ICON图标设计
- 扁平化图标
- 微平化图标
- 拟物化图标
注意要点
- 协调美观
- 易于理解
- 视觉平衡
同一个尺寸规格,但根据不同形状的图标,会导致面积占比引起的视差大小不同,但要在参考尺寸范围内绘制进行调整。
人的肉眼会有视差问题,所以做的设计就要暂时抛开科学,以人的真实情况去判断再调整。 - 色彩搭配、质感、透视与光效的统一性
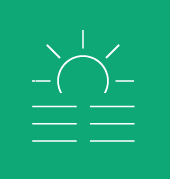
线框图标
晴
- 使用矩形工具M,框选区域,设置背景颜色
- 使用小黑,选中背景及所选区域,对象-锁定-锁定所选对象(ctrl+2)固定背景色

- 椭圆工具L画圆,直线或钢笔画直线,使用描边,选中两者居中排列(ctrl以选中对象为准)
- 选中直线,旋转工具R,alt设置旋转点,设置旋转角度

- ctrl+d重复上一步操作
- 完成图标制作
霾
- 复制晴天图标,取消编组
- 对圆形进行轮廓化描边(对象-路径-轮廓化描边)
- 画矩形与圆作减去顶层运算(橡皮擦,剪刀也可以)

- 画三条一样宽的线段,轮廓化描边(把描边转化为填充),ctrl+8复合路径(形成一个整个)

- 使用矩形进行减去顶层运算

- 完成设计

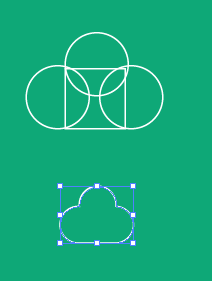
多云
- 三个圆做一起,并使用矩形连接一起,使用联集运算,制作云彩

- 对象-路径-偏移路径(可以复制选中的路径)

闪电
- 钢笔工具,绘制闪电形状,ctrl+左键空白区域,取消钢笔
- 形状进行轮廓化描边
- 小白选中锚点进行调整,制作闪电形状

