使用HBuilder编辑器将html5页面打包成APP (ios+安卓)
1.首先先安装HBuilder编辑器。
下载链接:http://www.dcloud.io/
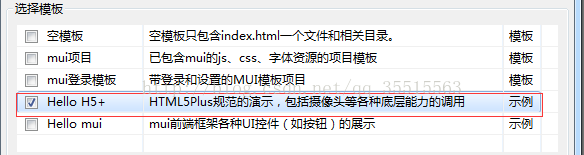
2.HBuilder编辑器 菜单---->文件---->新建---->App项目---->新增项目名字---->选择实例模板。
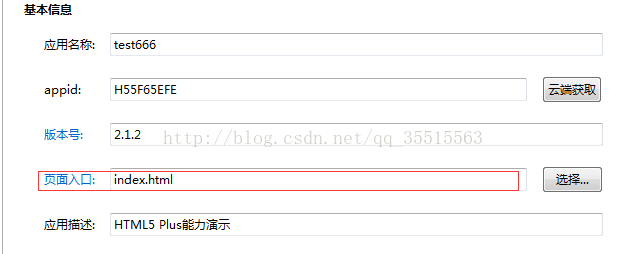
3.新建后,在manifest.json里面修改需要生成的h5页面路径,可以使用本地文件,也可以使用上线的链接。
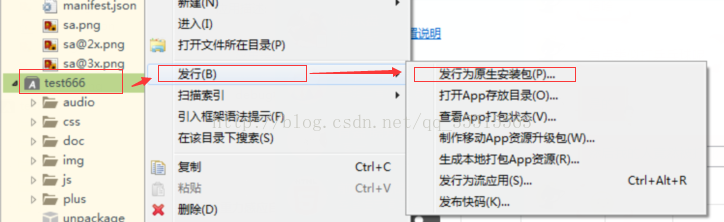
4.路径指定好后,在目录右键---->发行---->发行为原装安装包---->然后需要我们配置参数,因为很多功能暂时没用到,我们可以填写test防止留空。

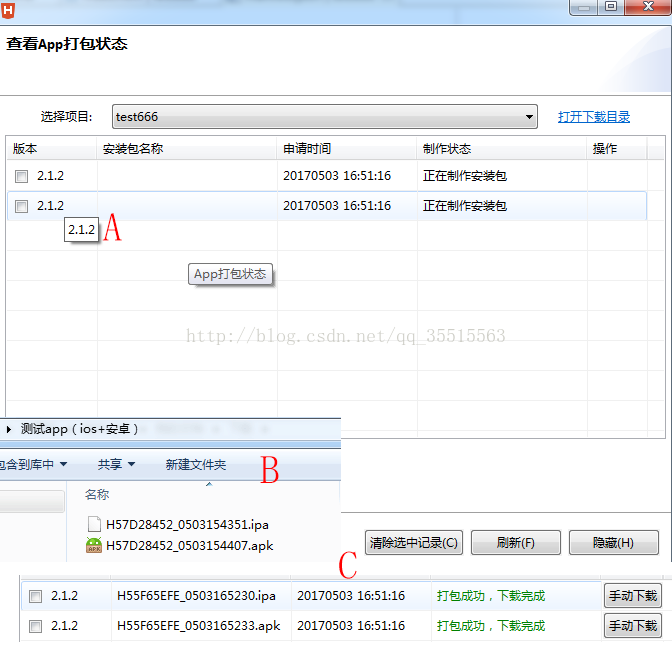
5.这时候即可进行打包,打包的时候可能会提示网络问题无法打包,这时候多试几次即可。上传后,需要等待2-3分钟让其打包。
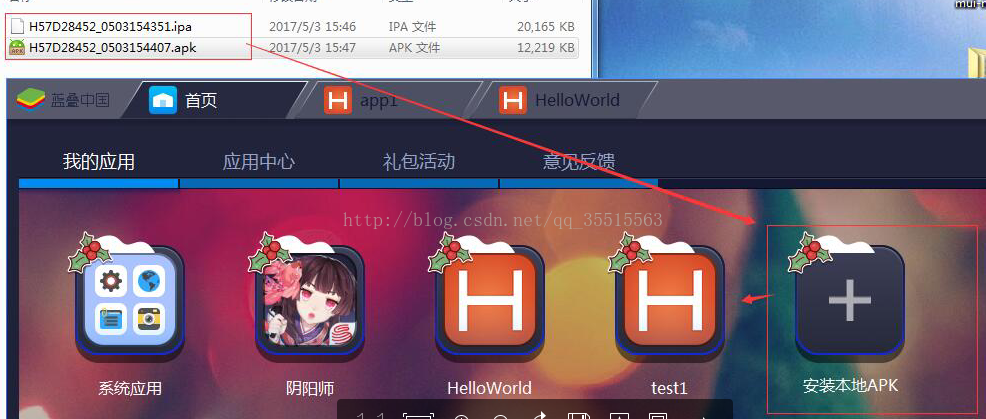
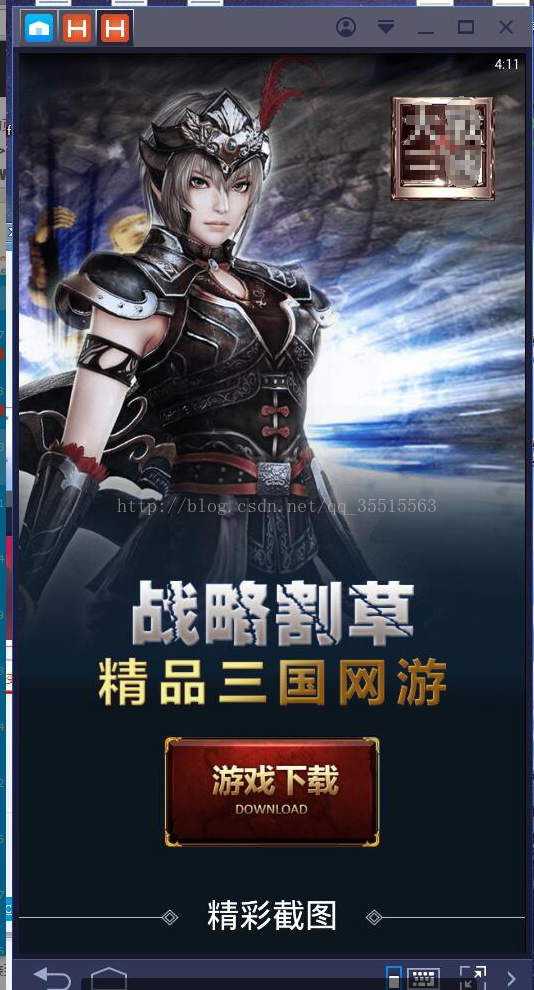
6.下载完成后,即可手机上安装测试,其中也可以在电脑端按照手机模拟器测试,我们已安卓为例,可以使用”蓝叠“,“pp助手”,“夜游神”等模拟器,我已“蓝叠”为例。
7.安装成功后,再点击test1的图标安卓模拟即可开启h5的页面测试了。

上述为最基础的套壳打包。
转载:https://blog.csdn.net/qq_35515563/article/details/71126489