1.浏览器打开https://icomoon.io/app/#/select

点击Add Icons From Library…,打开的页面下拉至 Brands,点击 Brands下面的Add按钮。

弹出的对话框下拉找到windows图标,并选中,再点击下面的SVG&More

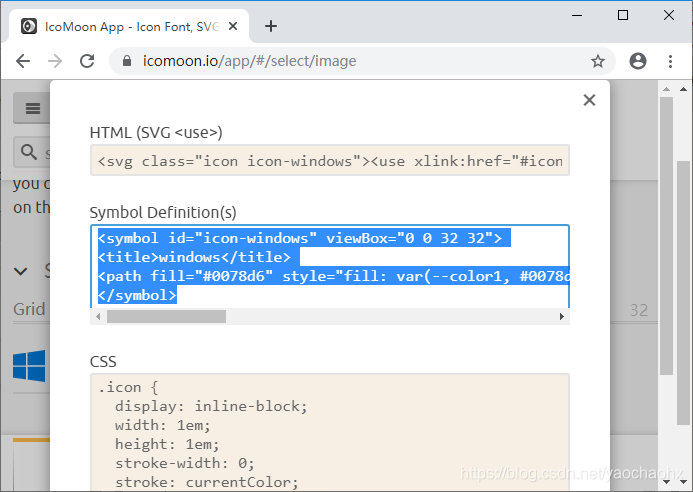
鼠标移动到windows文字上,出现Get Code后,点击Get Code

复制Symbol Definition(s)中的内容

2.新建07.html,输入!!,回车,body中添加svg标签,设置其行内样式为隐藏
<svg style="display: none;">
</svg>
3.把IcoMoon中复制的代码粘贴到svg标签中
<svg style="display: none;">
<symbol id="icon-windows" viewBox="0 0 32 32">
<title>windows</title>
<path fill="#0078d6" style="fill: var(--color1, #0078d6)" d="M0 4.599l13-1.799v12.601h-13zM14.599 2.599l17.401-2.599v15.2h-17.401zM0 16.8h13v12.601l-13-1.803zM14.599 16.8h17.401v15.2l-17.2-2.401z"></path>
</symbol>
</svg>
4.在上面svg标签前面或后面添加下列代码,注意 <use xlink:href="#XXX"> </use>与上面<symbol id="XXX" viewBox="0 0 32 32">的XXX要一致。
<div>
<a class="btn">
<svg class="icon" viewBox="0 0 32 32">
<use xlink:href="#icon-windows"> </use>
</svg>
<label class="text" style="color: #0078d6;">windows</label>
</a>
</div>
5.给元素添加样式
div {
width: 400px;
margin: 0 auto;
}
.btn {
height: 24px;
width: auto;
user-select: none;
margin: 3px;
}
.btn>.icon {
width: 24px;
height: 24px;
vertical-align: -6px;/*向上偏移6像素*/
cursor: pointer;
}
.btn>label {
line-height: 24px;
cursor: pointer;
}

6.用同样的方法,在添加其它的图标

最终效果

