收集表单数据
使用vue中的v-model收集表单里面的数据,不同的表单元素配合v-model会有不同的写法和技巧
本次的表单元素包括:文本框,单选,多选,下拉框,文本域
编写表单元素
首先编写表单元素,包括:文本框,单选,多选,下拉框,文本域
input输入框细节
这里有一个细节(小技巧):表单编写input输入框的时候,通常会配合label标签使用并加上相关的css或或者js,这样会让界面更加美观,用户体验更好,但是今天主要讲的是v-model获取不同的元素数据,就不在代码里面增加复杂的代码了,大家知道就好,我在下面简单演示下加不加的区别
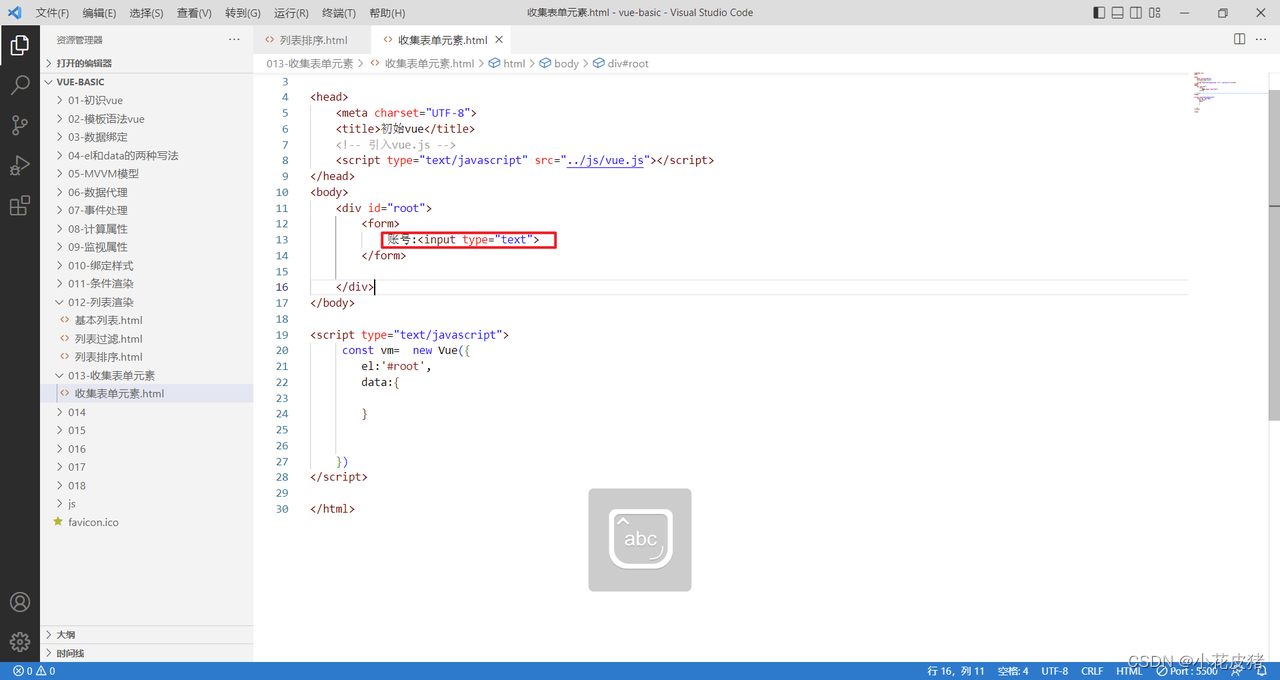
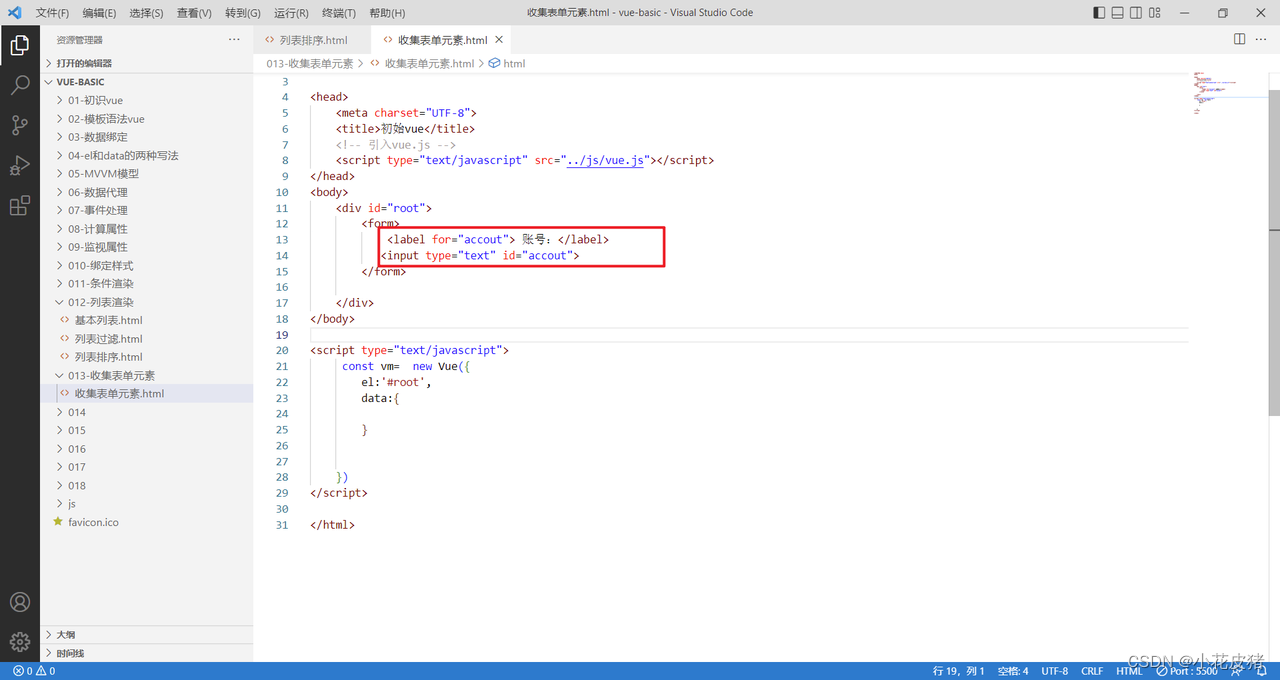
不加上lable

页面的交互性很差,必须自己点击输入框才能获取到光标

加上lable

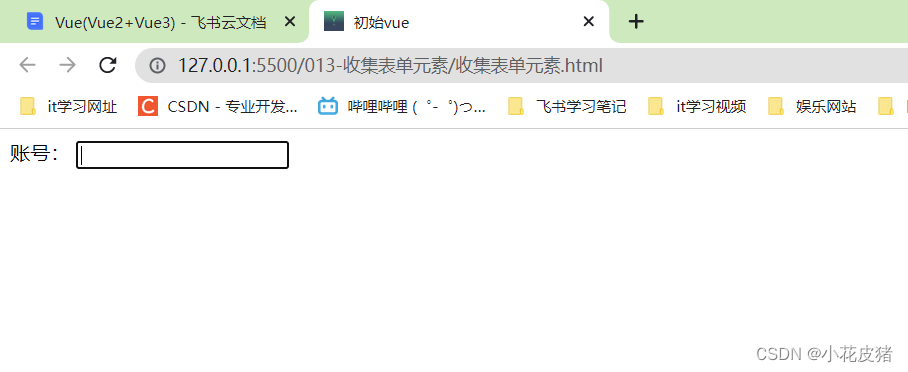
查看页面,点击账号会跳进对应的输入框并获取光标

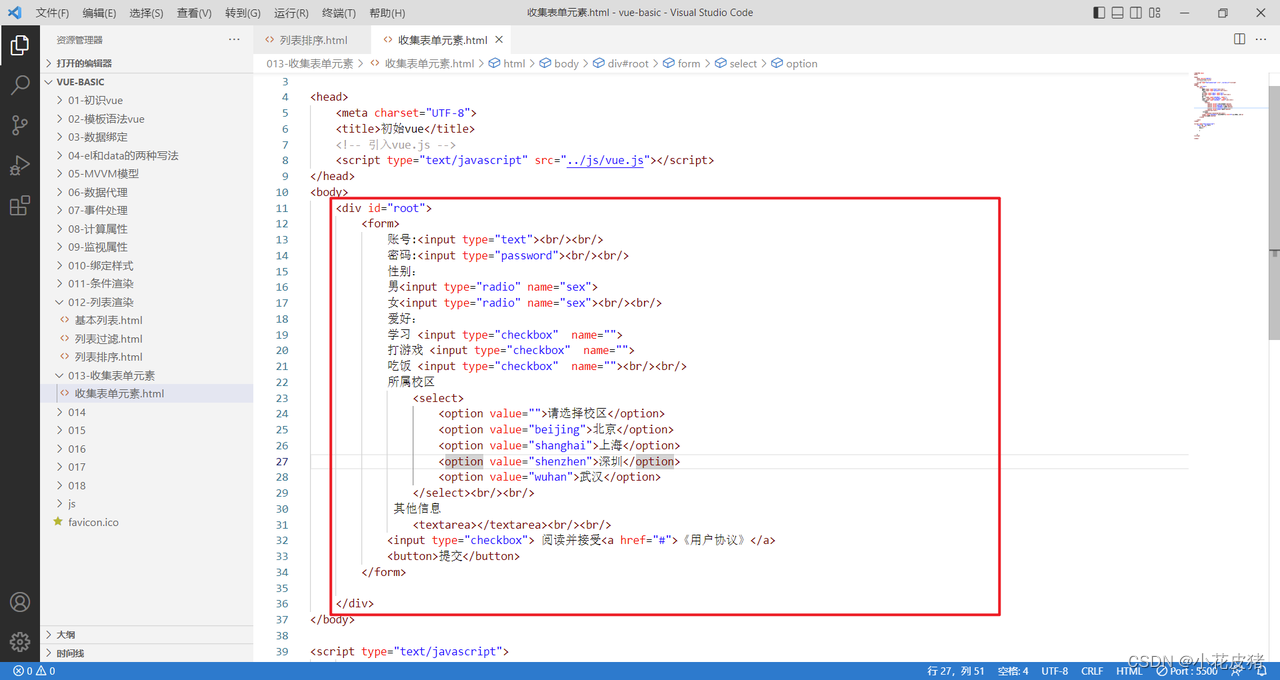
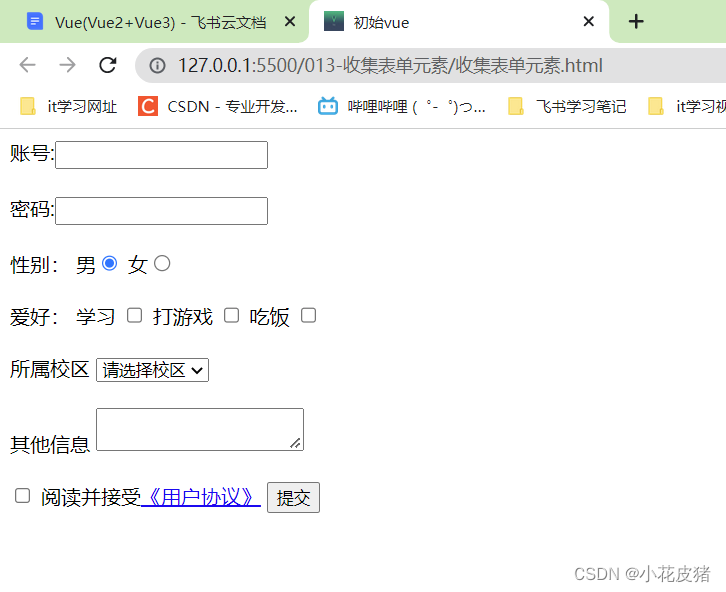
继续编写表单元素

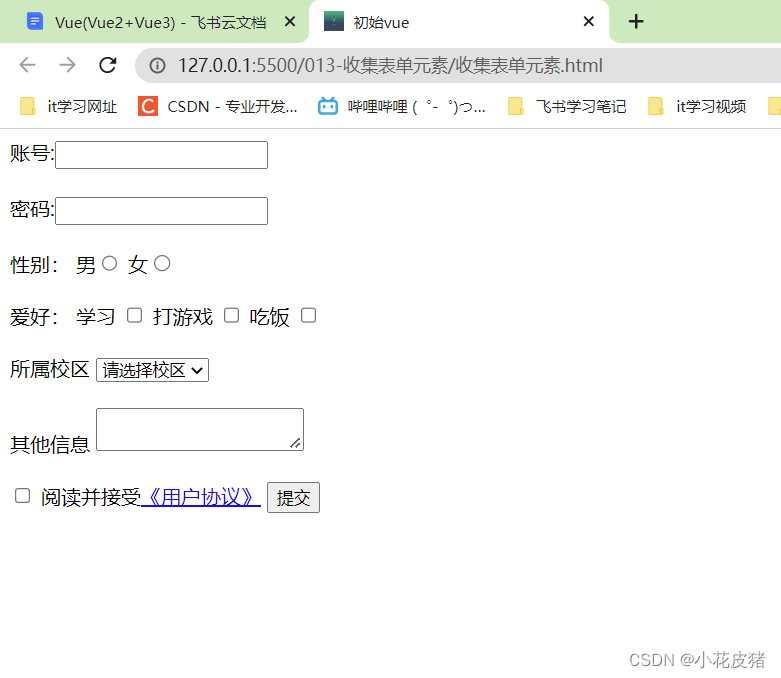
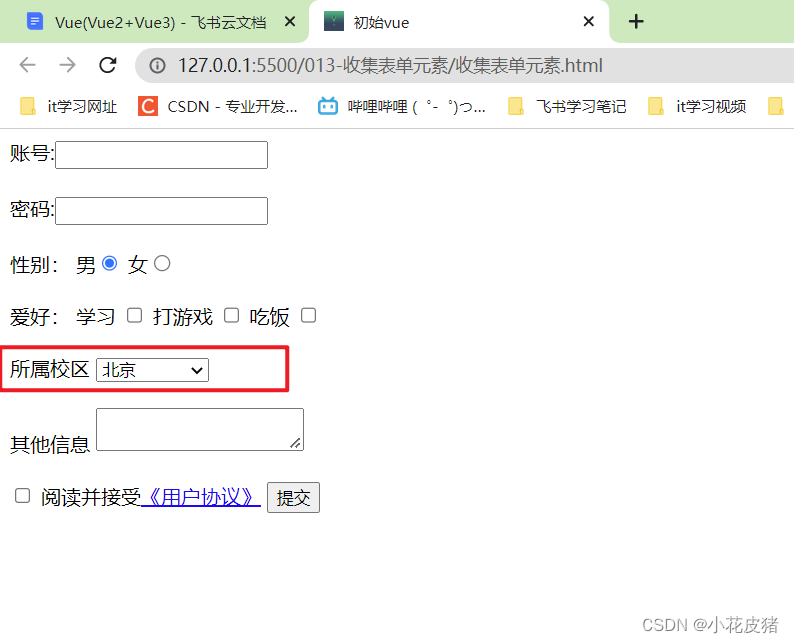
查看页面

表单元素到此就写完了,接下来就要把表单交给vue管理并收集数据了
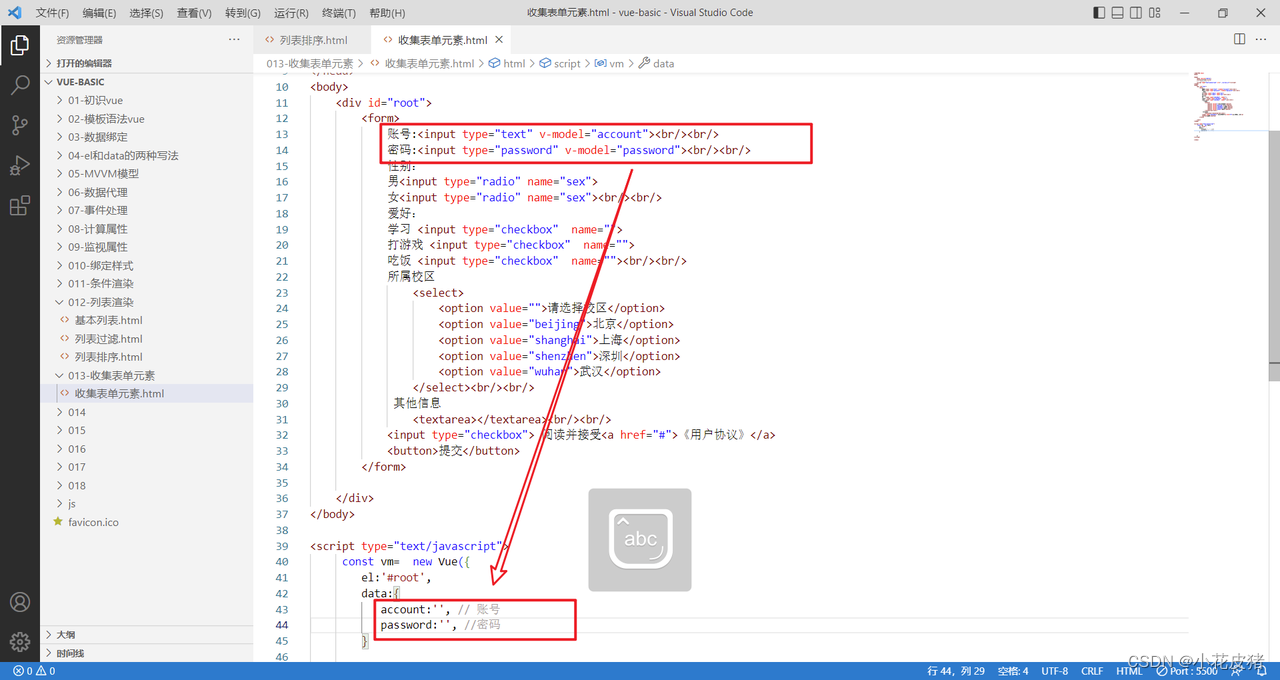
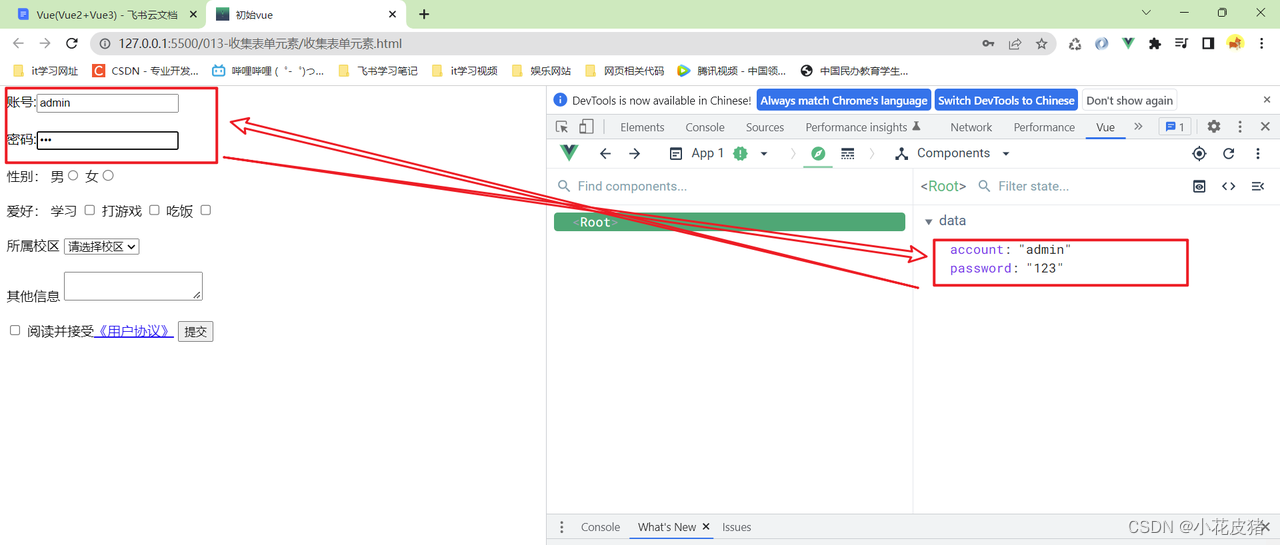
text输入框和password输入框
这两个比较简单,定义两个变量绑定在输入框里面


radio单选按钮
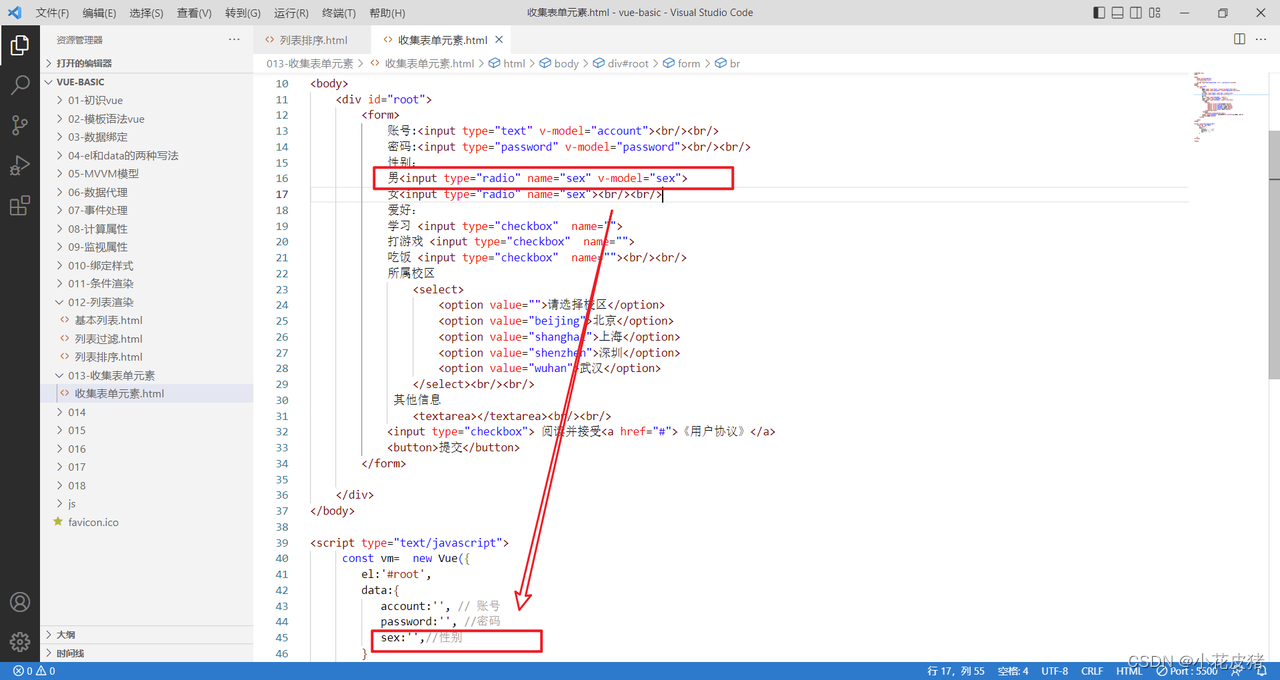
接下来就是性别,也就是radio单选按钮,多个单选按钮,但是只能选中一个单选按钮
错误示例
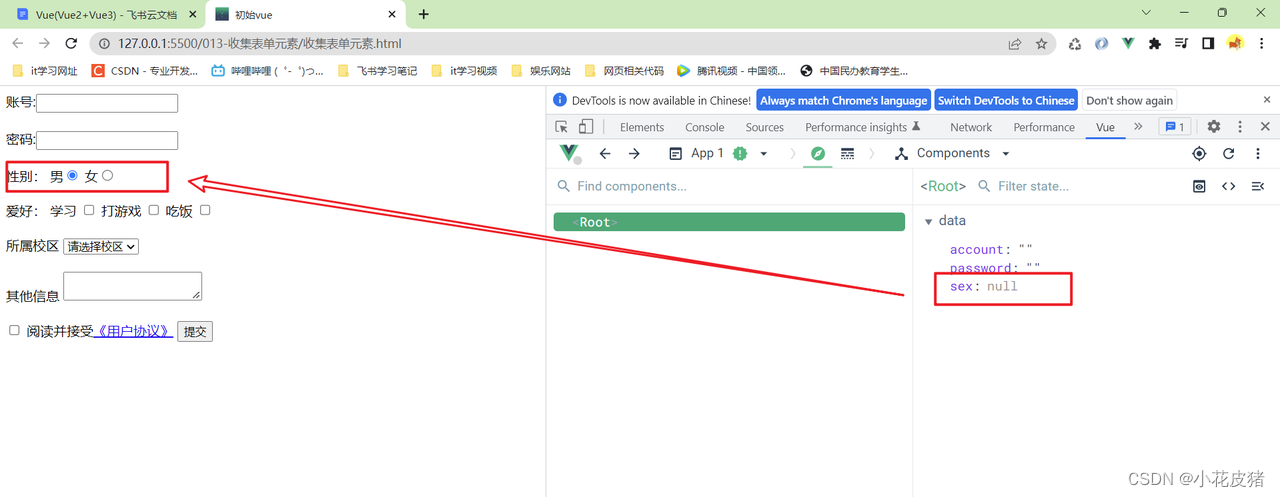
如果直接简单粗暴的定义变量使用v-model绑定单选框,是不行的

页面上获取不到选中的值,为什么会这样的?因为v-model默认收集的是输入框的value,但是目前单选框是没有value的,所以获取不到

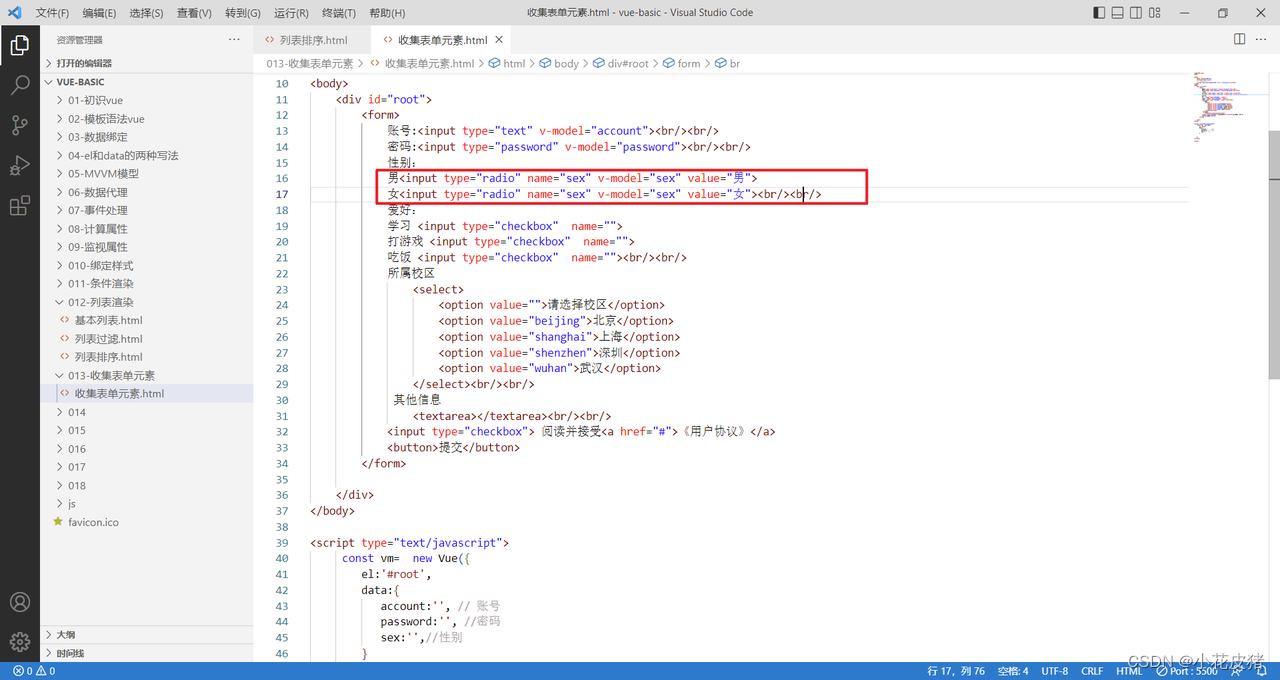
正确示例
给单选按钮赋值value属性即可,注意:value不要重复


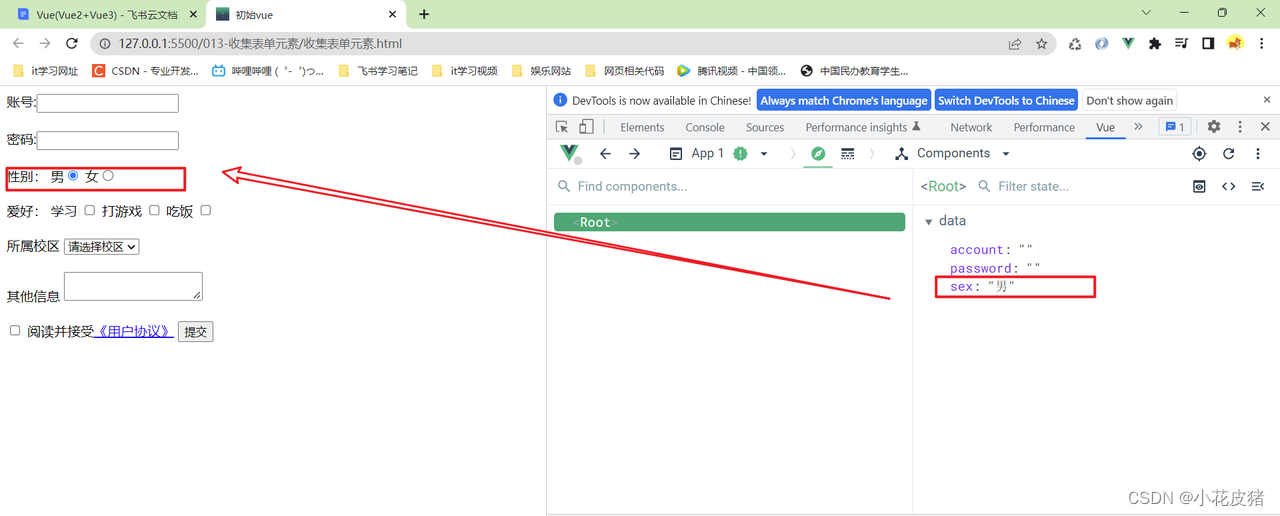
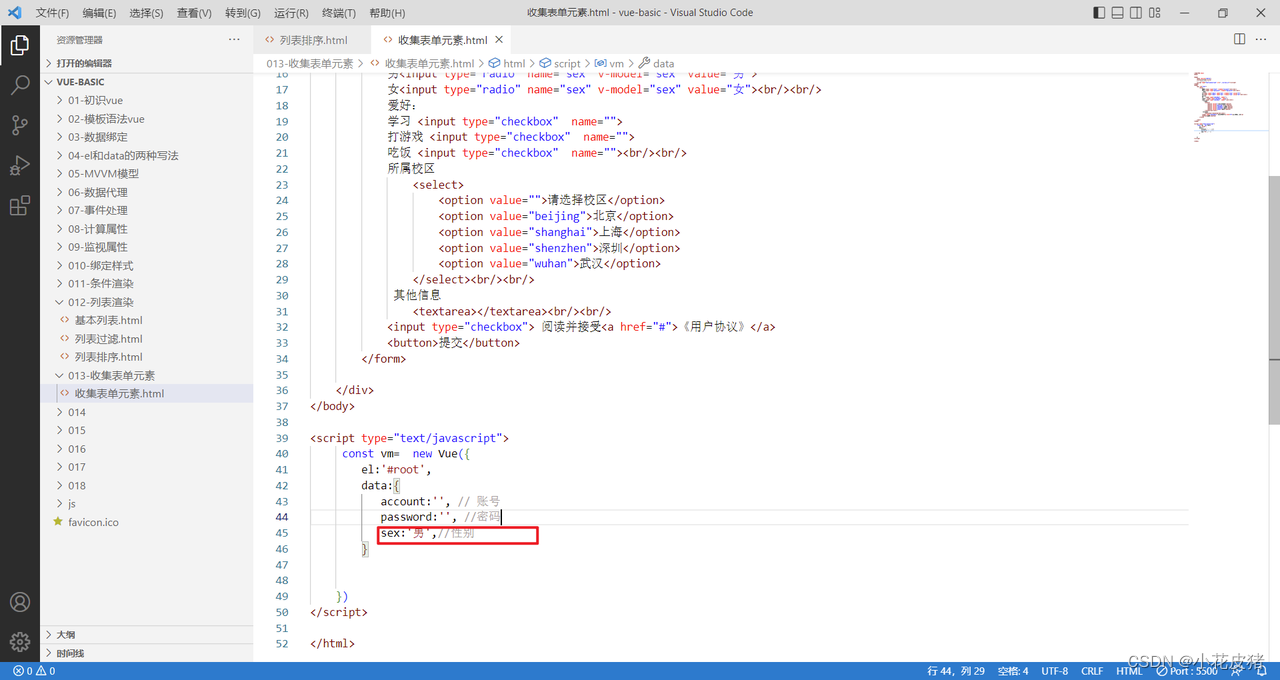
如果想要某一个单元按钮默认选中,可以在属性赋默认值

男默认选中

checkbox多选框
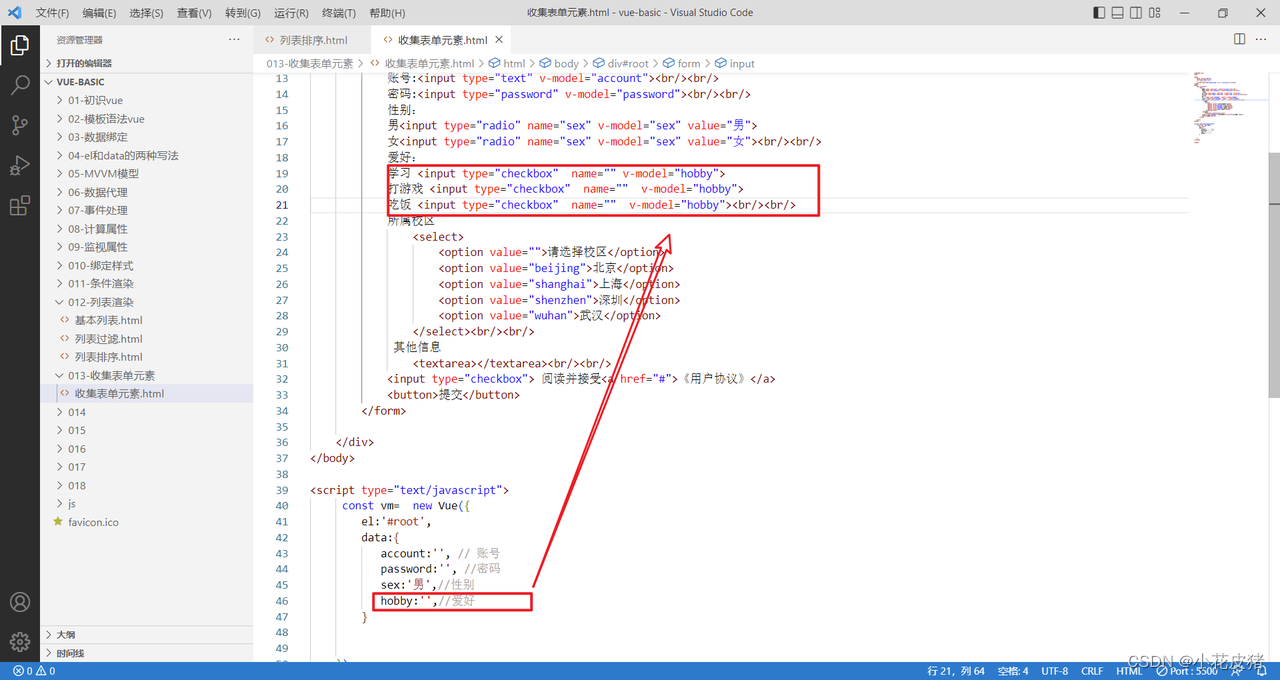
错误示例
和单选框一样,不能直接定义属性使用v-model

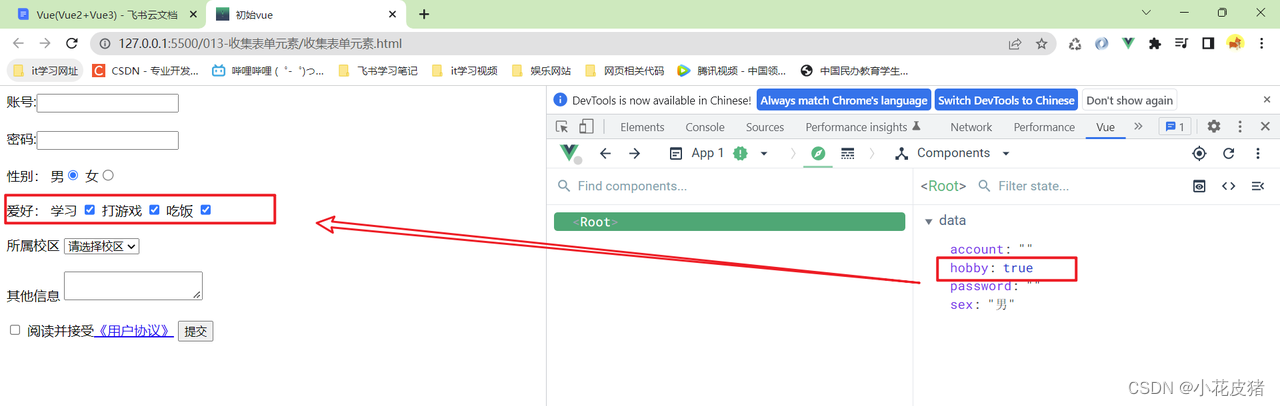
可以看到收集到的是一个布尔值

这个错误和单元框一致,也是没value造成的,至于为什么是布尔值,vue获取的是这一组复选框里面的checked,所以只要选中了就是true,不然就是false
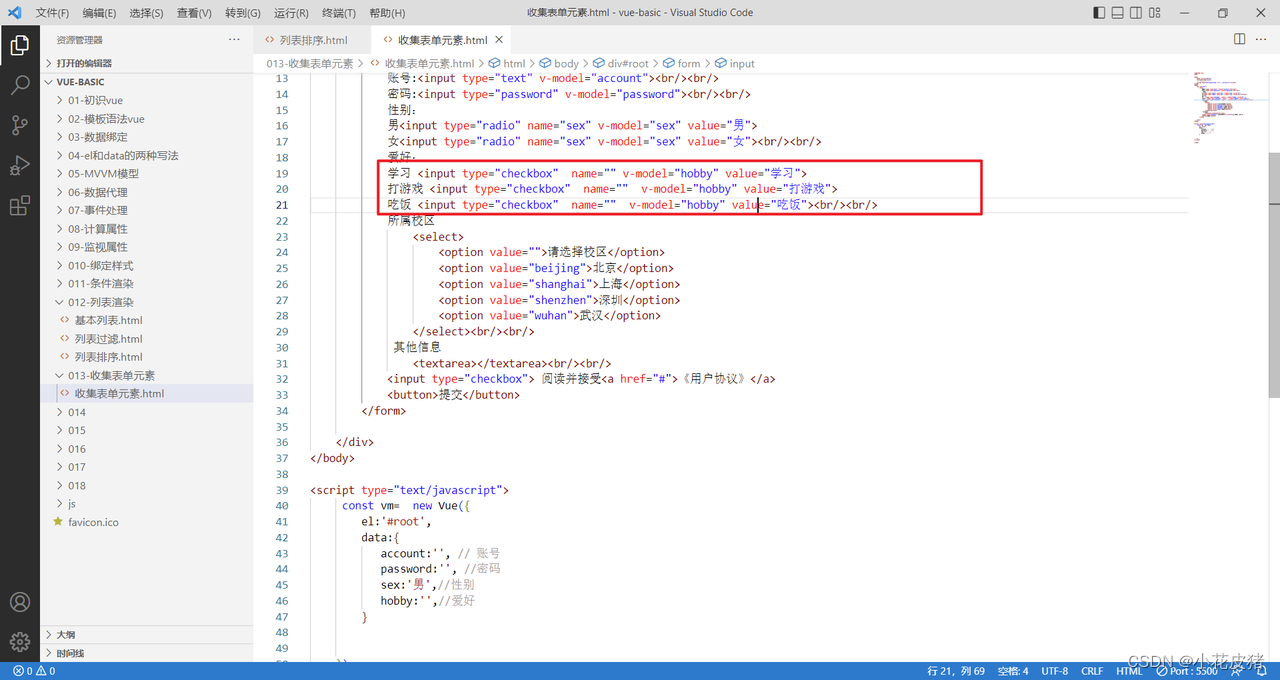
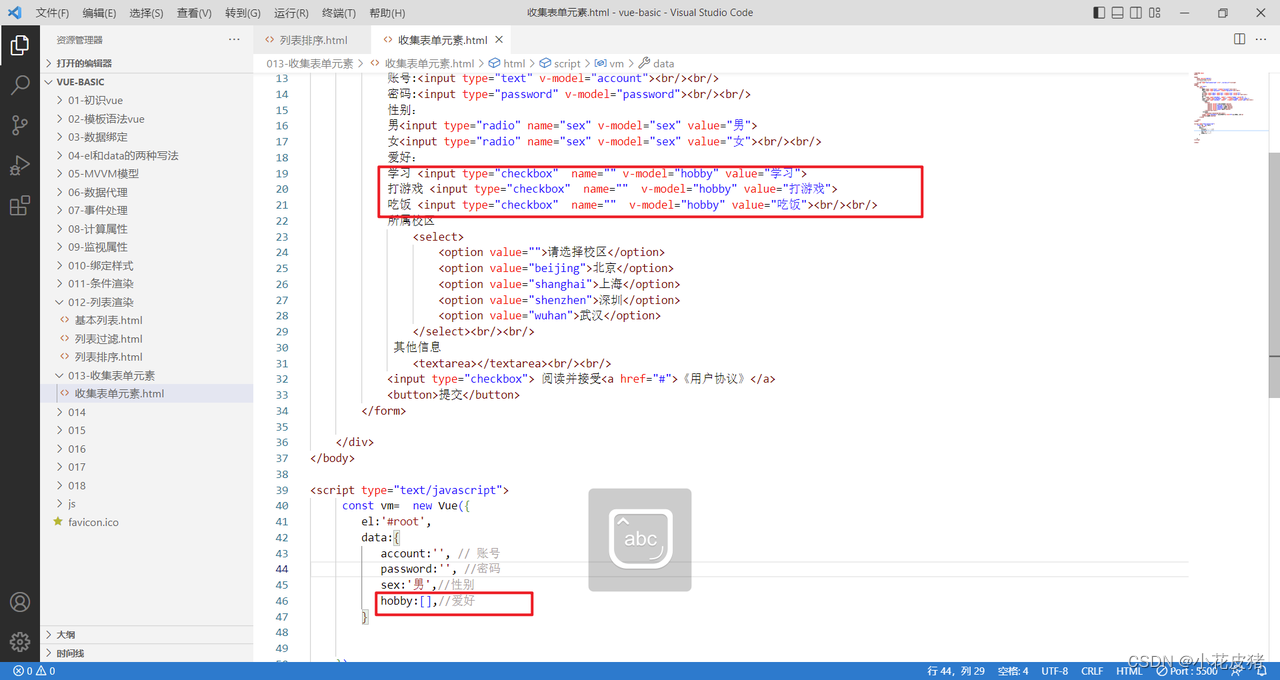
那么给复选框赋上value再试试

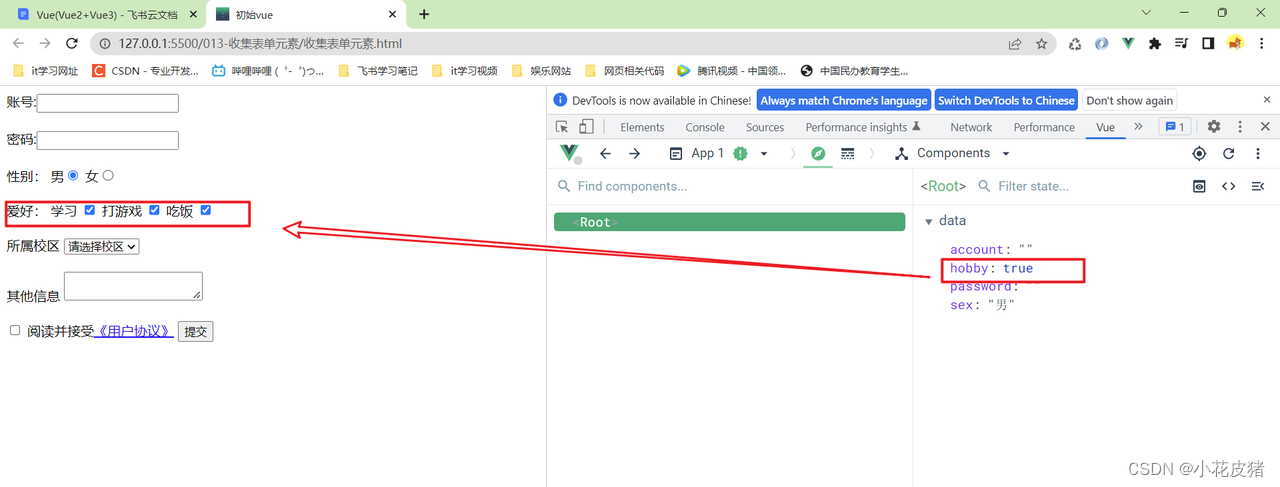
发现还是不行

哎,为什么给复选框配置了value属性还是不行呢?
因为复选框的初始值能够影响到收集到的数据,如果把复选框的属性错误的写成了字符串,那么就算配置了value值也不行
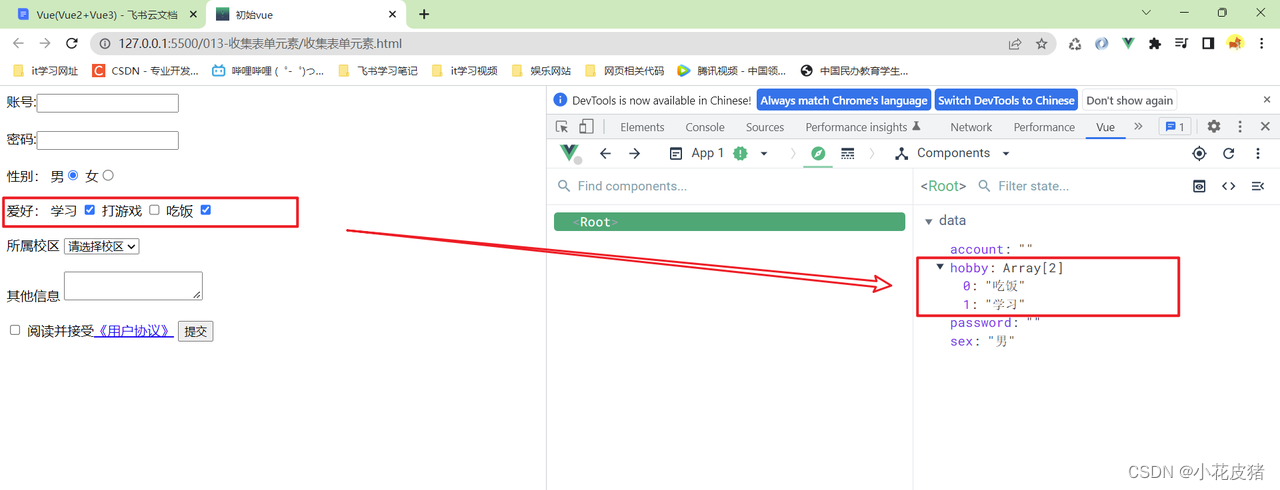
正确示例
注意:如果需要获取复选框的值,可以使用这种写法,如果只需要判断是否被选中,也就是true或false,可以参考下面的另外一种使用方式
多组复选框属性应该写成一个数组

这样就好了

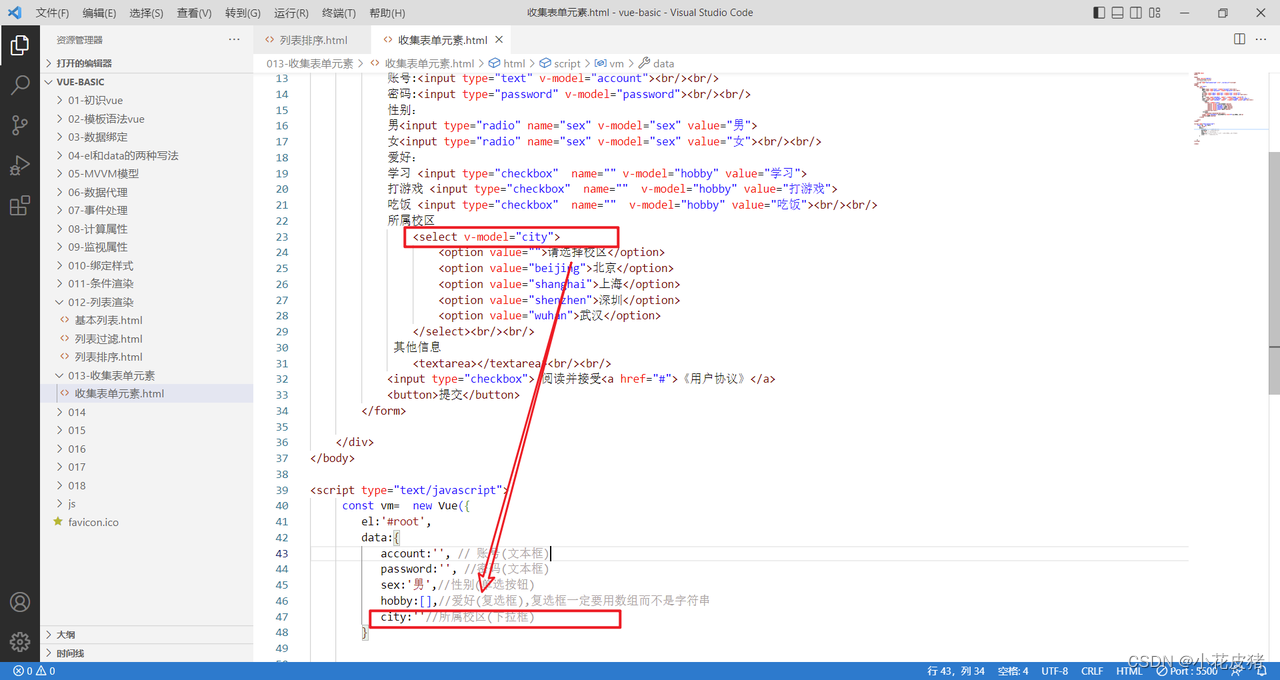
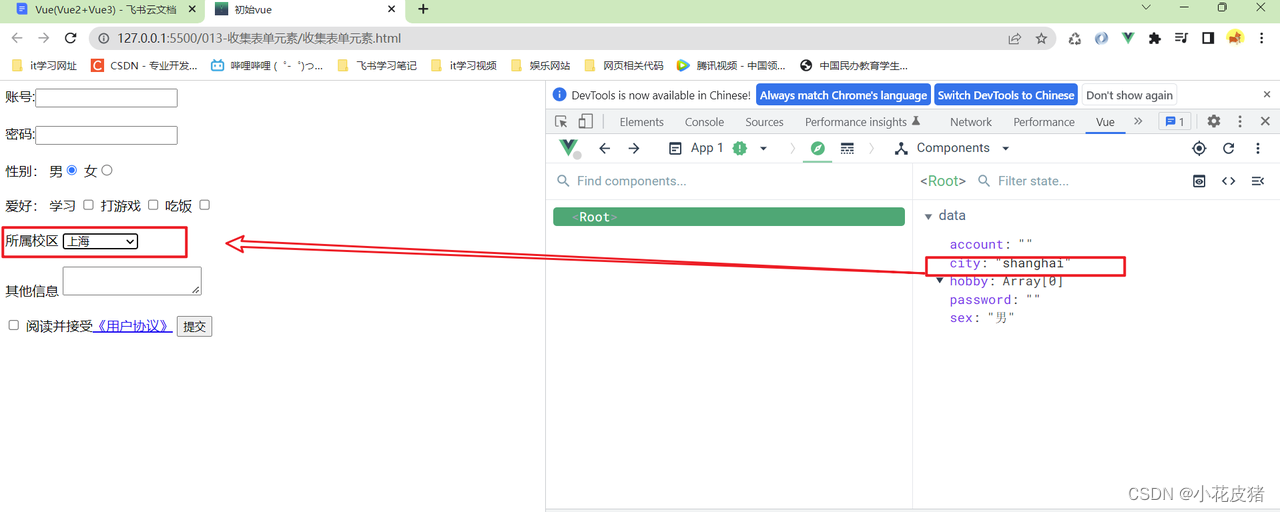
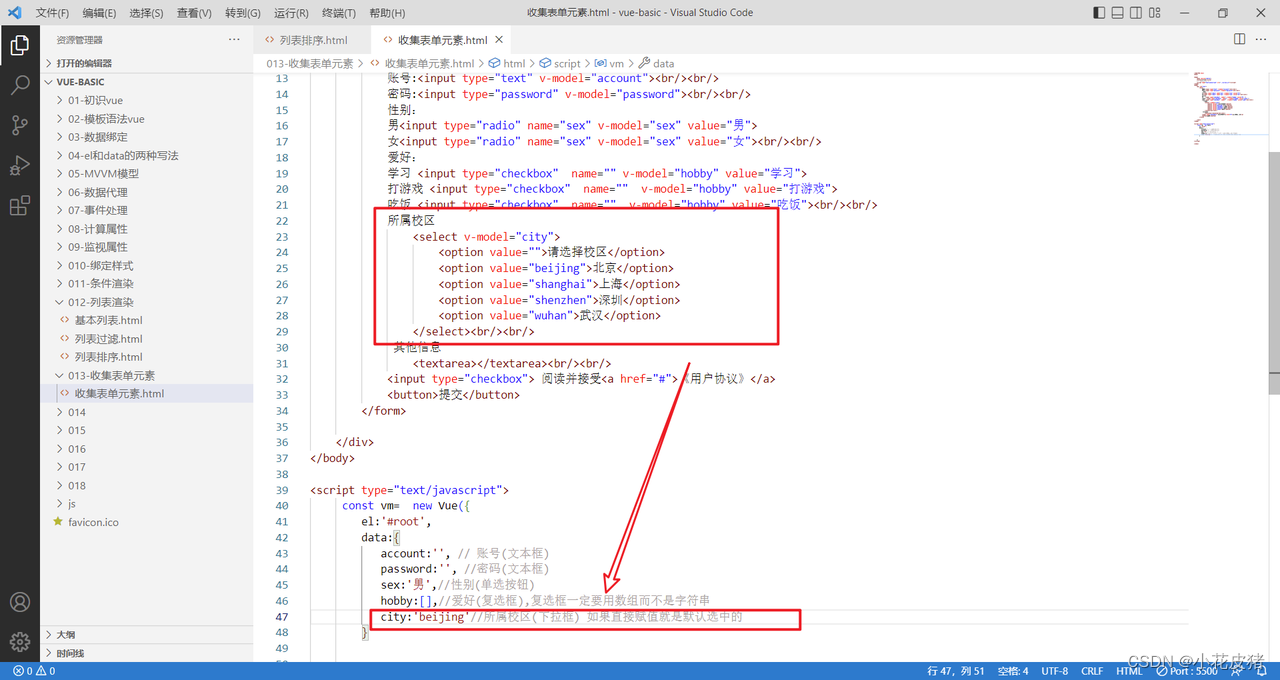
select下拉框
select下拉框就比较正常了,和正常的输入框是一样的


如果想要上来就默认选中,也是和单选框一样的


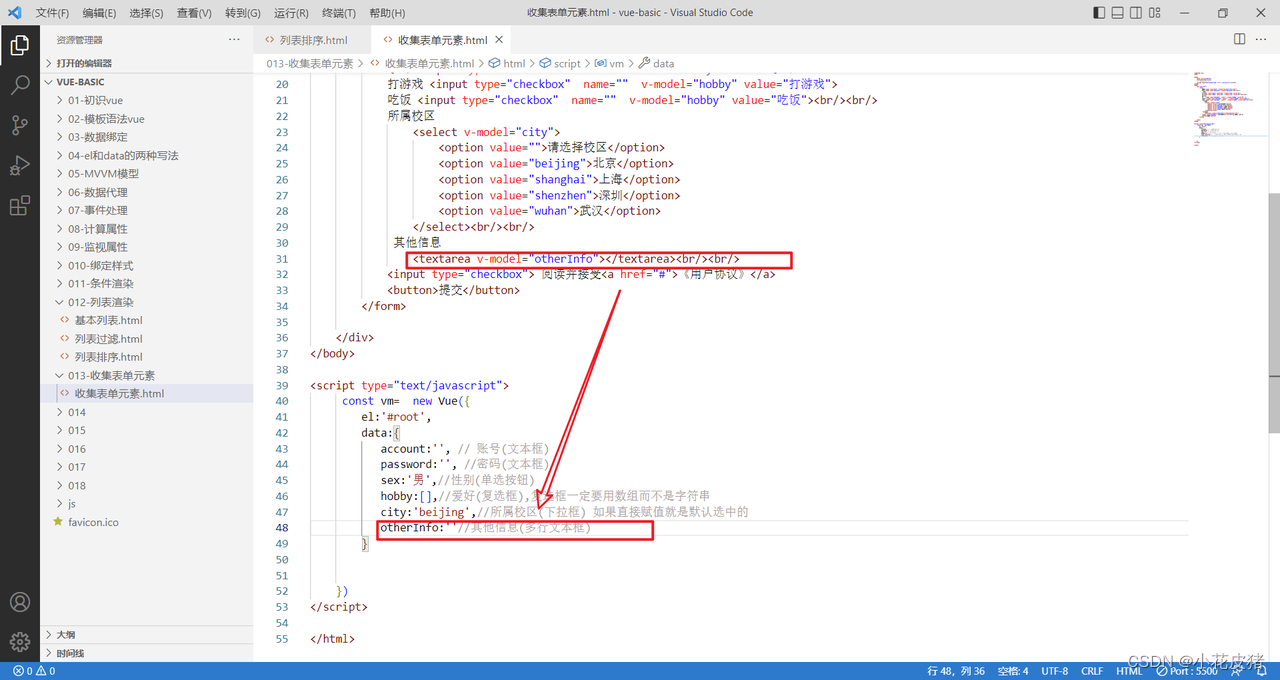
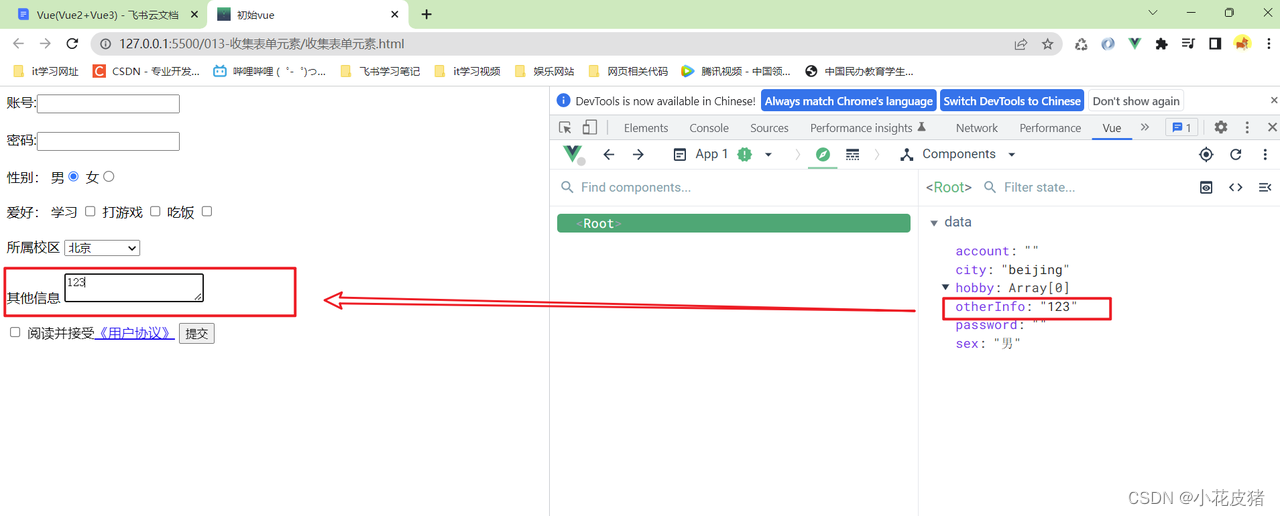
textarea多行输入框
textarea多行输入框本质来说也是输入框,写法和正常文本框是一样的