今天将一个web项目放到了服务器上,想测试一下服务器的性能,想不到这个放的过程,配置环境的过程还是存在问题。
将web项目放到服务器上,然后通过域名访问,主要有以下几步:
第一步:在服务器上配置java环境,从java官网下载jdk,然后安装。配置环境
具体配置环境步骤:1,打开我的电脑,右键属性,点击高级设置,在点击环境变量。

2,点击新建,设置JAVA_HOME,将jdk路径放进去

3,同理,设置CLASSPATH

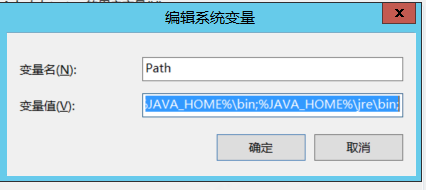
4,将JAVA_HOME加入到系统变量path中,输入%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;

5,然后win+R输入cmd测试,输入java和javac,出现下图则环境配置成功


第二步:配置完jdk环境就完成了一半,然后下载tomcat将tomcat拷贝到服务器中。下载好的tomcat目录如下:

第三步:项目打包
在这演示IDEA打包war包的流程:
1,打开File->Project structure

2,点击Artifacts,点击上面绿色的十字,选择图中红色部分

3,点击最下面的create,然后在右边的框里右键单击第一个选项put into output root,然后ok即可

4,单击build选项,选择build Artifacts->选择刚才的war包->build即可

5,稍等2分钟war包就会创建在第3自己定义的目录下。
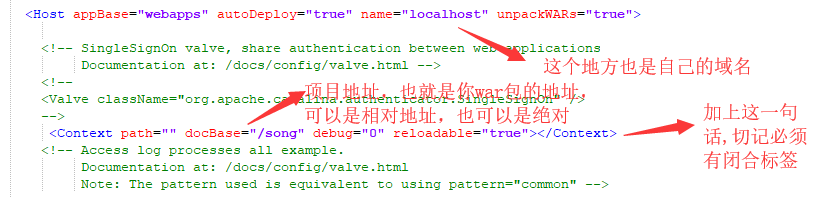
第四步:将web项目打好war包,放到tomcat的webapps目录下,更改tomcat目录中conf中的server.xml文件,具体修改格式如下:



第五步:启动tomcat,然后在浏览器中输入自己的域名就可以访问了。(切记一定用谷歌浏览器,不然会遇到各种各样的问题,有的解决不了,各种乱码,搞了我好久,这是一个深坑)

这样一个web项目在服务器上的部署就完成了,这样就可以通过自己的域名来访问了。但是这个域名一定是存在的,备案的。
总结:一个很简单的web项目部署,域名访问,主要考察java环境安装,tomcat基本操作,idea打包操作。难度不高,但是有些细节值得注意,会耽搁很长时间。
