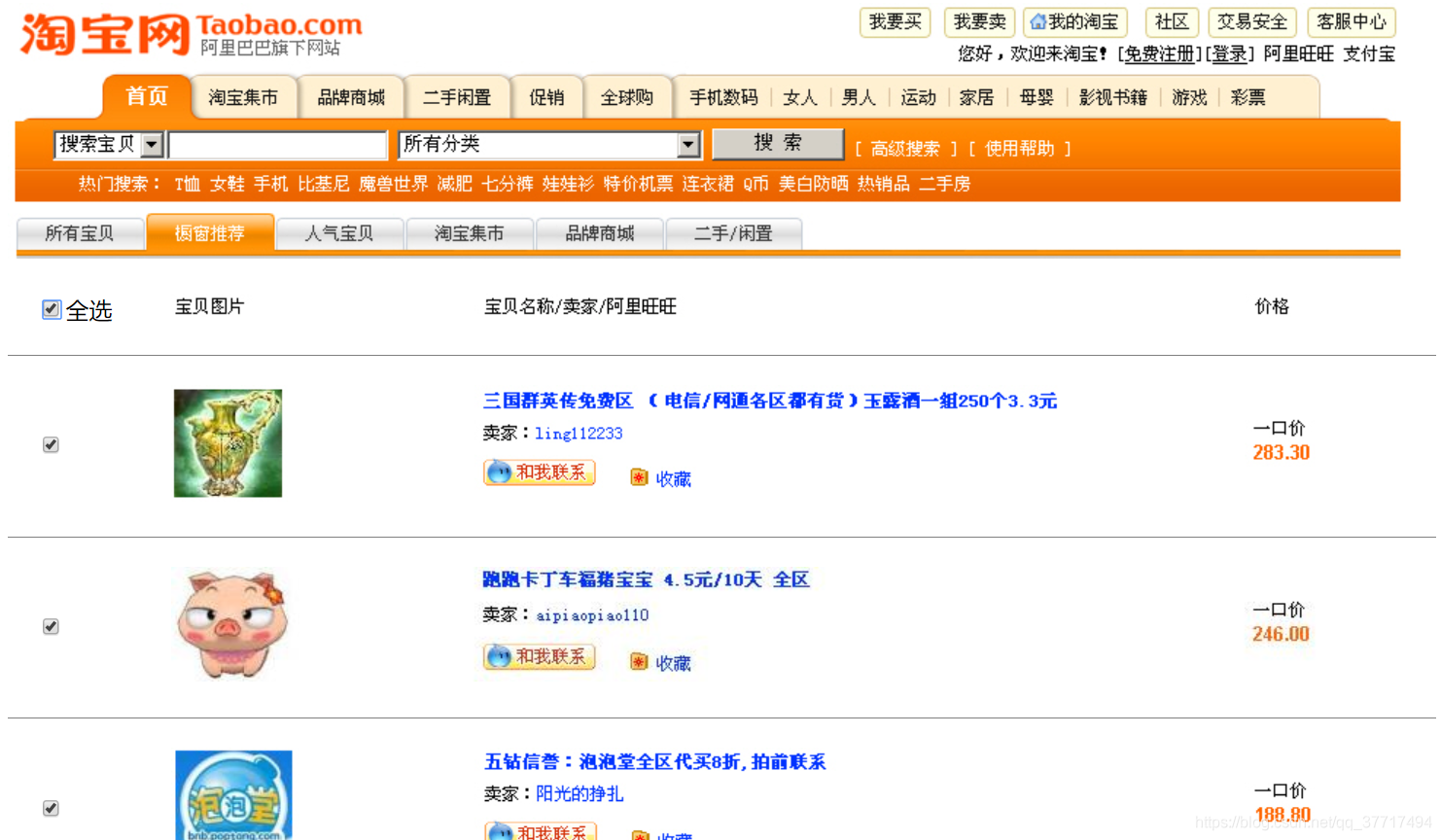
界面:


源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function func(){
var isAll = document.getElementById("selectAll").checked;
var checks = document.getElementsByName("check");
for(var i=0;i<checks.length;i++){
checks[i].checked = isAll;
}
}
</script>
</head>
<body>
<img src="img/task3/head.jpg" /><br />
<table rules="rows" cellpadding="20px" cellspacing="0px">
<tr>
<td bor>
<input type="checkbox" id="selectAll" οnchange="func()" />全选
</td>
<td>
<img src="img/task3/top.jpg" />
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" value="01" />
</td>
<td><img src="img/task3/one.jpg" /></td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" value="02" />
</td>
<td><img src="img/task3/two.jpg" /></td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" value="03" />
</td>
<td><img src="img/task3/three.jpg" /></td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" value="04" />
</td>
<td><img src="img/task3/four.jpg" /></td>
</tr>
</table>
</body>
</html>
