什么是MVVM模式?
MVVM的全称是——Model、View、ViewModel,翻译过来就是:模型、视图、视图模型。ViewModel是比较抽象的,它起到承上启下的作用,用于处理业务逻辑。每一个View都需要有对应的Model和ViewModel。
为什么需要MVVM模式?
该模式最大的优点就是将UI和业务逻辑进行剥离,使项目高内聚低耦合。美工和后端开发人员可以同时开工,页面修改不会影响到后台的业务逻辑,方便了项目后期的维护。
什么时候用MVVM模式?
如果你只需要显示一句“Hello World”,使用该模式会令你抓狂。如果你是开发一个正儿八经的WPF应用,并且该应用后期会进行功能扩展,维护等操作。那笔者建议你使用MVVM模式开发WPF应用。
创建项目
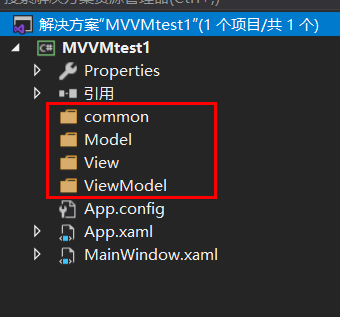
创建一个“WPF应用”类型的项目,项目名称为:MVVMtest1。进入项目之后先创建4个空文件夹,分别是:common、Model、View、ViewModel。
common文件夹存放公共类,后面会用到。Model文件夹存放模型字段。View文件夹用于存放视图(xaml文件)。ViewModel用于存放业务逻辑的处理类。

其它的准备工作
为了使初学者能更好的入门,笔者将简化文件的文件名,避免长文件名降低识别度。
第一步:将MainWindow.xaml文件剪切到View文件下,并重命名为F.xaml

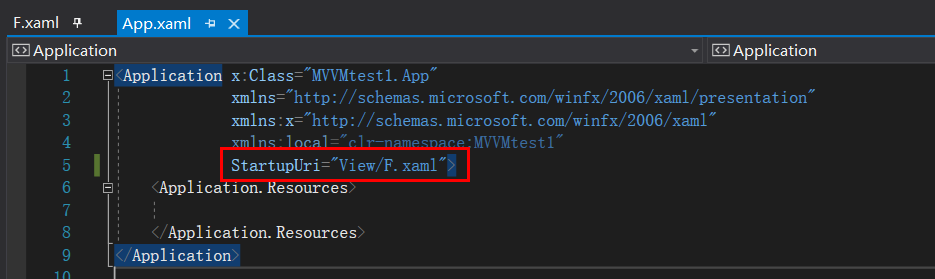
第二步:打开App.xaml文件并将文件内的StartupUri修改为"View/F.xaml",因为xaml放入了View文件夹里,如果不修改这一句,运行的时候将出错,提示找不到这个xaml文件。

当这些工作都准备好了,我们下一期将在该项目代码的基础上进入MVVM设计模式的正题。