笔者目前是遇到俩种情况,分别都进行了对应的解决,如果你遇到了其他的关于浏览器对你项目进行翻译导致的问题的话可以在下方评论。笔者会第一时间和你一起解决。
问题一:谷歌浏览器自动会帮客户翻译英文网站
解决方法:
如果你是单页应用,那么就请看看你的最外层的html的lang属性是否为zh-CN。如果是默认的en请将它改成“zh-CN”。这样谷歌浏览器就不会自动翻译你的项目了。
如果不是单页应用,那么就应该在你的每一个html标签都加入lang=“zh-CN”
问题二:项目中部分英文要翻译,一些是不需要翻译的。
解决方法1:
不要操作你的html的lang属性,让他继续为"en"。然后将你代码中不想让他进行翻译的部分用"<code></code>标签包起来"。这样code标签中的内容即不会被翻译。【目前笔者用code标签是无任何问题的。应该还有其他的标签也可以进行处理。有兴趣研究的朋友可以研究一下在下方评论分享给更多的朋友们~】
解决方法2:
给你的元素加上 class="notranslate"这样这段就不会被翻译了。
当未来各大浏览器开始支持translate的时候可以直接给元素添加:translate=“no”
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div>
test
width
height
border
</div>
<div class="notranslate">
madam
</div>
father
</body>
</html>
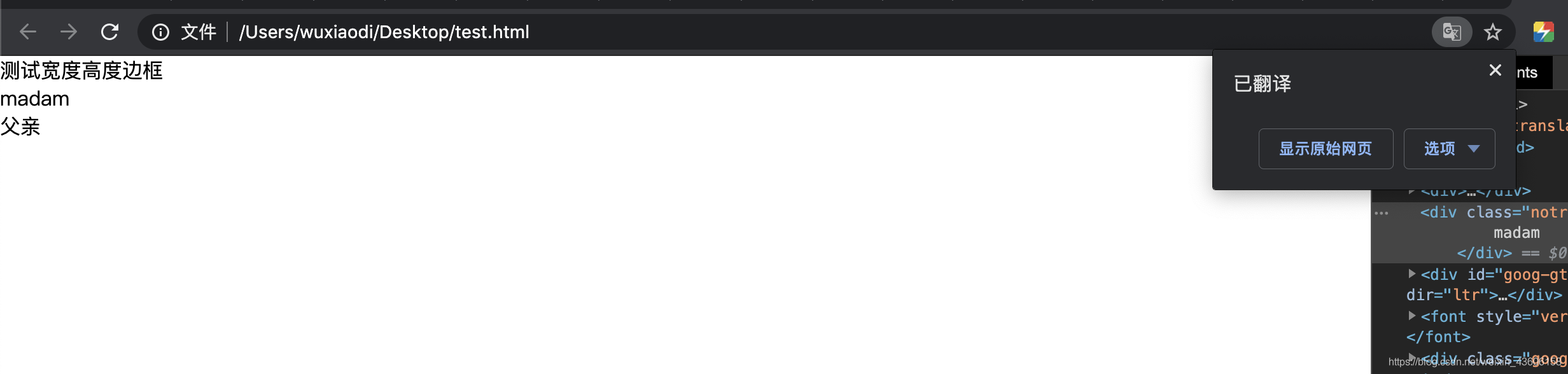
效果:

如果朋友们还有什么其他问题请在下方评论哦,我们一起解决~
