如果说让一个元素居于屏幕的正中间的话,学过css的童鞋,应该很多都能做到,
如果是居于一个父元素正中间,当然知道高度还行我们可以进行偏移居中,这个也简单
但是如果说不确定宽高的父元素,子元素居于正中间可能就有点难了,我们就来讨论下不确定的情况
其实 父元素 一般都是块级元素 但是子元素 分为行内元素 和块元素
1.我们先说子元素是块元素的情况 可以通过弹性布局的方式 完美解决
.parent{
width: 500px;
height: 500px;
border: 1px solid #00f;
}
.child{
height: 100px;
width: 100px;
border:1px solid #f00;
}
<div class="parent">
<div class="child">
</div>
</div>
然后就是真正的样式实现了
给父元素 加上 diplay:flex ; 子元素 : margin:auto; 它会自动计算 左右上下距离

2.如果子元素是 行内元素 比如 span标签 里面 有一行文本 这个时候 margin 就失效了
<div class="parent">
<span class="child">hello world </span>
</div>
其实 行内元素也分俩种情况 一种是 单行文本像上面的这种情况
单行文本: 父元素 text-align:center; 子元素 : line-height="500px" 父元素的高度 一般会知道的
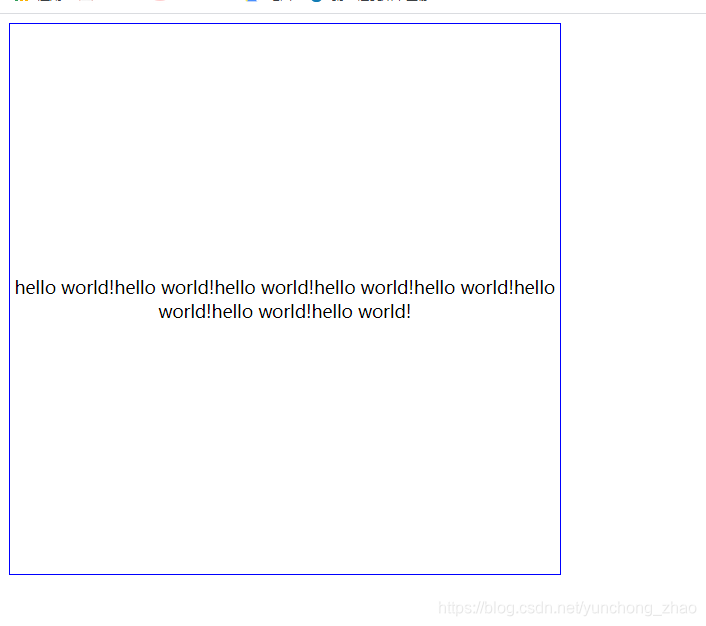
2.2. 多行文本的情况
<div class="parent">
<span class="child">
hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!
</span>
</div>

再用行高的话 第二行文本就出去了 这个时候可以使用一个 特殊的表现形式
设置子元素 css 属性:display: table-cell; vertical-align: middle;,还需设置父级元素 css 属性:display: table;。text-align:center;

这样就解决了 , 好了 如果看了之后觉得帮助到你的话 谢谢点个赞 ^ _ ^ ^ _ ^ ^ _ ^
