后台管理页面:
1.top.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>顶部导航页面</title>
<link href="css/layout.css" rel="stylesheet" type="text/css">
<link href="css/top.css" rel="stylesheet" type="text/css">
</head>
<body style="background: url(imgic/topbg.gif) repeat-x;">
<div class="topleft"><a href="index.html" target="_parent">
<img src="images/logo.png" title="系统首页"> </a>
</div>
<ul class="nav">
<li><a href="#" target="_parent" class="selected">
<img src="images/globe.png" title="网站前台"/><h2>网站前台</h2></a></li>
<li><a href="#" target="rightFrame">
<img src="images/home.png" title="后台首页"/><h2>后台首页</h2></a></li>
<li><a href="#" target="rightFrame">
<img src="images/shop.png" title="添加商品"/><h2>添加商品</h2></a></li>
<li><a href="a#" target="rightFrame">
<img src="images/movie.png" title="添加影视"/><h2>添加影视</h2></a></li>
<li><a href="#" target="rightFrame">
<img src="images/food.png" title="添加餐饮"/><h2>添加餐饮</h2></a></li>
</ul>
<div class="topright">
<ul>
<li><span><img src="images/help.png" title="帮助" class="helping"/></span><a href="#">帮助</a></li>
<li><a href="#">关于</a></li>
<li><a href="shoppingIndex.html" target="_parent">退出</a></li>
</ul>
<div class="user"><span>admin</span><i>消息</i><b>5</b></div>
</div>
</body>
</html>
预览如下:


2.left.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>左侧导航页面</title>
<link href="css/left.css" rel="stylesheet" type="text/css"/>
</head>
<body style="background:#f0f9fd;">
<div class="lefttop"><span></span>功能菜单</div>
<d1 class="leftmenu">
<dd>
<div class="title">
<span><img src="images/leftico05.png"/></span>购物后台管理</div>
<ul class="menuson">
<li><cite></cite><a href="addgoods.html" target="rightFrame">
添加商品</a><i></i></li>
<li class="active"><cite></cite>
<a href="shoplist.html" target="rightFrame">商品列表</a><i></i></li>
<li><cite></cite>商品类型<i></i></li>
</ul>
</dd>
<dd>
<div class="title"><span><img src="images/leftico02.png"/>
</span>影视后台管理</div>
<ul class="menuson">
<li><cite></cite><a href="addmovie.html" target="rightFrame">
添加影片</a><i></i></li>
<li class="active"><cite></cite>
<a href="movielist.html" target="rightFrame">影片列表</a><i></i></li>
<li><cite></cite>影片类型<i></i></li>
</ul>
</dd>
<dd>
<div class="title"><span><img src="images/leftico05.png"/>
</span>餐饮后台管理</div>
<ul class="menuson">
<li><cite></cite><a href="addfood.html" target="rightFrame">
添加美食</a><i></i></li>
<li class="active"><cite></cite>
<a href="foodlist.html" target="rightFrame">美食列表</a><i></i></li>
<li><cite></cite>美食类型<i></i></li>
</ul>
</dd>
</d1>
</body>
</html>
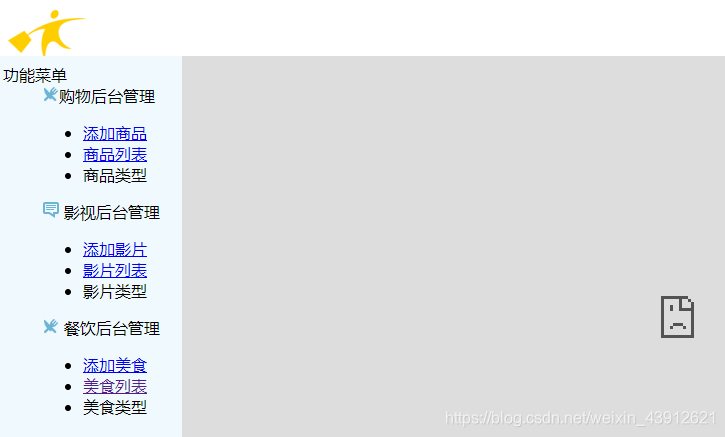
预览如下:

3.shop_search.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>商品检索</title>
<link href="css/layout.css" rel="stylesheet" type="text/css"/>
<link href="css/list.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<ul class="searchform">
<li>
<div class="vocation">
<select class="select3">
<option>商品类别</option>
<option>女装</option>
<option>男装</option>
<option>童装</option>
<option>运动</option>
</select>
</div>
</li>
<li><input type="text" class="scinput" value="请输入商品名称"/></li>
<li><input name="searchBtn" type="button" class="scbtn" value="查询"/></li>
</ul>
</body>
</html>
预览如下:

4.foodlist.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>餐饮列表页面-后台管理</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/list.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.x.js"></script>
<script type="text/javascript" src="js/tableOperator.js"></script>
</head>
<body>
<div class="place"> <span>位置:</span>
<ul class="placeul">
<li><a href="main.html">首页</a></li>
<li><a href="#">美食列表</a></li>
</ul>
<div class="rightinfo">
<div class="tools">
<ul class="toolbar">
<li ><span><img src="images/t01.png" /></span>添加</li>
<li ><span><img src="images/t02.png" /></span>修改</li>
<li class="click"><span><img src="images/t03.png" /></span>删除</li>
<li><a href="jqueryChart.html"><span><img src="images/t04.png" /></span>统计</a></li>
<li><span><img src="images/t05.png" /></span>设置</li>
</ul>
<iframe src="shop_search.html" scrolling="no" frameborder="0" width="400" height="42"></iframe>
</div>
<table class="tablelist">
<thead>
<tr>
<th><input name="" type="checkbox" value="" checked="checked"/></th>
<th>缩略图</th>
<th>商品名称</th>
<th>商品类别</th>
<th>数量(件)</th>
<th>单价(元)</th>
<th>发布时间</th>
<th>是否审核</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img06.png" /></td>
<td>RAX头层牛皮户外鞋 男防滑登山鞋</td>
<td>运动</td>
<td>334</td>
<td>¥566.00</td>
<td>2015-06-06</td>
<td>已审核</td>
<td><a href="#" class="tablelink">查看</a>
<a href="#" class="tablelink"> 删除</a></td>
</tr>
<tr class="odd">
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img07.png" /></td>
<td>七匹狼休闲裤春夏新款男士时尚裤</td>
<td>男装</td>
<td>455</td>
<td>¥236.00</td>
<td>2015-06-08</td>
<td>未审核</td>
<td><a href="#" class="tablelink">查看</a>
<a href="#" class="tablelink">删除</a></td>
</tr>
</tbody>
</table>
<div class="pagin">
<div class="message">共<i class="blue">1256</i>条记录,当前显示第 <i class="blue">2 </i>页</div>
<ul class="paginList">
<li class="paginItem"><a href="javascript:;"><span class="pagepre"></span></a></li>
<li class="paginItem"><a href="javascript:;">1</a></li>
<li class="paginItem current"><a href="javascript:;">2</a></li>
<li class="paginItem"><a href="javascript:;">3</a></li>
<li class="paginItem"><a href="javascript:;">4</a></li>
<li class="paginItem"><a href="javascript:;">5</a></li>
<li class="paginItem more"><a href="javascript:;">...</a></li>
<li class="paginItem"><a href="javascript:;">10</a></li>
<li class="paginItem"><a href="javascript:;"><span class="pagenxt"></span></a></li>
</ul>
</div>
</div>
</body>
</html>
预览如下:


5.main.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>漫步时尚广场后台管理系统</title>
<frameset rows="88,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="top.html" name="topFrame" scrolling="no" noresize="noresize" id="topFrame" title="topFrame"/>
<frameset cols="187,*" frameborder="no" border="0" framespacing="0">
<frame src="left.html" name="leftFrame" scrolling="no" noresize="noresize" id="leftFrame" title="leftFrame"/>
<frame src="shoplist.html" name="rightFrame" id="rightFrame" title="rightFrame"/>
</frame>
</frame>
</frameset>
<noframes>
<body>您的浏览器不支持框架集</body>
</noframes>
</html>
预览如下: