程序运行截图如下:
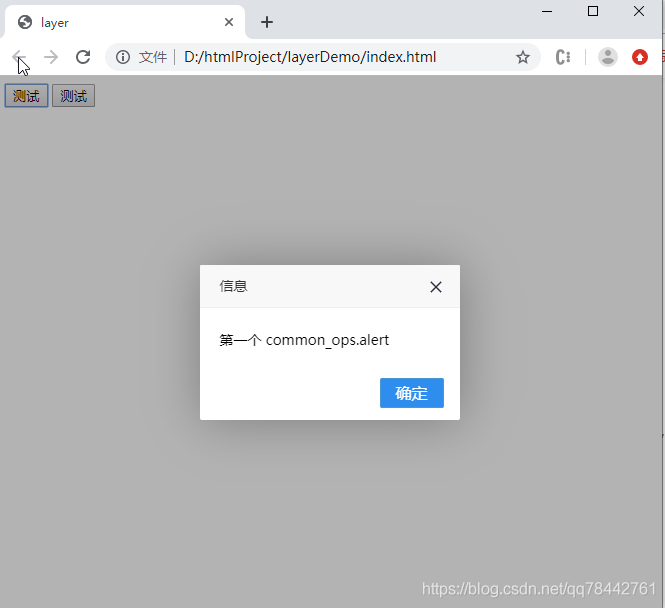
第一个按钮按下后:

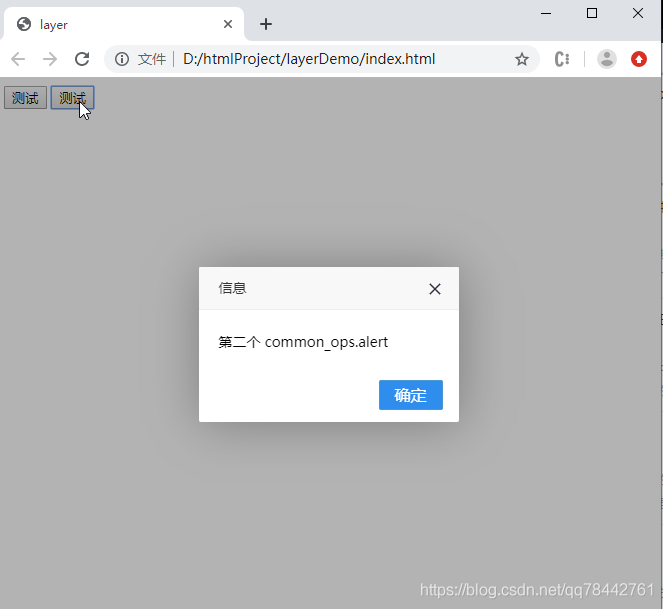
第二个按钮按下后:

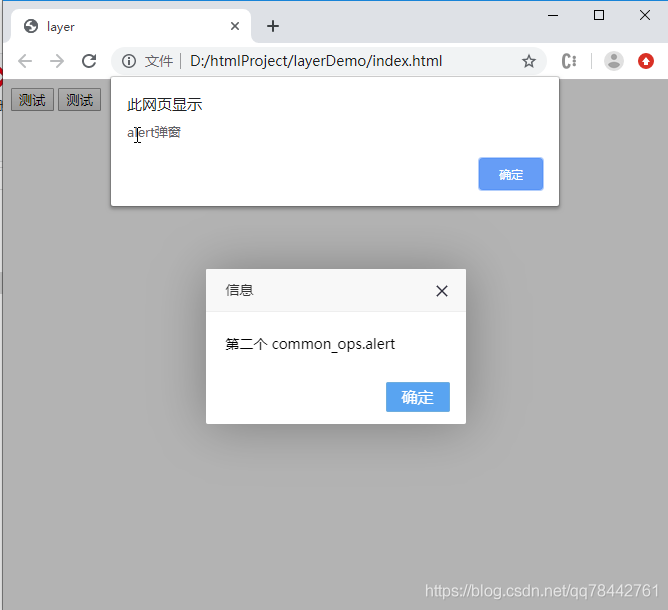
然后回调一个函数,这个函数调用系统自带的alert。

使用layerui的目的是为了统一弹窗的风格,因为不同浏览器alert的位置大小,风格不一样。
程序结构如下:

相关源码如下:
扫描二维码关注公众号,回复:
9571781 查看本文章


index.html
<html>
<head>
<title>layer</title>
<script src="jquery.min.js"></script>
<script src="./layer/layer.js"></script>
<script src="common.js"></script>
</head>
<body>
<button class="do-test">测试</button>
<button class="do-test2">测试</button>
<script src="test.js"></script>
</body>
</html>common.js
;
var common_ops = {
alert:function( msg ,cb){
layer.alert( msg,{
yes:function( index ){
if( typeof cb == "function" ){
cb();
}
layer.close( index );
}
} );
}
};test.js
;
var member = {
init:function(){
this.eventBind();
},
eventBind:function(){
$(".do-test").click(function(){
common_ops.alert("第一个 common_ops.alert");
//这是一个callback
var callback = function(){
alert("alert弹窗")
}
//第二个
//common_ops.alert("第二个 common_ops.alert", callback);
})
}
};
var member2 = {
init:function(){
this.eventBind();
},
eventBind:function(){
$(".do-test2").click(function(){
//这是一个callback
var callback = function(){
alert("alert弹窗")
}
//第二个
common_ops.alert("第二个 common_ops.alert", callback);
})
}
};
$(document).ready( function(){
member.init();
member2.init();
});