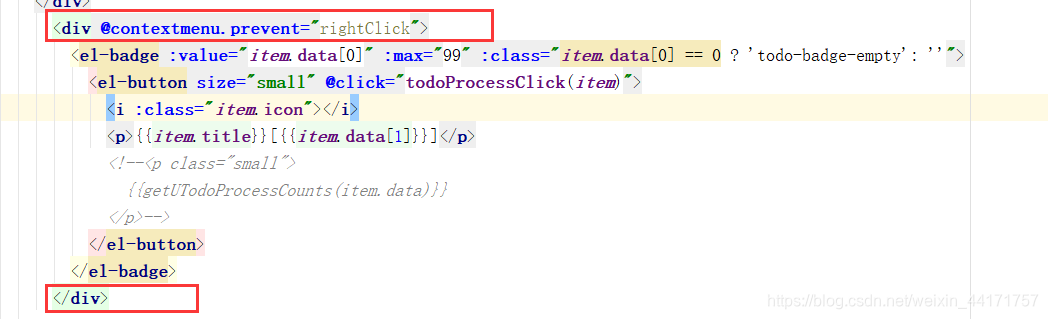
@contextmenu.prevent=‘fun()’
在给vue标签绑定右击事件的时候可能会没有效果,这时在外面套一层div,给div绑定右击事件就行了。


右击显示菜单:
rightClick(event){ //定位自定义菜单的位置
console.log(event.target.innerText) //获取右击元素的text,可以识别当前右击的元素,方便后续做不同的逻辑操作
this.rightClickPosition.show=true
this.rightClickPosition.left=event.pageX+5
this.rightClickPosition.top=event.pageY+5
}
但是菜单显示出来之后,点击元素之外的地方就应该隐藏菜单:监听 是否显示菜单的控制变量
watch:{
'rightClickPosition.show':{
handler(val){
if (val) {//此时用户右击,变量为true,为body绑定点击事件来隐藏自定义菜单
document.body.addEventListener('click', this.closeContextMenu)
} else {//此时变量为false,可能是默认值,也可能是用户点击了body其它地方
document.body.removeEventListener('click', this.closeContextMenu)
}
},
deep:true
}
}
closeContextMenu(){
this.rightClickPosition.show=false
this.rightClickPosition.left=0
this.rightClickPosition.top=0
}
