直接开始敲击键盘
首先是引导页面的activity_guide.xml文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".viewpager.GuideActivity">
<android.support.v4.view.ViewPager
android:id="@+id/id_view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_marginBottom="20dp"
android:layout_alignParentBottom="true"
android:id="@+id/id_linear_view_pager"
android:orientation="horizontal"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="wrap_content">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp" />
<ImageView
android:layout_marginLeft="20dp"
android:layout_width="30dp"
android:layout_height="30dp"/>
<ImageView
android:layout_marginLeft="20dp"
android:layout_width="30dp"
android:layout_height="30dp"/>
</LinearLayout>
</RelativeLayout>再做出三个Fragment
先是Fragment的XML文件
fragment_guide_one.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/aaaa"
android:scaleType="centerCrop"/>
</RelativeLayout>fragment_guide_two.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/bbbb"
android:scaleType="centerCrop"/>
</RelativeLayout>fragment_guide_three.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/cccc"
android:scaleType="centerCrop"/>
<!--
多加入一个Button,进行跳转页面。从引导页跳入主页面
-->
<Button
android:id="@+id/id_fragment_three_guide_btn"
android:layout_marginBottom="50dp"
android:layout_marginRight="50dp"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:background="@android:color/transparent"
android:textColor="@color/colorAccent"
android:textSize="35sp"
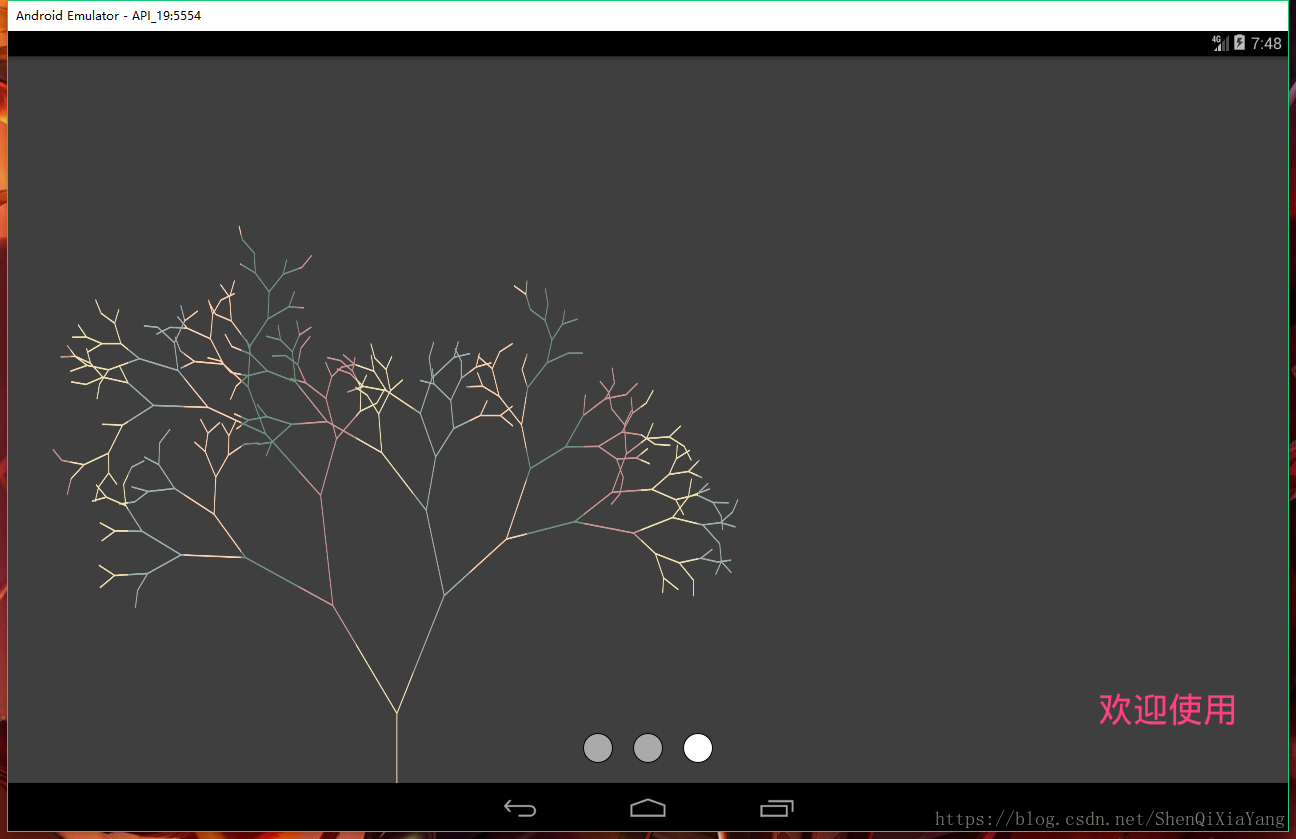
android:text="欢迎使用"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>然后是Fragment的Java文件
FragmentGuideOne.java
package com.xiaobaiyang.velocationcaraccount.viewpager;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.xiaobaiyang.velocationcaraccount.R;
public class FragmentGuideOne extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_guide_one, null);
}
}
FragmentGuideTwo.java
package com.xiaobaiyang.velocationcaraccount.viewpager;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.xiaobaiyang.velocationcaraccount.R;
public class FragmentGuideTwo extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_guide_two, null);
}
}
FragmentGuideThree.java
package com.xiaobaiyang.velocationcaraccount.viewpager;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import com.xiaobaiyang.velocationcaraccount.R;
import com.xiaobaiyang.velocationcaraccount.ViewPagerActivity;
public class FragmentGuideThree extends Fragment {
private Button id_fragment_three_guide_btn;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_guide_three, null);
id_fragment_three_guide_btn = (Button) view.findViewById(R.id.id_fragment_three_guide_btn);
id_fragment_three_guide_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getActivity(), SecondActivity.class);
startActivity(intent);
getActivity().finish();
}
});
return view;
}
}
最后是activity_guide.xml所对应的Activity——GuideActivity.java
package com.xiaobaiyang.velocationcaraccount.viewpager;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.xiaobaiyang.velocationcaraccount.R;
import java.util.ArrayList;
import java.util.List;
public class GuideActivity extends AppCompatActivity {
private ViewPager id_view_pager;
private List<Fragment> fragmentList;
private ImageView[] imageViews;
private LinearLayout linearLayout;
private int currentIndicator = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
getSupportActionBar().hide();
initView();
initData();
}
private void initData() {
fragmentList = new ArrayList<Fragment>();
fragmentList.add(new FragmentGuideOne());
fragmentList.add(new FragmentGuideTwo());
fragmentList.add(new FragmentGuideThree());
id_view_pager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
});
int len = fragmentList.size();
imageViews = new ImageView[len];
for (int i = 0; i < len; i++) {
imageViews[i] = (ImageView) linearLayout.getChildAt(i);
imageViews[i].setBackgroundResource(R.drawable.image_my_car_normal);
}
imageViews[currentIndicator].setBackgroundResource(R.drawable.image_my_car_selected);
id_view_pager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
imageViews[position].setBackgroundResource(R.drawable.image_my_car_selected);
imageViews[currentIndicator].setBackgroundResource(R.drawable.image_my_car_normal);
currentIndicator = position;
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initView() {
id_view_pager = (ViewPager) findViewById(R.id.id_view_pager);
linearLayout = (LinearLayout) findViewById(R.id.id_linear_view_pager);
}
}
以及页面中使用的Drawable文件
image_my_car_normal.xml——一个带黑边的灰色圆形
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<stroke
android:width="1dp"
android:color="@android:color/black"/>
<solid android:color="@android:color/darker_gray"/>
</shape>image_my_car_selected.xml——一个带黑边的白色圆形
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<stroke
android:width="1dp"
android:color="@android:color/black"/>
<solid android:color="@android:color/white"/>
</shape>跳转页面的XML文件——activity_second.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".viewpager.SecondActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="小白阳"
android:textColor="@color/colorAccent"
android:textSize="50sp" />
</LinearLayout>及所对应的Activity文件
package com.xiaobaiyang.velocationcaraccount.viewpager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.xiaobaiyang.velocationcaraccount.R;
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
getSupportActionBar().hide();
}
}
运行效果图: