配置优化
隐藏源码
在 config 文件夹下index.js 中 build
productionSourceMap: true 改为 productionSourceMap:false 即可
开启 gzip 压缩
在 config 文件夹下index.js 中
productionGzip: false 改为 productionGzip: true
开启 gzip 压缩后,执行 npm run build 可能会报错, 报错信息:" Cannot find module 'compression-webpack-plugin'"
所以就要安装依赖 compression-webpack-plugin
npm install --save-dev compression-webpack-plugin //在没有给定版本号时该命令默认安装最新版compression-webpack-plugin,问题恰恰就出在这。
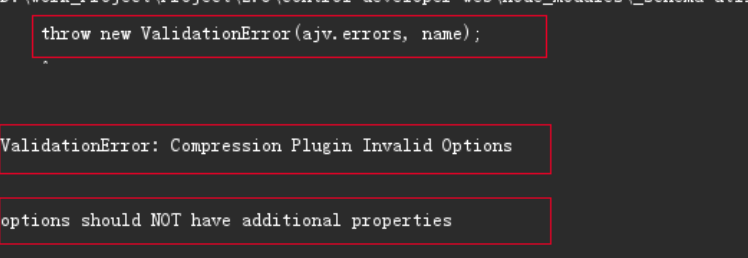
安装完成,重新 npm run build 然后有报错, , 出现这种问题 是因为新版的 2.0 最低需要 node V6.9 和 webpack V4.0.0
, 出现这种问题 是因为新版的 2.0 最低需要 node V6.9 和 webpack V4.0.0
因为自己的 webpack 是 3.+ 所以不行,删除2.0 版本 npm uninstall --save-dev compression-webpack-plugin
重新安装 1.1.12 版本的 npm install --save-dev [email protected] 然后打包就 ok啦