使用百度地图首先进入百度地图开发者平台
- 注册百度账号
- 创建地图应用
- 获取Ak
(获取Ak点击控制台→点击应用管理→我的应用)复制下来Ak备用

使用百度地图
1.引入js(直接复制地址就可以了)你的密钥就是ak
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=你的密钥"></script>
2.指定html容器
<div id="container">
- 初始化
var map = new BmapGL.Map("container")
var point = new BmapGL.Point(经度,纬度)
map.centerAndZoom(point,16) // 地图缩放比例
4.添加控件
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
完整实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百度地图</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=DUBI3kfceQ8KSiMlXC5eIj1d8ETPKAGm">
</script>
<style>
#container{
width: 800px;
height: 600px;
/* 设置地图的宽高 */
}
</style>
</head>
<body>
<!-- 容器存放地图 -->
<div id="container"></div>
<script>
// 创建一个地图的实例
var map = new BMapGL.Map("container");
//创建一个点(经度,纬度)
var point = new BMapGL.Point(113.6648, 34.7835);
// 缩放地图 point为中心,15级缩放
map.centerAndZoom(point,17);
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</body>
</html>
结果(鼠标滚轮滑动会进行缩放)

5.绘图(地图上添加属性)
点
var point = new BmapGL.Marker(point)
线
var polyline = new BmapGL.Polyline(点的数组,线的参数)
面
var polygon = new BmapGL.Polygon(点的数组,面的参数)
圆
var circle = new BmapGL.Circle(点,米半径,圆的参数)
标记
new BMapGL.Label(`内容`,{
point:位置,offset:new BMapGL.Size(10, -25) }
添加叠加
map.addOverlay(点/线/面)
移除
map.remveOverLay(点/线/面)
完整实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百度地图</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=DUBI3kfceQ8KSiMlXC5eIj1d8ETPKAGm">
</script>
<style>
#container{
width: 800px;
height: 600px;
/* 设置地图的宽高 */
}
</style>
</head>
<body>
<!-- 容器存放地图 -->
<div id="container"></div>
<script>
// 创建一个地图的实例
var map = new BMapGL.Map("container");
//创建一个点(经度,纬度)
var point = new BMapGL.Point(113.6648, 34.7835);
// 缩放地图 point为中心,15级缩放
map.centerAndZoom(point,17);
// 在地图添加一个点
var marker = new BMapGL.Marker(point); // 实例化标记
map.addOverlay(marker); // 添加标记在地图中
// 绘制一个圆 Circle圆,stroke线,color颜色Weight粗细,Opacity透明度
var circle = new BMapGL.Circle(point,1000,{
strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
map.addOverlay(circle);
var list = [];//存储用户点击的点
var tempMarker = null; //存储要移除的上一个点
// 给地图添加点击事件
map.addEventListener("click",function(e){
if(tempMarker){
//如果有上个点就移除上一个点
map.removeOverlay(tempMarker);
}
// 获取点击位置的经度和纬度
var p = new BMapGL.Point(e.latlng.lng,e.latlng.lat); //创建点
list.push(p);//存储
var m = new BMapGL.Marker(p);
tempMarker = m;//创建一个临时要要移除的点
map.addOverlay(m); // 添加标记在地图中
})
map.addEventListener("dblclick",function(){
tempMarker?map.removeOverlay(tempMarker):'';//如果有tempMarker就移除
list.push(list[0]);//把第0个点复制一份添加到最后面
// 绘制线
var polyline = new BMapGL.Polygon(list, {
strokeColor:"blue", strokeWeight:5, strokeOpacity:0.5,fillColor:"#f00",fillOpacity:0.5})
// var polyline = new BMapGL.Polyline(list, {strokeColor:"blue", strokeWeight:5, strokeOpacity:0.5})
list = [];//清空list
map.addOverlay(polyline);
})
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</body>
</html>
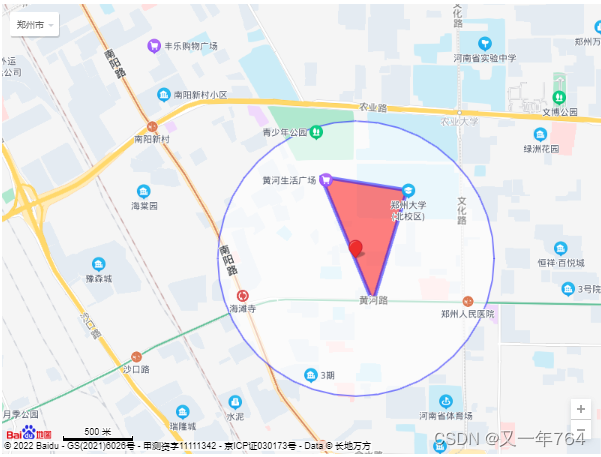
结果(单击某个位置会产生一个点,单击多个点然后双击会形成一片区域)

6.添加信息窗口
选项
var opts = {
width : 400, // 信息窗口宽度
height: 300, // 信息窗口高度
title : "奇酷学院" , // 信息窗口标题
}
定义
var infoWindow = new BMapGL.InfoWindow(`html内容">`, opts);
打开
map.openInfoWindow(infoWindow, point); //开启信息窗口
完整实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百度地图</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=DUBI3kfceQ8KSiMlXC5eIj1d8ETPKAGm">
</script>
<style>
#container{
width: 800px;
height: 600px;
/* 设置地图的宽高 */
}
</style>
</head>
<body>
<!-- 容器存放地图 -->
<div id="container"></div>
<script>
// 创建一个地图的实例
var map = new BMapGL.Map("container");
//创建一个点(经度,纬度)
var point = new BMapGL.Point(113.6648, 34.7835);
// 缩放地图 point为中心,15级缩放
map.centerAndZoom(point,17);
// 在地图添加一个点
var marker = new BMapGL.Marker(point); // 实例化标记
map.addOverlay(marker); // 添加标记在地图中
var label = new BMapGL.Label(`中国<strong>前端</strong>学习`, {
// 创建文本标注
position: point, // 设置标注的地理位置
offset: new BMapGL.Size(10, -25) // 设置标注的偏移量
})
map.addOverlay(label);
var opts = {
width : 400, // 信息窗口宽度
height: 300, // 信息窗口高度
title : "奇酷学院" , // 信息窗口标题
}
var infoWindow = new BMapGL.InfoWindow(`地址:郑州市东三街,先锋商务8楼<br/><img width="380" src="http://statics.qikuedu.com/images/page_aboutus/About_34.jpg">`, opts); // 创建信息窗口对象
// 给标记添加点击事件
marker.addEventListener("click",function(){
// 打开信息窗口,在点的位置
map.openInfoWindow(infoWindow, point); //开启信息窗口
})
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
</body>
</html>
结果(提示框是点击红点之后出现的)
