶部按钮等等
编辑
主题配置文件,找到sidebar字段

十一、主页文章加阴影
vim /data/themes/next/source/css/_custom/custom.styl// 主页文章添加阴影效果
.post {
margin-top: 5px;
margin-bottom: 20px;
padding: 5px;
-webkit-box-shadow: 0 0 20px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 20px rgba(202, 203, 204, .5);
}
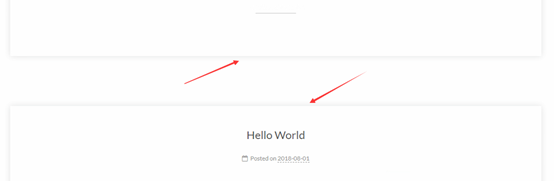
效果如下图,文章之间多了阴影效果

十二、设置网站图标
默认的网站图标是一个N,当然是需要定制一个了,你可以去网站自己找图标,或者自己制作一个,比如我就是自己制作的,将其放在/data/themes/next/source/images/里面,然后去主题配置文件中修改如下
vim /data/themes/next/_config.yml修改前:

修改后:

修改前效果

修改后效果

十三、添加搜索功能
1、安装 hexo-generator-searchdb 插件
cd /data/
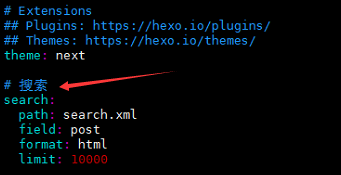
npm install hexo-generator-searchdb --save2、编辑站点配置文件找到Extensions字段添加如下内容
vim /data/_config.yml# 搜索
search:
path: search.xml
field: post
format: html
limit: 10000
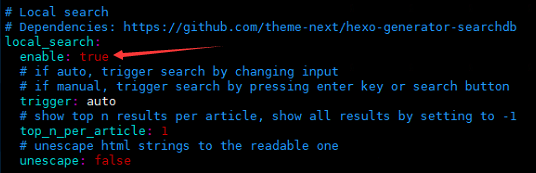
3、编辑主题配置文件找到Local search字段,将enable设置为true
vim /data/themes/next/_config.yml
4、查看效果


十四、添加站点访问计数
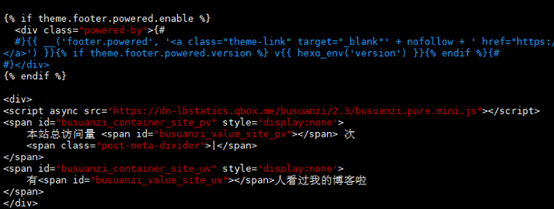
编辑以下文件,在下图位置添加下面代码
vim /data/themes/next/layout/_partials/footer.swig<div>
<script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv" style='display:none'>
本站总访问量 <span id="busuanzi_value_site_pv"></span> 次
<span class="post-meta-divider">|</span>
</span>
<span id="busuanzi_container_site_uv" style='display:none'>
有<span id="busuanzi_value_site_uv"></span>人看过我的博客啦
</span>
</div>
查看效果

十五、在每篇文章末尾统一添加版权标记
1、创建文件并添加以下代码
vim /data/themes/next/layout/_macro/passage-end-tag.swig<div>
{% if not is_index %}
<div style="text-align:center;color: #FF0000;font-size:14px;">版权声明:本文属于原创文章</i></div>
<div style="text-align:center;color: #FF0000;font-size:14px;">转载请注明:www.93bok.com原创文章+本文链接,谢谢合作!!</i></div>
{% endif %}
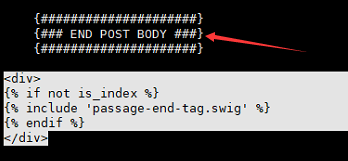
</div>2、编辑以下文件,在下图位置添加以下代码
vim /data/themes/next/layout/_macro/post.swig<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>
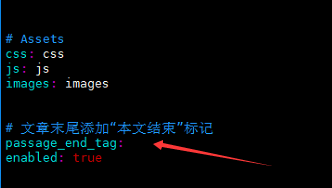
3、编辑主题配置文件,在末尾添加以下代码
vim /data/themes/next/_config.yml# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
4、查看效果

十六、添加阅读全文按钮
因为在你的博客主页会有多篇文章,如果你想让你的文章只显示一部分,多余的可以点击阅读全文来查看,那么你需要在你的文章中添加
<!--more-->
十七、添加“关于”模块
1、新建一个“关于”页面
cd /data/
hexo new page about2、你会发现你的source文件夹下有了about/index.md,打开index.md文件即可编辑关于你的信息,可以随便编辑。
3、打开 主题配置文件 找到menu,将about取消注释
十八、文章添加密码
修改以下文件
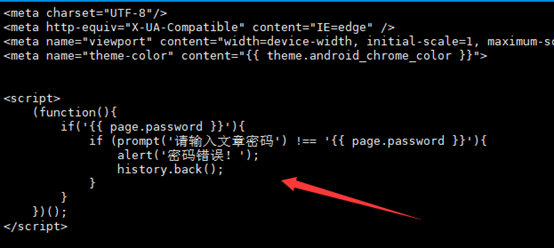
vim /data/themes/next/layout/_partials/head/head.swig添加代码
<script>
(function(){
if('{{ page.password }}'){
if (prompt('请输入文章密码') !== '{{ page.password }}'){
alert('密码错误!');
history.back();
}
}
})();
</script>在该位置添加:

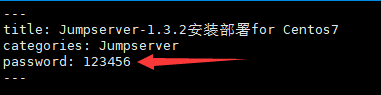
然后往后写文章的时候在头部写上如下:

十九、隐藏网站底部的powered By Hexo/强力驱动
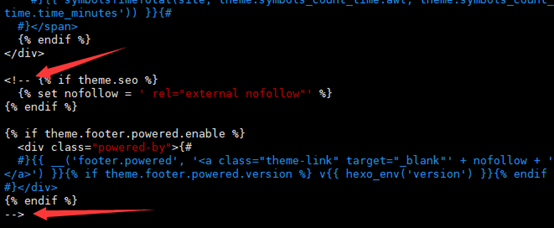
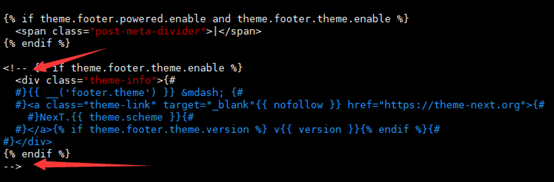
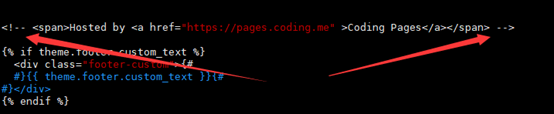
编辑文件:
vim /data/themes/next/layout/_partials/footer.swig添加 的标识隐藏掉



二十、网站底部字数统计

cd /data/
npm install hexo-wordcount –save然后修改:
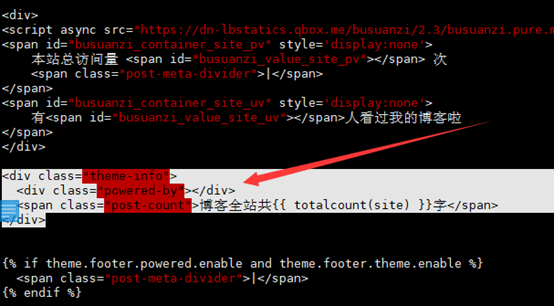
vim /data/themes/next/layout/_partials/footer.swig添加以下代码
<div class="theme-info">
<div class="powered-by"></div>
<span class="post-count">博客全站共{{ totalcount(site) }}字</span>
</div>位置如下:

二十一、侧边栏弹出设置
我这里把侧边栏弹出关闭
vim /data/themes/next/_config.yml前边加上#号即可

二十二、文章置顶
效果如下图

1、卸载原有插件,安装另一个版本
$ npm uninstall hexo-generator-index --save
$ npm install hexo-generator-index-pin-top --save2、编辑
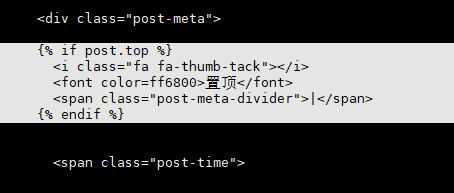
vim themes/next/layout/_macro/post.swig定位到
<div class="post-meta">标签下
添加以下代码:
{% if post.top %}
<i class="fa fa-thumb-tack"></i>
<font color=ff6800>置顶</font>
<span class="post-meta-divider">|</span>
{% endif %}如下图:

往后写文章,在顶部写上top: true即可实现

二十三、打赏
如图:

1、把微信和支付宝的打赏的图片上传到服务器的如下位置/data/themes/next/source/images/
2、编辑主题配置文件
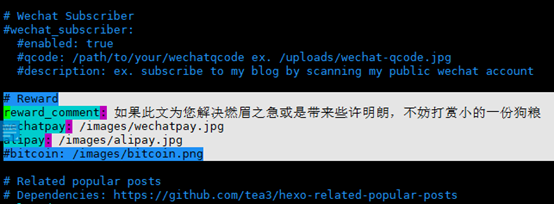
vim themes/next/_config.yml定位到reward
修改如下代码
# Reward
reward_comment: 如果此文为您解决燃眉之急或是带来些许明朗,不妨打赏小的一份狗粮
wechatpay: /images/wechatpay.jpg
alipay: /images/alipay.jpg
#bitcoin: /images/bitcoin.png如图

二十四、修改字体大小
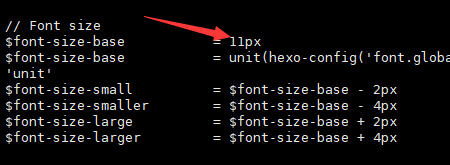
vim /data/themes/next/source/css/_variables/base.styl定位到font-size-base字段
修改:

二十五、开启版权功能
1、 修改主题配置文件
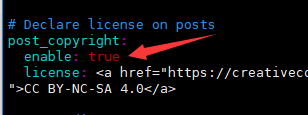
vim /data/themes/next/_config.yml2、 定位到post_copyright字段
3、 将enable后边的false改为true

二十六、增加备案号
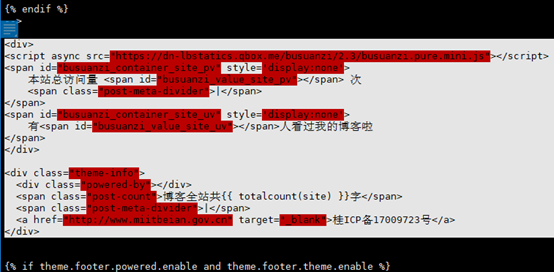
vim /data/themes/next/layout/_partials/footer.swig<div>
<script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv" style='display:none'>
本站总访问量 <span id="busuanzi_value_site_pv"></span> 次
<span class="post-meta-divider">|</span>
</span>
<span id="busuanzi_container_site_uv" style='display:none'>
有<span id="busuanzi_value_site_uv"></span>人看过我的博客啦
</span>
</div>
<div class="theme-info">
<div class="powered-by"></div>
<span class="post-count">博客全站共{{ totalcount(site) }}字</span>
<span class="post-meta-divider">|</span>
<a href="http://www.miitbeian.gov.cn" target="_blank">桂ICP备17009723号</a>
</div>
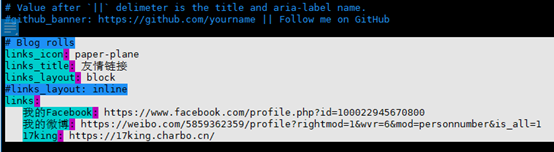
二十七、增加友情链接
编辑主题配置文件
vim /data/themes/next/_config.yml定位到Blog rolls
修改如下