一、FlagCounter介绍
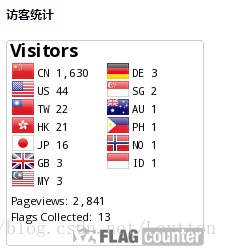
想必很多csdner都想对自己的博客进行访客统计,CSDN为博客专家提供了专门的量子恒道统计功能进行访客统计,普通用户无法引入js代码进行访客统计。我们可以换一种思路,引入动态生成的图片进行访客统计。FlagCounter就是这样的一个统计插件,提供了图片引入统计,能够统计访客国家地区,展示漂亮的旗帜。效果可以参考不亦博客左边栏目,如下图所示:
包含了每个国家(地区)的旗帜、访客量、访问的页面数和收集到的旗帜数目。
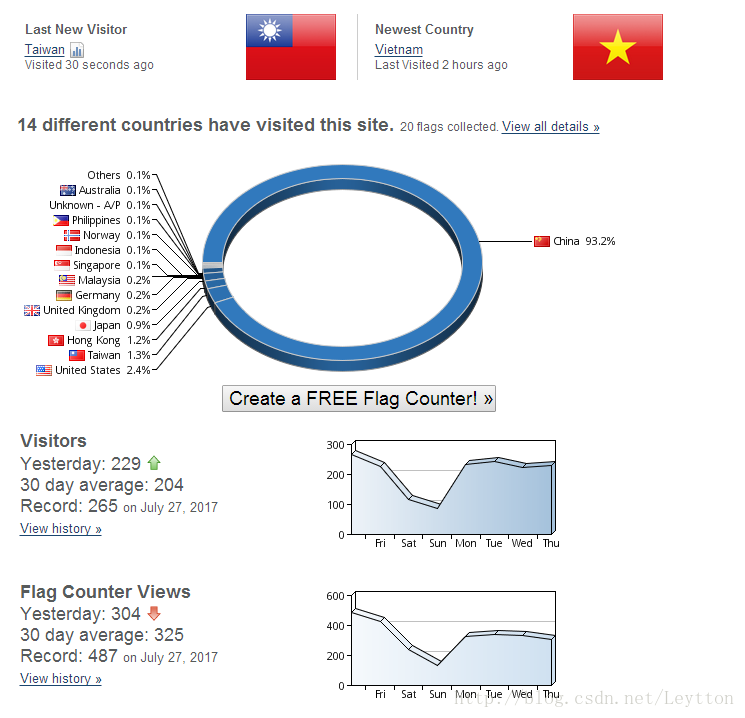
点击这张图片即可进入详细统计页面http://s10.flagcounter.com/more/EIdh/ 如下图所示
二、自定义显示效果
如何获取自己的代码呢?点击上图中的【Create a FREE Flag Counter! »】或者直接点击这里打开flagcounter首页https://www.flagcounter.com/即可创建。
如图所示:
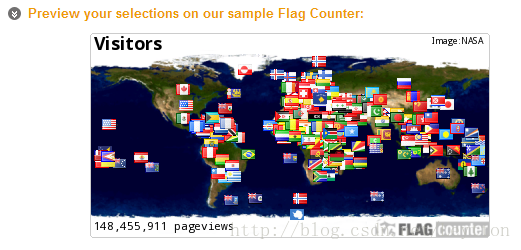
(1)、选择【Top Countries】会显示旗帜和访客数,就是上图效果,选择【Flag Map】会显示地图,如下图所示:
下面是【Top Countries】列表模式选项
(2)【Maximum Flags to Show】显示最大的旗帜数
(3)【Columns of Flags】每行显示旗帜数
(4)【Label on Top of Counter】默认显示Visitors,可自定义其他"英文"文字
(5)【Background Color】背景颜色
(6)【Text Color 】文字颜色
(7)【Border Color】边框颜色
(8)【Show Flag Labels】在旗帜右边显示国家(地区)缩写名
(9)【Show Pageview Count】显示页面总浏览数
(10)【Show Visitors As】按数字或百分比显示访客数
(11)【Flag Size】旗帜大小
三、获取代码
定义好显示效果后,点击【GET YOUR FLAG COUNTER】会跳出对话框,询问是否填入电子邮箱。建议填入电子邮箱,点击【Continue】会发送一封邮件到该邮箱,包含了登录密码,方便以后管理。
如果不想填邮箱,直接点击【Skip】跳过即可。如图所示:
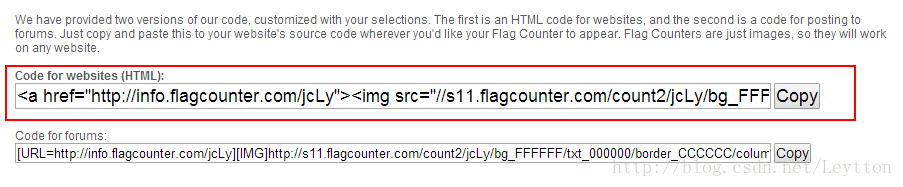
这时我们获取到了一段HTML代码:
-
<a href="http://info.flagcounter.com/jcLy"> -
<img src="//s11.flagcounter.com/count2/jcLy/bg_FFFFFF/txt_000000/border_CCCCCC/columns_2/maxflags_10/viewers_0/labels_0/pageviews_0/flags_0/percent_0/" alt="Flag Counter" border="0"> -
</a>
四、嵌入CSDN博客
点击【管理博客】、添加自定义博客栏目,填入上面生成的代码,此时上面的代码是不能用的,点击保存会直接把img的src属性删掉。
重点来了!!!
把src="//s11.flagcounter.com/xxxx..."改成src="http://s11.flagcounter.com/xxxx..."会提示不能引用外站图片!
把src="//s11.flagcounter.com/xxxx..."改成src="https://s11.flagcounter.com/xxxx..."成功显示统计图片!!!
另外在a标签加上target="_blank"属性就会在新标签打开统计详情页了。
最终代码应该是
-
<a href="http://info.flagcounter.com/jcLy" target="_blank"> -
<img src="https://s11.flagcounter.com/count2/jcLy/bg_FFFFFF/txt_000000/border_CCCCCC/columns_2/maxflags_10/viewers_0/labels_0/pageviews_0/flags_0/percent_0/" alt="Flag Counter" border="0"> -
</a>
OK、大功告成~