日期:2020年3月4日
环境和工具:mac + vscode
vue 版本:3.10.0
单元测试方案:
- 测试框架: Mocha 主流,全面适合node和浏览器两个端
- 段言库:Chai 帮助检查结果的
- Mock库:sinon 模拟结果
当前本级vue版本是3.10,创建新项目Vue CLI >= 3建议使用 vue create。
为了在项目里选择体验单元测试的,使用了官网提供的拉去2.0的方法。
npm install -g @vue/cli-init # `vue init` 的运行效果将会跟 `[email protected]` 相同 vue init webpack my-project

创建完项目后各种报错,很多都是一些依赖包 deprecated 或者安装不成功。想到可能网络不行,选择使用淘宝镜像安装。
mac安装淘宝镜像cnpm
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org--verbose
使用cnpm重新安装下依赖
cnpm install

单元测试
npm run test

报错

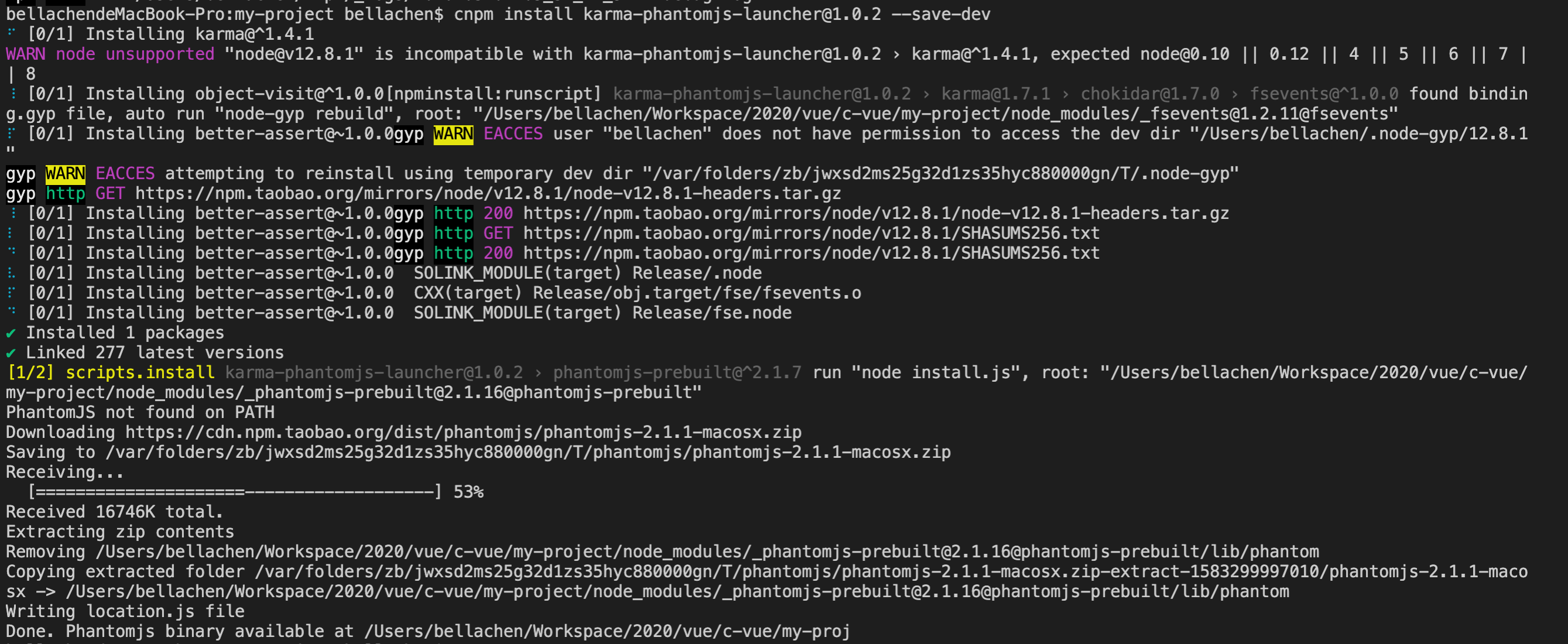
重新安装 karma-phantomjs-launcher
cnpm install [email protected] --save-dev

再次 npm run test 就可以看到单元测试的结果了。
