//下载全局依赖
npm install -g parcel-bundler
parcel主要命令
parcel -h # 查看帮助信息 parcel serve -h # 本地开发模式,会启动一个默认1234端口的本地服务器,代理到配置的目标文件,前端页面开发为主 parcel watch -h # 监听文件改动模式,不会启动默认本地服务器,服务端开发为主 parcel build -h # 编译源文件并打包到目标�文件夹
build 命令
-d, --out-dir <path> # 打包目标文件夹 默认 "dist" -o, --out-file <filename> # 项目入口文件的文件名,默认与 --public-url 一致 --no-minify # 打包时不压缩源文件 --detailed-report # 打印详细打包资源报告
开发与打包 注意这里使用 * 号匹配html路径
# 开发 parcel serve pathto/pages/*.html --no-cache # 打包(多页面打包命令关键) parcel build pathto/pages/*.html --public-url ./ --no-source-maps --no-cache --detailed-report
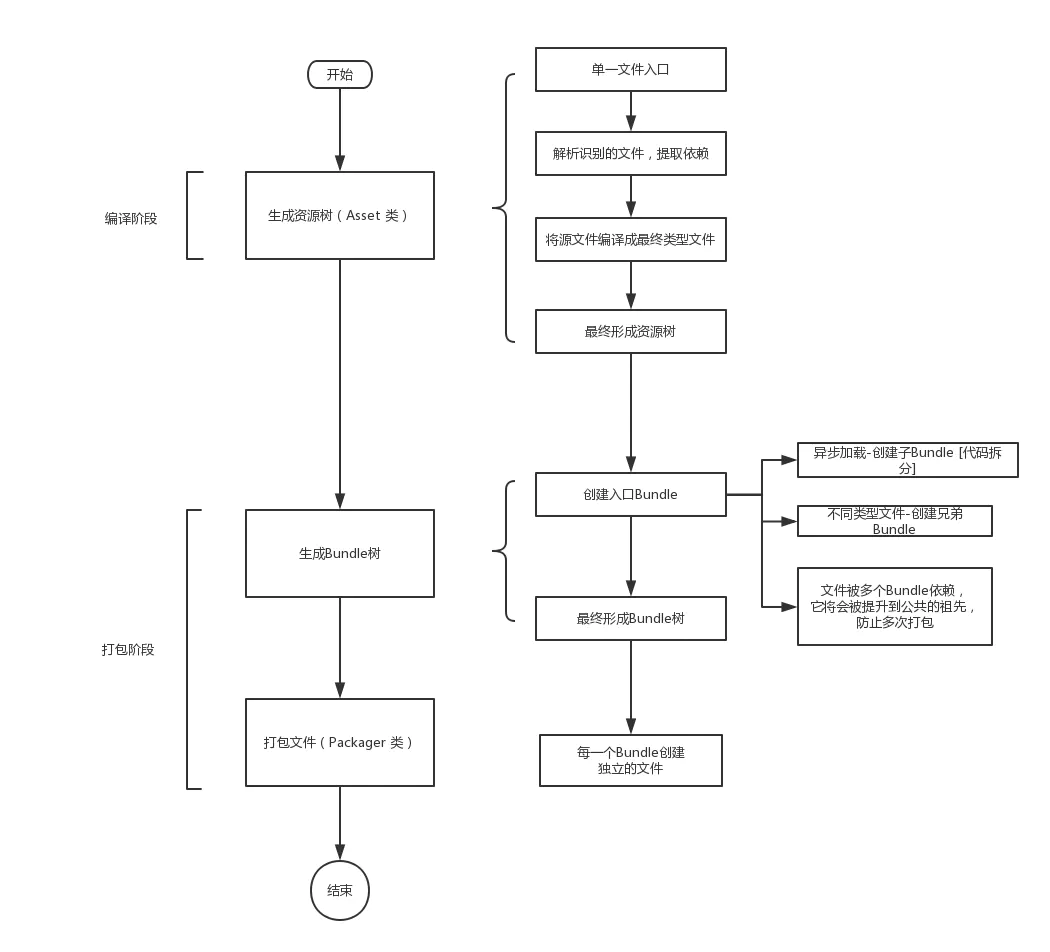
parcel原理简介