ps: 如果有任何问题可以评论留言,我看到后会及时解答,评论或关注,您的鼓励是我分享的最大动力
转载请注明出处:https://blog.csdn.net/qq_40938301/article/details/87839246
1、减少http请求
(1)合并 js 文件
(2)合并css文件
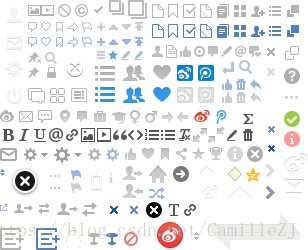
(3)雪碧图的使用(css sprite)
对于前面两个可以通过webpack等打包工具实现,而雪碧图也有很多制作的软件
eg: css sprite 通过图片的 x y 坐标确定具体要用的 icon
2、减少资源体积
(1)js 文件
(2)css 文件
(3)图片压缩