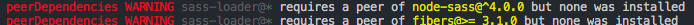
在学习 React 过程中,为了方便写 CSS 样式就安装了 sass 和 sass-loader 模块。然后愉快的执行 npm start,结果控制台抛出了警告,这样的警告在之前的 Vue 项目中也偶尔发生,这次绝不姑息就准备好好 "对待" 一下这个错误警告。

意思是说 sass-loader这个包想要保持稳定运行,你的开发环境必须提供 node-sass@^4.0.0 和 fibers>= 3.1.0这两个包。
sass-loader package.json 也声明了,需要依赖的包名和版本号,如果缺少或者版本号过低就会抛出 peerDependencies WARNING 警告。
"peerDependencies": {
"webpack": "^4.36.0 || ^5.0.0",
"node-sass": "^4.0.0",
"sass": "^1.3.0",
"fibers": ">= 3.1.0"
},cnpm i node-sass@^4.0.0 fibers>= 3.1.0 -D 将缺少的包安装完成之后,npm start 完美运行,红红的 peerDependencies WARNING 也不见了!
如果在依赖的包不缺少的情况下也抛出这样的警告,你得仔细看一下你项目中安装的版本号和它依赖的版本号是否一致。