1、插入动图:
当我们在写博客时,有时候想要插入动态图片,以便更好的演示操作,那么该怎么插入呢?需要借助第三方工具,如:LICEcap,此工具图标如下:

具体操作如下:
①双击打开软件,会出现如下窗口(此窗口可调节大小),把此窗口放置在需要变成动图的界面上,点击“Record”便可开始录制

②点击“Record”后,出现保存路径页面,选择需要保存的位置以及更改文件名称:

③点击保存按钮开始录制,点击“stop”按钮结束录制。
④完成。
2、添加目录:
当我们需要在博客中需要添加目录的时候,只需要把“文字”放进此属性的小括号里:@[TOC]()就可以啦(注意:标签内小括号等符号全是在英文模式下输入的)。目录下面的小标题只需要在前面加上#就可以啦,几级小标题就加几个#,但是要注意在#号和小标题文字之间需要有空格哦,还要注意一共只有六级哦。
示例:

效果:

3、添加链接:
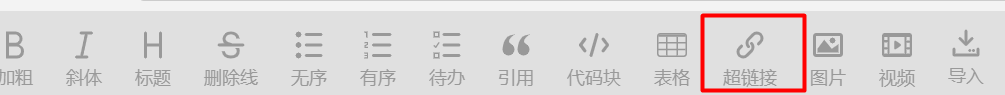
当我们需要在博客中添加链接时,就很简单,只需要在编辑页面上方菜单栏,找到“超链接”点之就好啦。
①

②

③把下图“添加链接描述”改为自己想改的名字就好啦

效果:
4、字体变色:
这里先介绍最基本的字体变色,不需要用到内嵌HTML哦,个人觉得将要说的这一种就已经满足日常博客需要啦~
①选择到你想要改变的字体(注意不要全选啊):

②点击上方菜单栏“代码块”:

③为什么不让把本行全选呢,因为全选会被认为是代码,得不到想要的效果:
例:

效果:

5、添加表格:
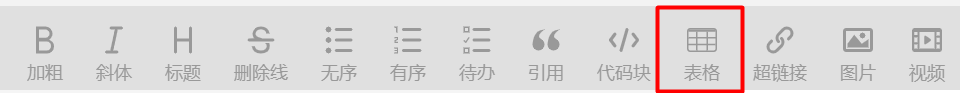
①点击上方菜单栏中的“表格”

②会出现以下符号:

③在|–|--|上方的两部分代表表头,下方代表内容,且可以添加多个。注意:|--|--| 本身不需要动,也不允许添加任何字符。
例:

效果:

如有错误,欢迎大家批评指正,非常感谢~
