react学习笔记–组件__收集表单数据
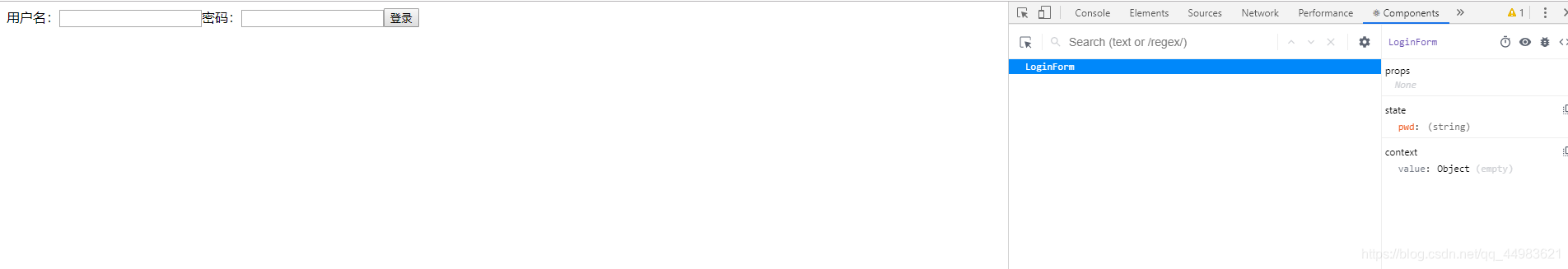
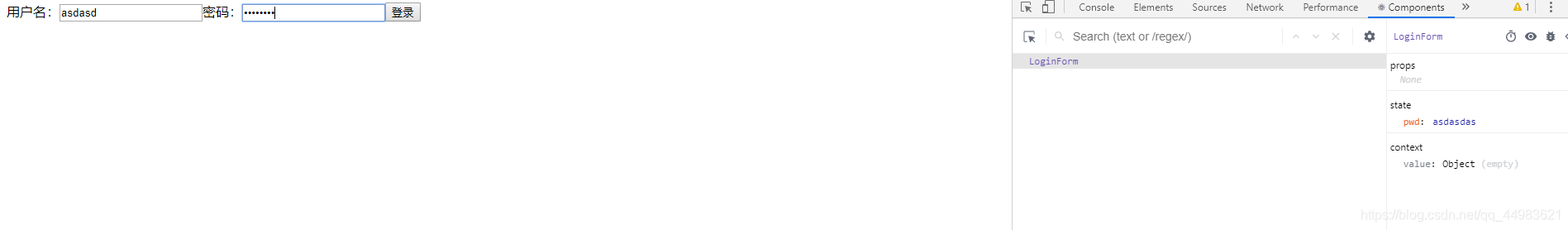
下面为效果图
在输入时收集表单的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="example"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/prop-types.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
class LoginForm extends React.Component{
constructor(props){
super(props);
this.state ={
pwd :''
}
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleSubmit(event){
const name = this.nameInput.value;
//阻止浏览器的默认行为--提交
event.preventDefault();
alert(`准备提交的用户名为${name},密码为${this.state.pwd}`);
}
handleChange(event){
//读取输入的值
//更新pwd的状态
const pwd = event.target.value;
this.setState({pwd});
}
/*
第二种方法
handleChange(event){
//读取输入的值
//更新pwd的状态
// const pwd = event.target.value;
const pwd = this.pwdInput.value;
// alert(pwd);
this.setState({pwd});
}
密码: <input type="password" ref = {input => this.pwdInput = input} onChange = {this.handleChange}/>
*/
render(){
//受控组件和非受控组件 onChange 是 实时读取表单内容的一个属性
return(
<form action="/test" onSubmit = {this.handleSubmit}>
用户名:<input type="text" ref = {input => this.nameInput = input} />
密码:<input type="password" value ={this.state.pwd} onChange ={this.handleChange}/>
<input type="submit" value = "登录" />
</form>
)
}
// 密码:<input type="password" value =onChange{this.state.pwd} onChange ={this.handleChange}/>
// 密码:<input type="password" ref = {this.handleChange}/> 两种写法一样 第一个是非受控组件,第二个是受控组件
//
// 官方推荐使用受控组件 而且不要过度使用refs 但是效果其实差不多
}
ReactDOM.render(<LoginForm/>,document.getElementById('example'))
</script>
</body>
</html>