1. 效果图

2. 画线
2.1 html
<baidu-map class="bm-view" :scroll-wheel-zoom="true" :center="map.center" :zoom="map.zoom">
<bm-polyline :path="lineList" stroke-color="red" :stroke-opacity="0.5" :stroke-weight="2"></bm-polyline>
</baidu-map>
2.2 data
lineList: []
// 返回格式:
// lineList: [
// { lng: 116.404, lat: 39.915 },
// { lng: 116.375, lat: 39.824 },
// { lng: 116.423, lat: 39.9 }
// ]
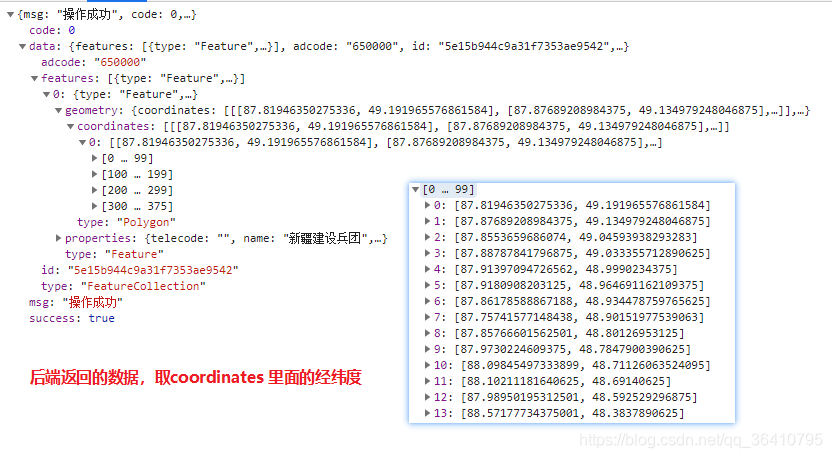
后端返回数据

2.3 js 格式化后端返回数据
async getList() {
let code = ".1.";
this.lineList = [];
let jsonArr = [];
let res = await axiosRest(Settings.MapCoords + code, {}, "get");
if (res.data.features[0].geometry.type == "Polygon") {
jsonArr = res.data.features[0].geometry.coordinates;
}
for (let i = 0; i < jsonArr[0].length; i++) {
let obj = {};
obj.lng = jsonArr[0][i][0];
obj.lat = jsonArr[0][i][1];
this.lineList.push(obj);
}
console.log(this.lineList);
},
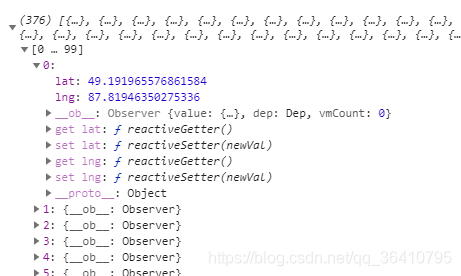
格式化后 this.lineList 数据