z-index属性
- 开启定位的元素,通过z-index属性设置层级
- z-index的值为整数,越大表示层级越高
- 层级相同时,显示靠下的元素
<head>
<style>
.box1{
width: 100px;
height: 100px;
background-color: orange;
position:absolute;
top:0;
left:0;
z-index:10;
}
.box2{
width: 100px;
height: 100px;
background-color: red;
position:absolute;
top:0;
left:0;
z-index:10;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
</body>
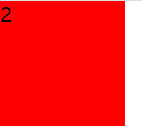
显示效果

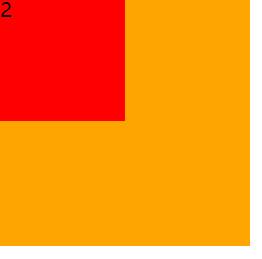
- 祖先元素的层级再高,显示上也不会盖过后代元素
<head>
<style>
.box1{
width: 200px;
height: 200px;
background-color: orange;
position:absolute;
top:0;
left:0;
z-index:1000;
}
.box2{
width: 100px;
height: 100px;
background-color: red;
position:absolute;
top:0;
left:0;
z-index:10;
}
</style>
</head>
<body>
<div class="box1">1
<div class="box2">2</div>
</div>
</body>
显示效果