1. 问题如图:经纬度值已经改变,但是每次点击当前的坐标弹窗永远是在最后一个位置。
在bm-marker中使用v-for循环,但是bm-info-window只会创建一个,点击其他的窗体位置还是在最后一个

2. 解决方法:
给bm-marker最外层套一个div,v-for循环绑定在div上,然后关键在于,被循环数组的每一个元素中应当有一个单独的flag,用来控制每个marker窗体的显示与与隐藏
template:
<div v-for="marker of markers">
<bm-marker :position="{lng: marker.lng, lat: marker.lat}" @click="lookDetail(marker)">
<bm-info-window :title="infoWindow.info.name" :position="{lng: infoWindow.info.lng, lat: infoWindow.info.lat}" :show="marker.showFlag" @close="infoWindowClose(marker)" @open="infoWindowOpen(marker)">
</bm-info-window>
</bm-marker>
</div>
data:
markers: [
{
lng: 87.52801179885864,
lat: 44.15955126285553,
name:'测试矛盾111',
showFlag:false //flag放在每一条数据里
},
{
lng: 82.56253054272383,
lat: 42.63299560546875,
name:'',
showFlag:false
}
],
infoWindow.info:{},
method:
// 点击点坐标赋值
lookDetail(marker){
marker.showFlag = true;
this.infoWindow.info = marker;
},
// 关闭弹窗
infoWindowClose(marker) {
marker.showFlag = false
},
// 打开弹窗
infoWindowOpen(marker) {
marker.showFlag = true
},
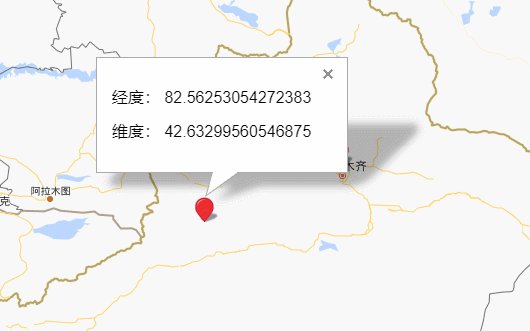
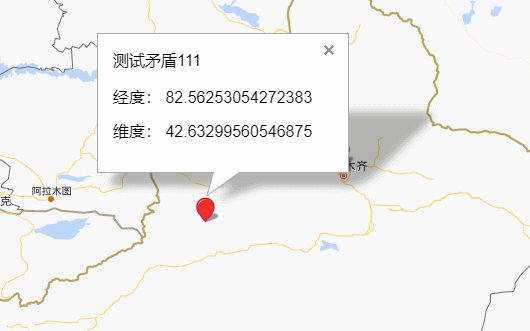
3. 解决效果:点击当前的坐标弹窗位置为当前的坐标点位置

