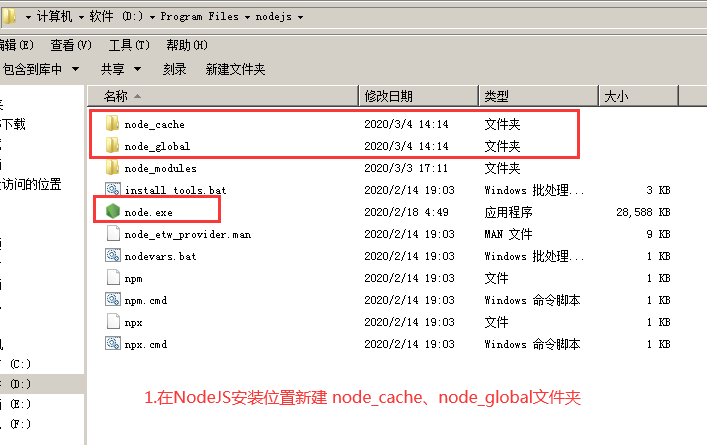
1、在NodeJS安装位置,新建文件夹node_cache 、node_global

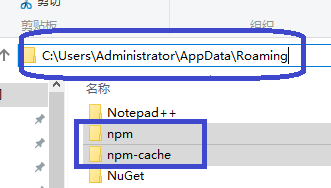
默认情况下,npm的本地仓库在 ~\AppData\Roaming , 如下图所示

2、打开CMD,将其修改为
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache"D:\Program Files\nodejs\node_cache"

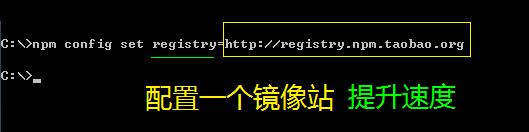
3、配置淘宝镜像cnpm , 输入命令npm config set registry=http://registry.npm.taobao.org

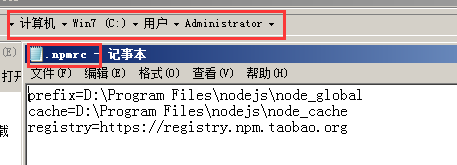
此时,找到 ~\.npmrc 即可看见配置项
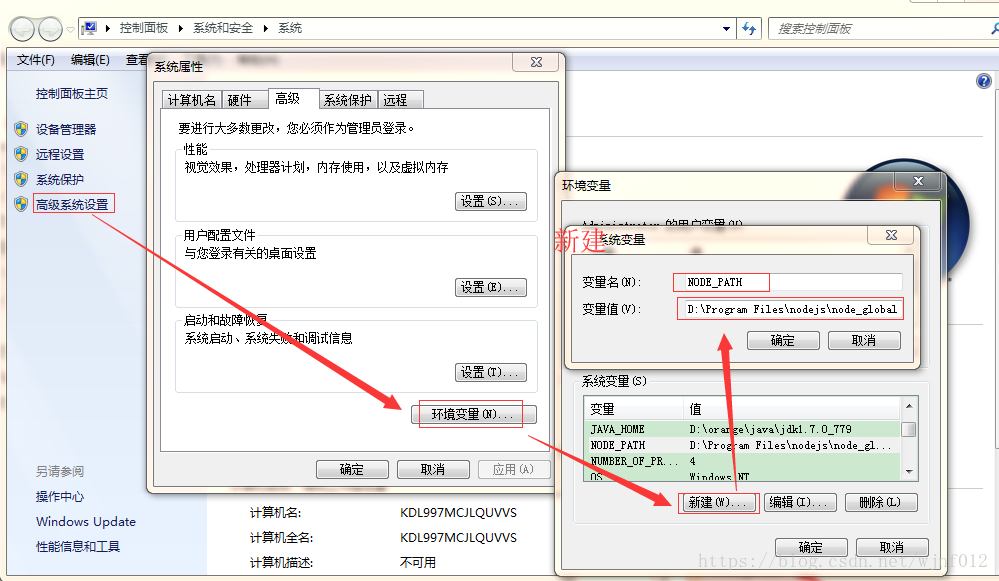
4、配置NODE_PATH环境变量, NODE_PATH D:\Program Files\nodejs\node_global\node_modules
作用:当需要加载全局中的某个模块时,系统就会去环境变量中查找NODE_PATH

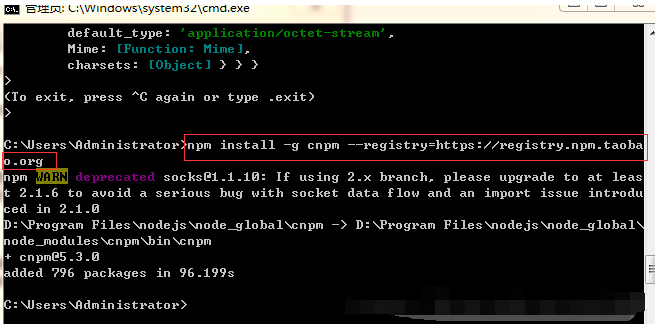
5、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

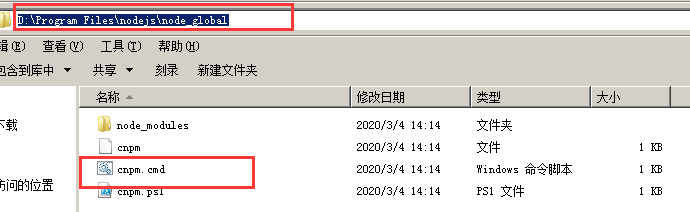
6、再添加一个环境变量到path中 --> D:\Program Files\nodejs\node_global
因为我们安装的cnpm 、 vue cli 都会默认保存到全局中 ---> "D:\Program Files\nodejs\node_global"
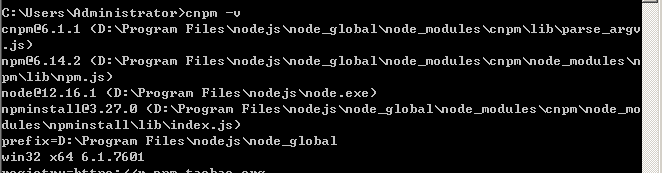
这个时候我打开CMD输入 cnpm -v 系统才能检查到这个命令


7、配置完成。
NPM安装方式