本文转载自: https://www.93bok.com
前言
无意之间看到了google adsense的广告,于是就想到给我的站点也弄一个,本来以为是很简单的事,参考了很多资料,终于是部署成功了,效果可查看我的站点:www.93bok.com
一、注册google adsense
此处省略,可参考此文
二、把广告代码粘贴到网站上
这一步是最关键的,也是这一步花费了我很长的时间
1、首先我按照google adsense的说明,直接用了“自动广告”

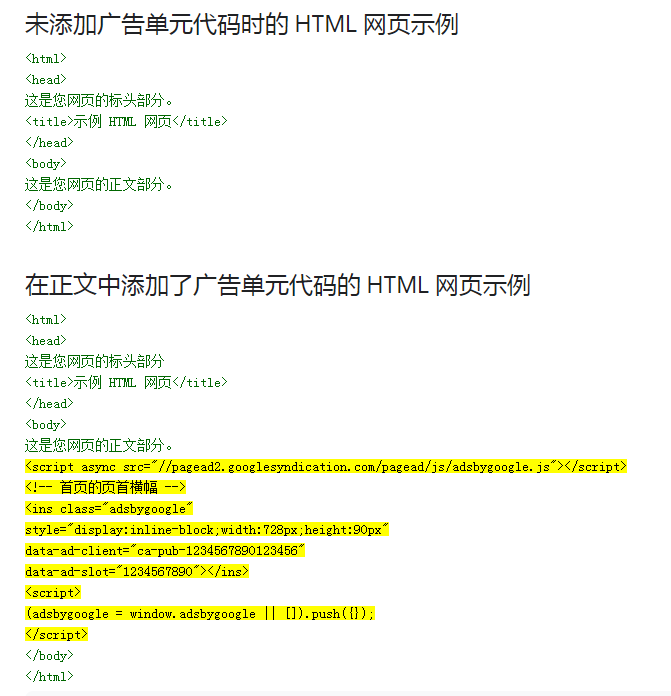
2、添加上图中的代码到你的head.swig文件中
vim /data/themes/next/layout/_partials/head/head.swig<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-8243248314488866",
enable_page_level_ads: true
});
</script>3、提交代码查看网站是否显示广告
hexo clean && hexo g && hexo d问题来了,部署完代码之后,等了很久,1天时间,也没看到有广告显示,使用移动端打开网站试了一下,哎哟,移动端有广告显示,但是桌面端死活不显示广告。找了很多资料,没有一个可以解决的。
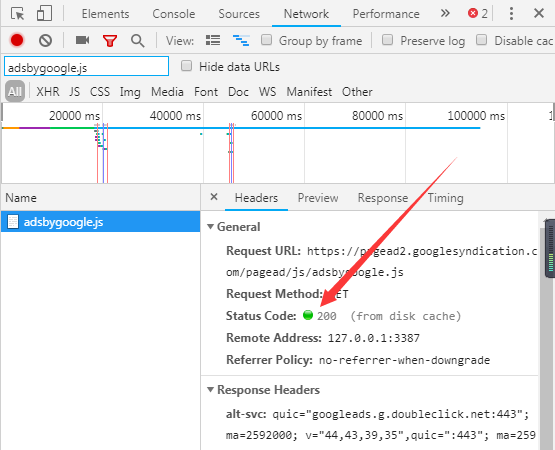
4、桌面端打开网站,debug一下(Ctrl+Shift+i打开),看一下代码是不是部署成功了

代码已经部署成功了,为什么桌面端不显示广告呢,实在找不到解决办法,于是我发邮件给google adsense咨询,不得不说,人家的办事效率以及态度都是很好的,我以为发送了也没什么用,因为他们每天收到的邮件不知道有多少,怎么会搭理我。没想到的是,他们给我回复了:

就跟你们看到的上图中一样,我来来回回和他回复了好几封邮件,就这样,终于在他的带领下,我的问题解决了。
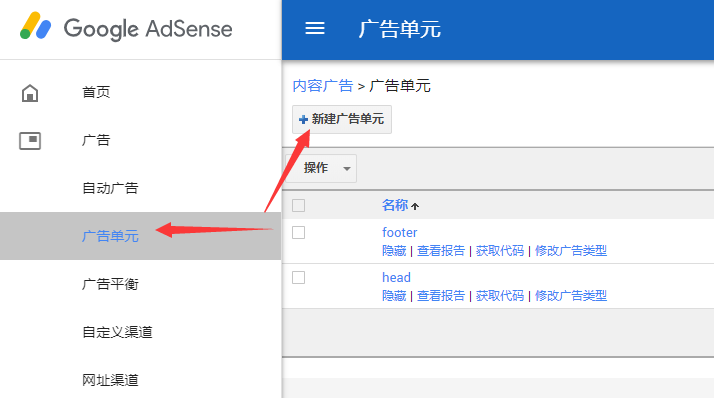
5、添加广告单元
adsense的大概意思是建议我换成“广告单元”,而不是“自动广告”

6、如上图,新建完广告单元之后,获取代码,把代码部署你想让广告显示的位置
这里获取代码之后,我是在文章结束,评论的上方显示代码,所以编辑comments.swig文件
vim /data/themes/next/layout/_partials/comments.swig<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- head -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8243248314488866"
data-ad-slot="1571553111"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>然后又想在头部显示广告,又编辑head.swig文件
vim /data/themes/next/layout/_partials/head/head.swig<div align="center">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- head -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8243248314488866"
data-ad-slot="1571553111"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>可参考这里

三、检查网站广告
等到把上边的步骤都做完之后,为了确保已经正确部署,你可以打开站点,然后查看网站源代码,找找看是不是有你部署的那些广告代码。