Angular中如果使用自定义属性时使用的是H5添加的方式,那么有一个问题是,自定义属性的值是固定不变的,也就是不能绑定变量,比如下面的方式
<a href="javascript:void(0)" *ngFor="let item of images, let i=index" (click)="locationImage(i)"
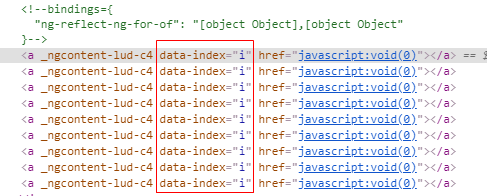
data-index="i"></a>
结果是:本来需要的结果是data-index的值是i的值,但实际上这里的i没有被当成一个变量,而是一个值。

那么如果我们需要绑定一个变量的话,需要使用attr,关于attr在官网上有说明,见模板语法部分
正确的使用方式是:[attr.data-index]="i",片段如下
<a href="javascript:void(0)" *ngFor="let item of images, let i=index" (click)="locationImage(i)"
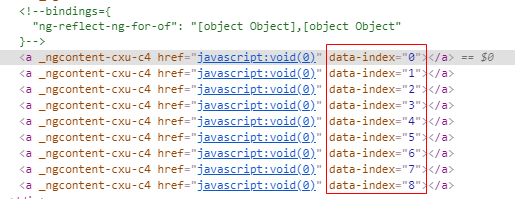
[attr.data-index]="i"></a>
结果:

获取的时候通过模板引用变量获取就可以了,但是如果像我这里通过循环产生的话,获取不是很方便,可以通过在父节点使用模板引用变量,通过父获取子
