这个Uncaught ReferenceError:xxx未定义问题应该是在日常的编码过程中最常见的问题了。引起这个问题的原因主要有以下几大方面:
1.引用的各个js的调用顺序有误,重新调整其引用顺序。比如jquery引入应该在使用它之前。
2.引用js时,路径出错,不是你项目中正确的文件路径。
3.js中有某些值是不存在的。遇到类似的Uncaught ReferenceError: xxx is not defined错误,这类错误就要多检查传值错误,或者某些值不存在。
但是今天我遇到了一个错误,解决的办法也令人很惊奇。
问题描述:在script中定义了一个函数,然后调用,但是结果是这个函数未定义。在这个页面中jQuery是正常引入的:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>博客类别管理页面</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/themes/icon.css">
<script src="${pageContext.request.contextPath}/static/bootstrap3/js/jquery-3.4.1.min.js"></script>
<script src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/jquery.easyui.min.js"/>
<script src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"/>
<script type="text/javascript">
function openBlogTypeAddDialog() {
$("#dlg").dialog("open").dialog("setTitle","添加博客类别信息");
url="${pageContext.request.contextPath}/admin.blogType/save.do";
}
</script>
</head>
这是整个head的代码,然后接下来是调用这个函数的代码:
<div id="tb">
<a href="javascript:openBlogTypeAddDialog()" class="easyui-linkbutton" iconCls="icon-add" plain="true">添加</a>
</div>
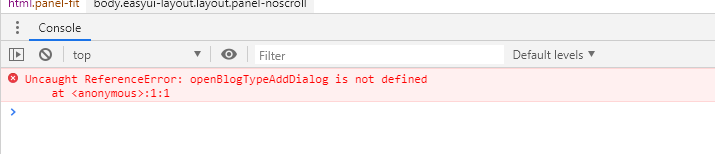
在运行之后出现的错误:
但是事实上我已经定义了这个函数,而且jQuery也是正常引入的。在一次的调试中中无意地点击了head的调试代码。突然发现了问题:
为什么这个js文件的引入会和我JavaScript的脚本闭合标签连在了一起?回想起之前有一次百度js文件引入错误的原因,有一条就是必须使用:
<script></script> //正确
</script> //错误