第一部分:注册发布APP信息
1.登录苹果开发者官网https://developer.apple.com,如图:

2.点击【Account】登录开发者账号,进入控制台页面。如图:

3.点击【App Store Connect】进入App管理界面,如图:



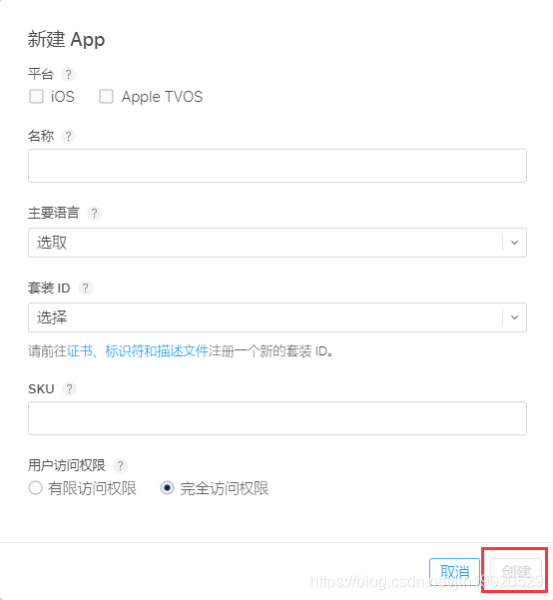
4.点击 【+】 --> 新建App,得到新建弹窗,如图:


说明:
<1>此处的套装ID为之前在【Certificates,IDs&Profiles】模块里建立的AppID。所以在注册发布App前,需要先注册AppID。
<2>初次注册时,其版本号为固定的1.0,也就是说App的版本号必须从1.0开始。
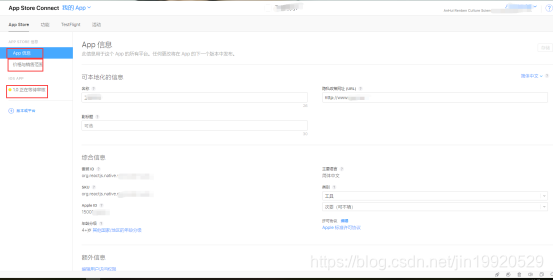
5.创建后进入App信息管理页,开始维护App的发布信息,如图:

说明:App的信息页面需要维护这3个模块的信息。维护好后,点击【存储】,保存起来。
第二部分:发布App
1.在【版本号】–> 构建版本 中,添加上传的app打包文件。

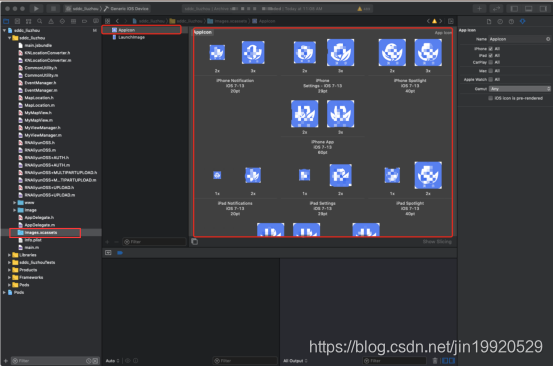
说明:在Xcode中需要先将App打包文件上传,如图:

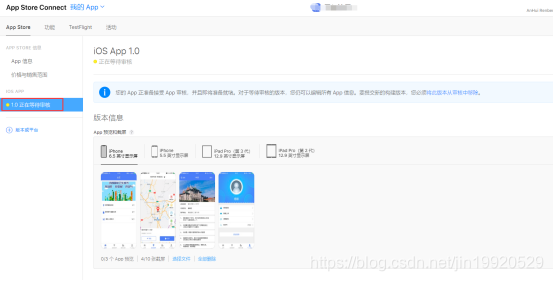
2.点击【提交审核】,将App提交到审核,审核后自动发布。如图:

如图,则表示发布成功,待审核通过后,即可在AppStore上进行搜索下载。
第三部分:注意事项
1.app的图标


app的图标像素为1024*1024的,且必须不能含alpha通道的,即不能有透明部分。此处在上传app图标时,就需要注意,避免上传了带alpha通道的图标,此处在图标管理页不会保存,但在上传校验时,会提醒报错。
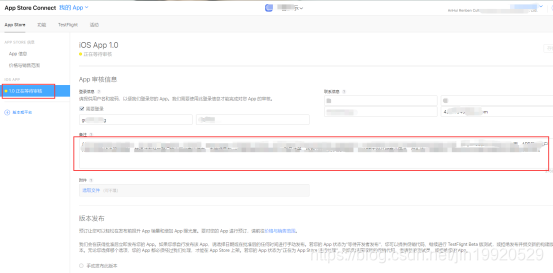
2.备注说明

在备注中添加文字说明,如本app为何没有注册入口,app如何不存在交易性质的等,必要的文字说明可以提高审核通过率。
