(1)webpack作用

1、前端为什么需要webpack?
现在的前端网页功能丰富,特别是SPA(single page web application 单页应用)技术流行后,JavaScript的复杂度增加和需要一大堆依赖包,
还需要解决SCSS,Less……新增样式的扩展写法的编译工作。所以现代化的前端已经完全依赖于WebPack的辅助了。
2、什么是webpack?

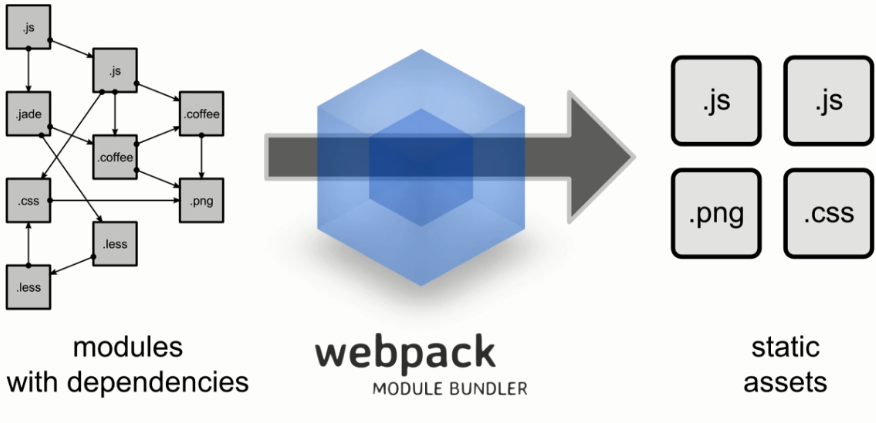
简单理解就是打包用的,结合图进行理解
1、将.js(脚本文件)、.jade(源于Node.js 的HTML高性能模板引擎)、.coffee(js的简化版本语法,经过编译最终编译为js)等打包为js 2、将模块打包为静态文件
3、对于SPA应用打包,webpack3.0进行了一些优化 拓展: 1、因为webpack实际上只能处理JS文件,如果需要使用一些非JS文件(比如Coffee Script),就需要将它转换成JS再require进来。 2、webpack处理的主要对象是JS文件,而我们知道JS文件是可以做很多事情的,比如编译Less/SASS/CoffeeScript,比如在页面中插入一段HTML,比如修改替换文本文件等等。
3、安装webpack
首先我们创建一个目录,初始化 npm,然后 在本地安装 webpack

接下来进行npm初始化,然后进行安装
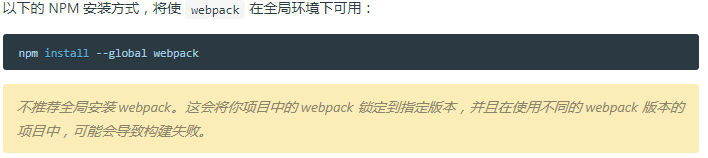
全局安装webpack模块
注意版本: 目前webpack版本已经更新到了4.0+,要安装最新版本或特定版本,请运行以下命令之一 最新版:npm install --save-dev webpack(如果你使用 webpack 4+ 版本,你还需要安装 CLI,即npm install --save-dev webpack-cli) 特定版:npm install --save-dev webpack@<version>
另外,安装分为全局安装(npm i webpack --global)和本地安装(npm i webpack --save-dev),建议如下

全局安装如下:

所以接下来我们进行本地安装,然后安装特定版本3.6.0

如果进行全局安装,有时安装完毕后,官方会有提示
官方不推荐全局安装webpack,因为全局安装的话,webpack会锁定到指定版本,例如下载版本为3.6.0,则会一直锁定到3.6.0.并且在使用webpack过程里,可能会导致构建失败。 例如,我们在电脑上全局安装了3+版本,但是新项目是用4+进行构建的,如果全局安装了3+,本地安装了4+,但是在构建项目时默认会走全局的webpack版本,可能导致构建项目失败。
接下来结合上述所说,重新进行安装
《1》创建项目目录,进行初始化
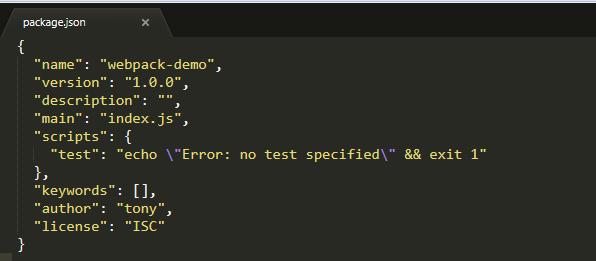
mkdir webpack-test cs webpack-test npm init --yes(因为本地安装webpack,需要一个package.json文件来存储依赖关系)

《2》安装特定版本webpack
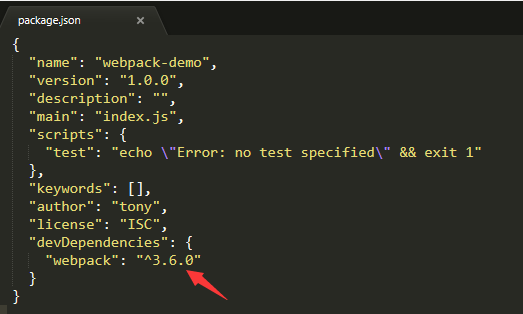
npm i webpack@3.6.0 --save-dev
《3》安装完毕后检验版本及是否安装成功
webpack -v或者webpack --version
注意:如果失败,看下node版本、网络原因、地域(某些地域被npm屏蔽,可以使用cnpm)、权限问题遇到时前面加上sudo即可等
(2)webpack上手demo
构建项目结构,简单进行打包
接着上面案例,进行介绍,这里我们安装完毕webpack3.6.0版本

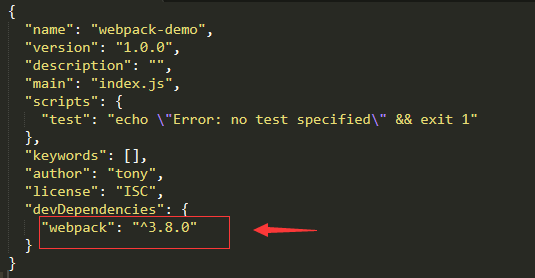
如果我们现在将项目拉去下来,但是webpack版本过低,需要升级,这时删除node_modules文件夹,然后直接在这里修改webpack,如下所示,修改为3.8.0,之后执行npm i安装依赖模块即可

接下来建立项目基本结构
1、src目录(也叫源代码文件夹),主要用于存放编写代码
2、dist目录(主要用于生产环境)
3、简单理解,src为开发环境,dist为生产环境
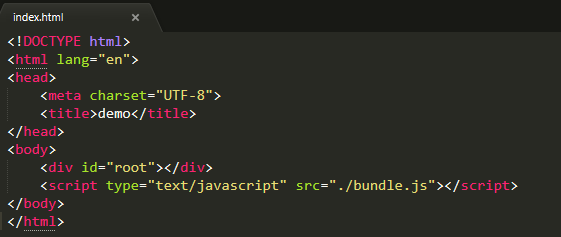
4、新建dist/index.html文件,因为前期文件过少,不适于打包,所以这里先放到dist目录下

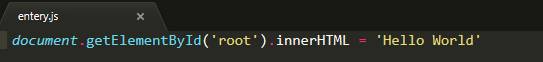
5、新建入口文件src/entery.js,并编写简单代码

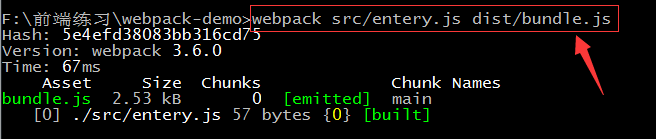
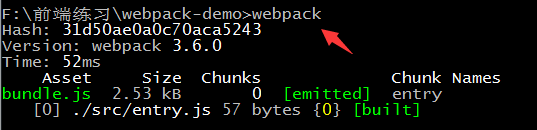
6、开始进行打包

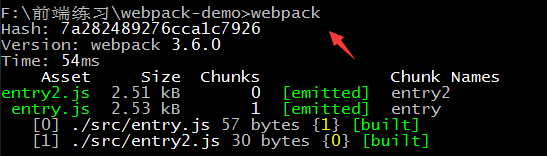
Hash为打包号、Version为webpack版本、Time耗时、文件大小等... ...
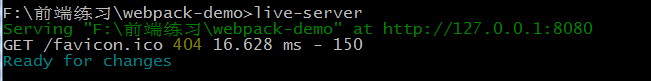
7、观看打包结果
这里需要安装live-server,详见web服务器live-server(热更新)的安装及使用.然后执行live-server,默认浏览器会打开预览



(3)配置:入口和出口文件

1、配置文件webpack.config.js基本结构
首先需要暴露接口,如下所示

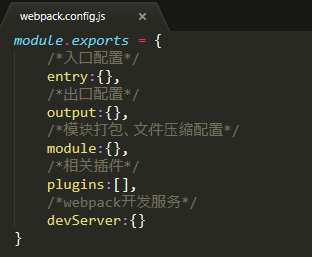
配置基本结构:入口和出口

接下来编写模块module,主要负责解读模块打包、图片压缩等相关配置等。还有plugins插件数组、webpack开发服务devServer等,如下所示

接下来主要介绍下入口entry和出口output配置

注意:path.join和path.resolve区别
join是把各个path片段连接在一起, resolve把‘/’当成根目录 path.join('/a', '/b') // Outputs '/a/b' path.resolve('/a', '/b') // Outputs '/b'
下面进行打包,如下所示,此时直接运行webpack即可,不用再和之前一样手动配置入口和出口文件

接下来开始运行下

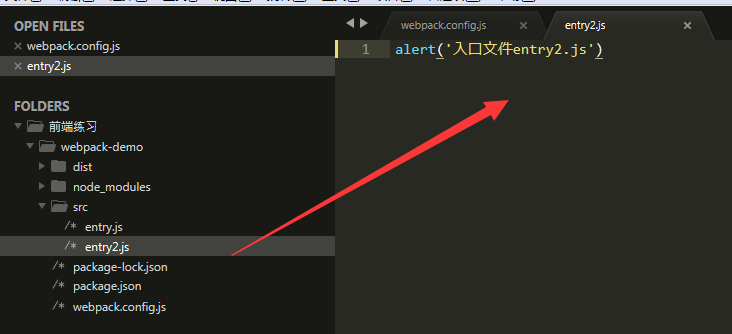
2、接下来做个多入口和多出口的功能,添加入口文件entry2.js

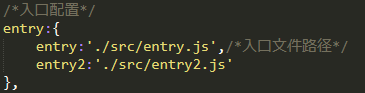
接下来配置多入口

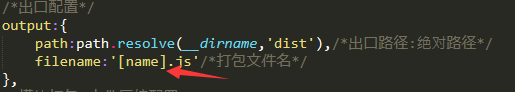
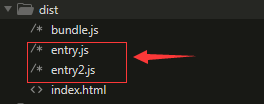
然后配置多出口,如下所示。其中[name]表示,出口文件名字与入口文件名相同

接下来打开终端,进行打包


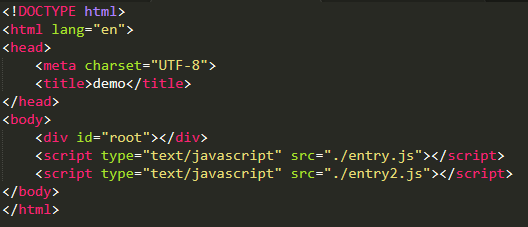
此时bundle.js便无用论,所以修改下html文件的引用

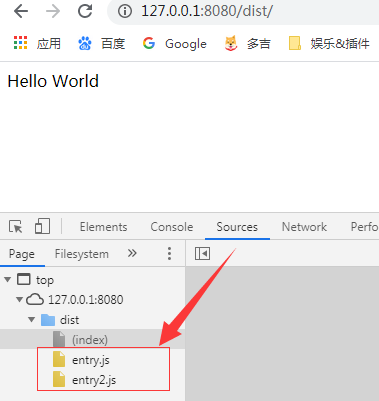
然后运行live-server服务,在浏览器进行预览

.
npm install --global webpack