基本ViewPager组件使用方式与我之前写的https://blog.csdn.net/qq_37217804/article/details/80332634 这篇博客一致。
下面我们将重点详细解释有区别的地方:
实现思维:
1.除了ViewPager的根活动xml之外,还需要另外写一个xml布局,这个布局里需要带一个Button按钮。(只有在同一个布局中Button才会有跟随布局滑进滑出的动画效果)
2.将这个带Button布局使用LayoutInflater布局膨胀器,裁剪成View类型。然后在导入到list集合中在放入适配器
PS:说明一个会让人绕进去的知识点,一开始本人也绕进去了。在带Button裁剪LayoutInflater后在导入带根活动xml的ViewPager里面会不会让圆点显示的那个布局不显示的问题。一开始我是以为不显示的,后续知道了还是显示的,因为帧布局FrameLayout不会因为LayoutInflater的处理导致视图叠层的功能失效,只要在帧布局FrameLayout按照从上到下的控件编写,始终在最下面的控件会显示到整个界面的最上层。
为了思维完整性,我还是贴全代码:
1.首先是实现引导的2个布局,一个是根布局xml,一个是最后一页的布局xml:
根布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/GuidePage_ViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<LinearLayout
android:id="@+id/GuidePage_point"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal"
android:layout_marginBottom="20dp"
android:gravity="bottom"
>
</LinearLayout>
</FrameLayout>
最后一页的布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/GuidePage_ImageView_the_last_page"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ImageView>
<Button
android:id="@+id/GuidePage_EnterButton_the_last_page"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="50dp"
android:layout_marginLeft="80dp"
android:layout_marginRight="80dp"
android:text="马上体验"
android:textColor="@color/colorWhite"
android:background="@drawable/button_background"
/>
</FrameLayout>
2.然后是适配器类:
package com.example.lenovo.mydemoapp.myPagerAdapter;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.example.lenovo.mydemoapp.R;
import java.util.ArrayList;
import java.util.List;
/**
* Created by lenovo on 2018/5/15.
*/
public class MyPagerAdapter extends PagerAdapter {
List<View> list = new ArrayList<View>();
/*
外部的list将从下面的构造方法中传入
*/
public MyPagerAdapter(List<View> list){
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
/*
销毁项目
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));
}
/*
实例化项目
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));
return list.get(position);
}
}
3.activity的java类:
package com.example.lenovo.mydemoapp;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.example.lenovo.mydemoapp.myPagerAdapter.MyPagerAdapter;
import java.util.ArrayList;
import java.util.List;
import static com.example.lenovo.mydemoapp.R.layout.activity_guide_page_the_last_page;
/*
备注:这个布局没有添加再次进入app不再显示引导布局的逻辑判断
*/
public class GuidePage extends AppCompatActivity {
private List<View> list;
private int [] imageView = {R.drawable.ic_splash_1,R.drawable.ic_splash_2,R.drawable.ic_splash_3};
private LinearLayout guidePage_point;
private ViewPager guidePage_ViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide_page);
guidePage_point = (LinearLayout)findViewById(R.id.GuidePage_point);
guidePage_ViewPager = (ViewPager)findViewById(R.id.GuidePage_ViewPager);
//设置点击监听
clickDealWith();
//添加图片到Viewpager中
addView();
//添加圆点到LinearLayout布局中
addPoint();
}
public void clickDealWith(){
/*
给ViewPager 引导查看布局添加滑动监听
*/
guidePage_ViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
/*
给圆点添加选中判断,选中的圆点设置point_slelct的xml,未选中的圆点全部设置point_normal的xml,
注意这里的长度加1是因为我们最后一页布局是单独加入的,不在数组长度中
*/
for(int i=0;i< imageView.length+1;i++){
if(i == position){
guidePage_point.getChildAt(position).setBackgroundResource(R.drawable.point_select);
}else{
guidePage_point.getChildAt(i).setBackgroundResource(R.drawable.point_normal);
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/*
添加ImageView布局到ViewPager:
实例化一个ImageView布局,并且通过for将数组里的图片ID导入到ImageView布局里,在设置ImageView的相关参数。
最后添加到List中,在将List放到适配器PagerAdapter里面。最后将适配器设置匹配给ViewPager 查看布局控件中
*/
public void addView(){
//实例化一个list集合
list = new ArrayList<View>();
//添加布局参数:参数是父类匹配
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewPager.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);
for(int i=0;i<imageView.length;i++){
//预先实例化一个imageView 给添加图片并且添加到list 中
ImageView iv = new ImageView(this);
iv.setLayoutParams(layoutParams);
//设置图片的缩放方式,这里设置的是把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
iv.setScaleType(ImageView.ScaleType.FIT_START);
//添加图片
iv.setImageResource(imageView[i]);
list.add(iv);
}
/*
这里添加最后一页的布局
*/
View lastView = LayoutInflater.from(this.getBaseContext()).inflate(R.layout.activity_guide_page_the_last_page, null,false);//这里的null我们裁剪后并不需要马上放入那个布局中
ImageView imageView = (ImageView)lastView.findViewById(R.id.GuidePage_ImageView_the_last_page);
/*
在LayoutInflater后的lastView中找到Button,在实现按键监听
*/
Button button = (Button)lastView.findViewById(R.id.GuidePage_EnterButton_the_last_page);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//后续请在此处添加startActivity(); 逻辑
finish();
}
});
imageView.setImageResource(R.drawable.ic_splash_4);
list.add(lastView);
//导入适配器
guidePage_ViewPager.setAdapter(new MyPagerAdapter(list));
}
/*
添加引导界面的圆点:
*/
public void addPoint(){
//根据有多少张图片添加多个圆点,注意这里的长度加1是因为我们上面的最后一页布局是单独加入的,不在数组长度中
for(int i=0;i<imageView.length+1;i++){
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);//设置布局参数,参数为:包装内容
/*
设置每个圆点之间的边距
*/
if(i<1){ //当没有图片或者只有一个圆点的时候,i小于1的时候就不设置边距
layoutParams.setMargins(0,0,0,0);
}else {
layoutParams.setMargins(10,0,0,0);//边距的参数值分别是左边,上面,右边,下面
}
//注意圆点也是一个ImageView的图片布局
ImageView iv = new ImageView(this);
iv.setLayoutParams(layoutParams);
//添加圆点的xml到Image布局中,注意这里添加的是未点击的xml圆点
iv.setImageResource(R.drawable.point_normal);
guidePage_point.addView(iv);//将图片导入到布局中
}
//在全部圆点添加完成后,给第一个显示的图片的圆点添加一个被选中的圆点xml
guidePage_point.getChildAt(0).setBackgroundResource(R.drawable.point_select);
}
}
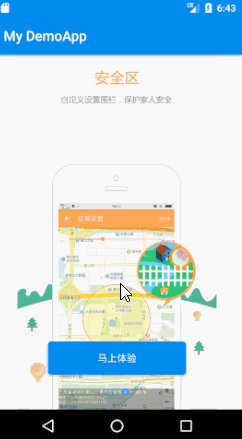
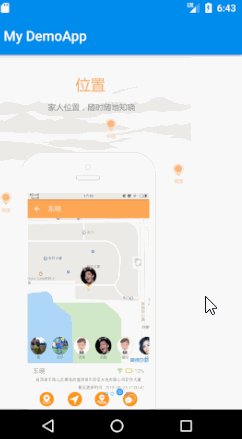
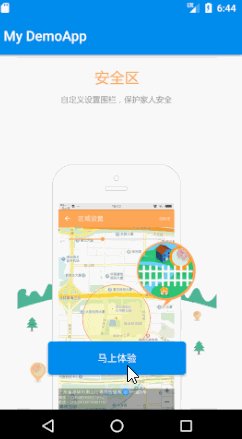
实现效果: