1:JS中的函数简介
JS中的函数是一种通过调用来完成具体业务的一段代码块。最核心的目的是将可重复执行的操作进行封装,然后供调用方无限制的调用。
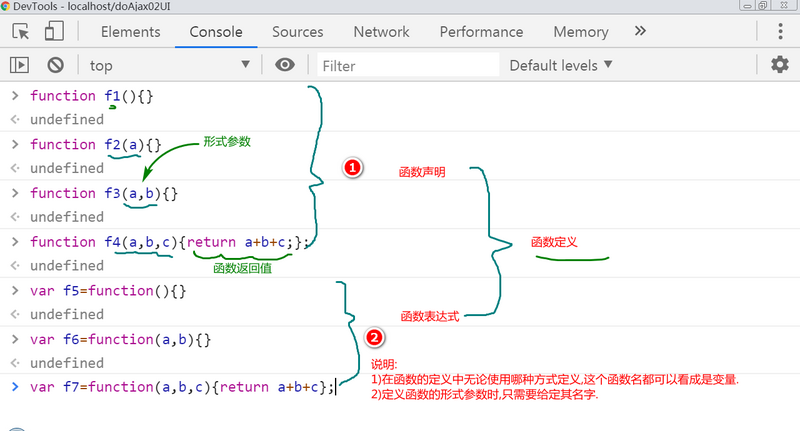
2:JS中的函数的定义
JS中函数定义,有如下两种形式:
- 方式1
function f1(){} //函数声明,f1为函数名,可以将其理解为变量f1指向一个函数
function f2(){return 100;}//函数允许有返回值
function f3(a,b){}//函数中可以定义多个参数,无需指定变量类型- 方式2:
var f4=function(){} //函数表达式,这里变量名f4为函数名
var f5=function(){return 100;}//函数允许有返回值
var f6=function(a,b,c){}案例分享

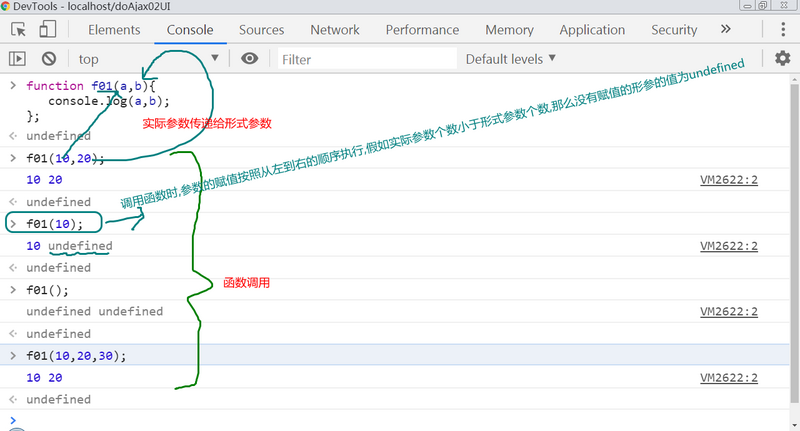
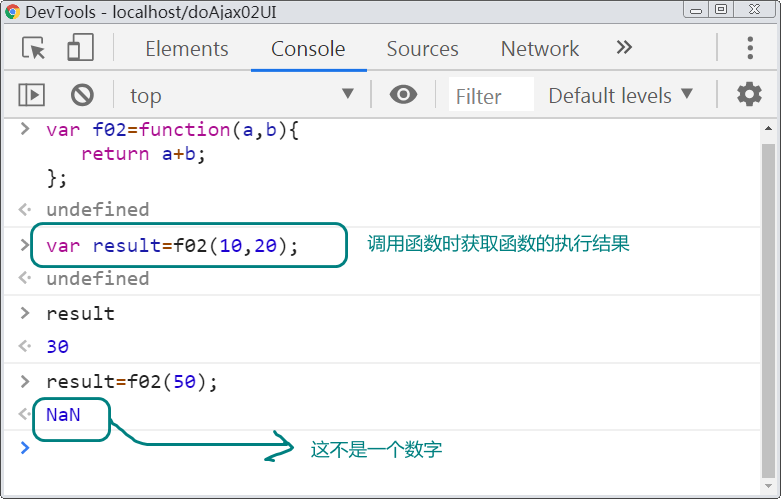
3:JS中的函数调用
JS中的函数定义好以后,必须调用才会执行,常用调用方式有如下两种:
- 方式1:通过函数名直接调用
f1();
f3(10,20); //调用函数时指定其实际参数
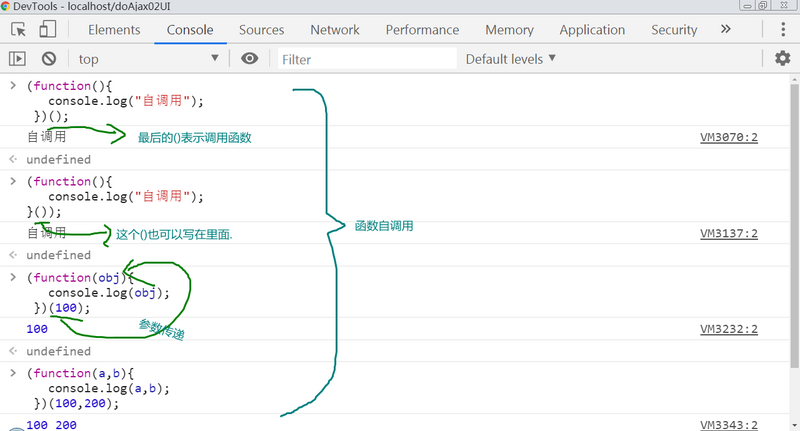
f6(10,20,30)- 方式2:匿名函数自调用,目的是创建函数作用域,防止污染全局.
(function(){})()
(function(){}())案例分享
基于函数名进行调用


函数的自调用

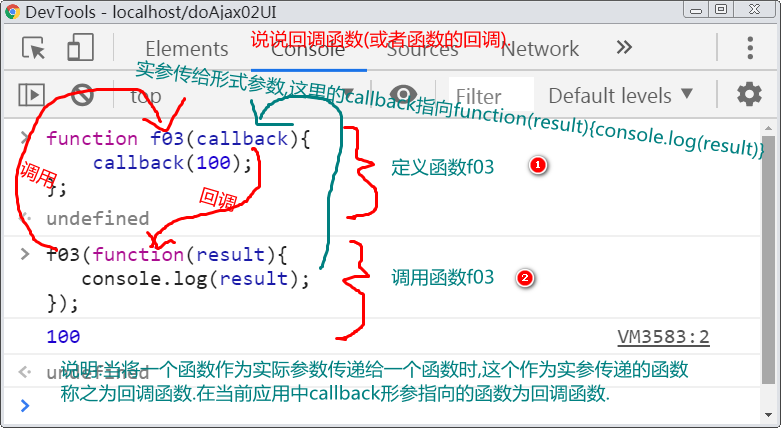
4:回调函数
JS中的回调函数,将函数以实参的形式进行传递。
function f(callback){
callback()//调用传入的匿名函数
};//定义函数
f(function(){console.log("hello"))//调用函数,函数内部传入的匿名函数为回调函数案例分享