前言
在这里,首先郑重感谢刘同学刘大佬,是她的精心努力,细心调试,挽救了有强迫症的我,万分感谢。
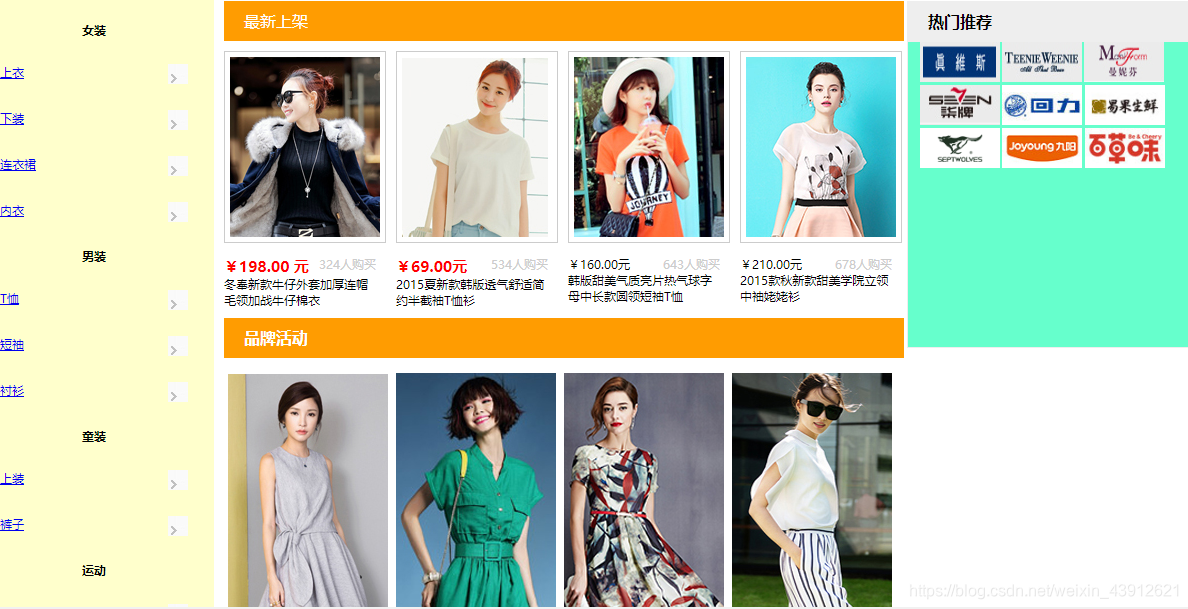
用css优化的购物主页
预览如下:


luodie.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href = "css/ab.css" rel = "stylesheet" type = "text/css">
<title>购物栏目</title>
</head>
<body>
<!-- 顶部区start -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="top_line">
<tr>
<td bgcolor="#f7f7f7">
<table width="1200" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td class="padding-top"><img src="images/star.jpg">收藏|HI,欢迎来订购!<a href="../manageadmin/login.html" class="orange">[请登录]</a><a href="../register/Register.html" class="orange">[免费注册]</a></td>
<td align="right">客户服务<img src="images/arrow.gif"> 网站导航<img src="images/arrow.gif"> <span class="droparrow"><span class="shopcart"></span>我的购物车<span class="orange">0</span>件<img src="images/arrow.gif" /></span></td>
</tr>
</table></td>
</tr>
</table>
<!-- 顶部区end -->
<!-- logo+banner区start -->
<table width="1200" border="0" cellspacing="0" cellpadding="0" align="center" >
<tr>
<td height="95"><a href="../index.html"><img src="images/logo.png"></a></td>
<td align="right"><img src="images/banner.jpg"></td>
</tr>
</table>
<!-- logo+banner区end -->
<!-- 菜单导航区start -->
<div class="nav_bg">
<div class="nav_content">
<ul class="nav">
<li><a href="shoppingIndex.html" class="white">首页</a></li>
<li class="nav_active">
<a href="shoppingShow.html" class="white">最新上架</a>
</li>
<li>品牌活动</li>
<li>原厂直供</li>
<li>团购</li>
<li>限时抢购</li>
<li>促销打折</li>
</ul>
</div>
</div>
<!-- 菜单导航区end -->
<table width="260" border="0" cellspacing="26" cellpadding="0" align="center" class="padding-top">
<tr>
<td width="220" valign="top">
<!-- 购物分类start -->
<table width="20%" border="0" cellspacing="26" cellpadding="0" class="tablel" bgcolor="#FFC">
<tr>
<th>女装</th>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">上衣</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">下装</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">连衣裙</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">内衣</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<th>男装</th>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">T恤</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">短袖</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">衬衫</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<th>童装</th>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">上装</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">裤子</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<th>运动</th>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">运动裤</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">跑步鞋</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
</table>
<!--衣服区域-->
<div class="middle" style="position: relative;left:240px;top:-695px;">
<hl class="pic_title">最新上架</hl>
<div class= "pic_list">
<dl>
<div><a href= "shoppingDetail.html" tagete="_blank">
<img src="images/yifu1.jpg" style="position:relative;left:-50px;"></a></div>
<dt><span class= "price">¥198.00 元</span>
<span class="font12">324人购买</span></dt>
<dd>冬奉新款牛仔外套加厚连帽毛领加战牛仔棉衣</dd>
</dl>
<dl>
<div><img src = "images/yifu2.jpg"style="position:relative;left:-50px;"/></div>
<dt><span class ="price">¥69.00元</span >
<span class="font12"> 534人购买</span></dt>
<dd>2015夏新款韩版透气舒适简约半截袖T恤衫</dd>
</dl>
<dl>
<div><img src="images/yifu3.jpg"style="position:relative;left:-50px;></div>
<dt><span class="price">¥160.00元</span>
<span class="font12">643人购买</span></dt>
<dd>韩版甜美气质亮片热气球字母中长款圆领短袖T恤</dd>
</dl>
<dl>
<div><img src="images/yifu4.jpg"style="position:relative;left:-50px;></div>
<dt><span class="price">¥210.00元</span>
<span class="font12">678人购买</span></dt>
<dd>2015款秋新款甜美学院立领中袖姥姥衫</dd>
</dl>
</div>
<h1 class="pic_title">品牌活动</h1>
<ul class= "pic_list2">
<li><img src ="images/dress1.jpg"style="position:relative;left:-52px;"/>
<p>独家定制 V双层欧根纱里村色织时装料大骑范蓬蓬长招</p></li>
<li><img src="images/dress2.jpg"style="position:relative;left:-52px;"/>
<p>夏季新款子城D5656E简约通勤腰带修身大摆短抽连衣裙</p></li>
<li><img src="images/dress3.jpg"style="position:relative;left:-52px;"/>
<p>爱美斯2015夏泰优雅显瘦大棚长裙中长款复古印花淑女裙</p></li>
<li><img src="images/dress4.jpg"style="position:relative;left:-52px;"/>
<p>亿婷2015夏女装新品显瘦飘逸黑白竖条纹阔腿裤七分裤裙</p></li>
</ul>
</div>
<!--公告-->
<div class="right_nav" style="position: relative;top:-695px;left:15px;">
<h1 class="notice_title">热门推荐</h1>
<div class="one">
<img src="images/link1.gif"style="position:relative;left:-38px;width:80px;height:40px;">
<img src="images/link2.gif"style="position:relative;left:-90px;width:80px;height:40px;">
<img src="images/link3.gif"style="position:relative;left:-38px;width:80px;height:40px;">
<img src="images/link4.gif"style="position:relative;left:-8px;top:-43px;width:80px;height:40px;">
<img src="images/link5.jpg"style="position:relative;left:127px;width:80px;height:40px;">
<img src="images/link6.jpg"style="position:relative;left:-90px;width:80px;height:40px;">
<img src="images/link7.jpg"style="position:relative;left:127px;top:-86px;width:80px;height:40px;">
<img src="images/link8.jpg"style="position:relative;left:-90px;top:-86px;width:80px;height:40px;">
<img src="images/link9.jpg"style="position:relative;left:-38px;top:-86px;width:80px;height:40px;">
</div>
</div>
<!--底部-->
<div class="footer">
<div class="foot_title" style="position: relative;top:-680px;">
<img src="images/gray1.jpg">
<img src="images/gray2.jpg">
<img src="images/gray3.jpg">
<img src="images/gray4.jpg">
<img src="images/gray5.jpg">
</ul>
</div>
<ul class="foot_list" style="position: relative;top:-700px;">
<li>
<div class="floatl">
<p class="read1"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">新手指导</li>
<li>用户注册</li>
<li>电话下单</li>
<li>购物流程</li>
<li>购物保障</li>
<li>服务协议</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="read2"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">支付方式</li>
<li>货到付款</li>
<li>商城卡支付</li>
<li>支付宝,网银支付</li>
<li>优惠劵抵用</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="read3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">配送方式</li>
<li>闪电发货</li>
<li>满百包邮</li>
<li>派送范围及时间</li>
<li>商品验收及签订</li>
<li>服务协议</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="read3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">售后服务</li>
<li>退换货协议</li>
<li>关于发票</li>
<li>退换货流程</li>
<li>退换货运费</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="read3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">关于账号</li>
<li>修改个人信息</li>
<li>修改密码</li>
<li>找回密码</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="read3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">优惠活动</li>
<li>竞拍须知</li>
<li>抢购须知</li>
</ul>
</li>
</ul>
</div>
<div class="two" style="position: relative;top:-670px;">
<div class="clear"></div>
<div class="foot_line"></div>
<p align="center" class="padding-top"> Copyright 2015-2020 Q-Walkng Fashion E&S 漫步时尚广场版权所有
<br/>中国青岛 高新区广博路325号 青软教育集团 咨询热线:400-658-0166 400-658-1022
</p>
<p align ="center"><img src="images/foot_pic.jpg"></p>
<div class="clear"></div>
</div>
</body>
</html>
ab.css
*{
padding:0;
margin:0
}
body{
font-size:12px;
font-family:microsoft yahei;
margin:0;color:#000
}
.nav_bg{
background:#ce2626;
width:100%;
color:#fff
}
.nav_content{
width:100%;
margin:0 auto;
height:40px;
line-height:40px
}
.nav{
width:100%;
float:left;
margin-left:200px;
list-style:none
}
.nav li{
font-size:16px;
font-weight:700px;
color:#fff;width:80px;
float:left;
text-align:center;
margin-right:15px
}
.orange{
font-weight:700px;
color:#f60
}
.nav_active{
background:#b12121
}
a.white{
color:#fff;
text-decoration:none
}
a.white:hover{
color:#ff0;
text-decoration:none
}
li,ul{
list-style:none
}
.middle{
float:left;
width:690px
}
.pic_list{
float:left
}
.pic_list dl{
float:left;
width:152px;
margin:0 10px 10px
}
.price {
font-size:15px;
font-weight:700;
color:red;float:left
}
.price2{
font-size:12px;
font-weight:700;
color: red;
text-align:center
}
.font12{
font-size:12px;
color: #ccc;
float:right
}
.pic_list dl img{
padding:5px;
border:1px solid #ccc;
margin-bottom:10px
}
.pic_list dl dd{
float:left
}
.pic_title{
background:#ff9c01;
line-height:40px;
font-size:16px;
text-indent:20px;
text-align:left;
width:680px;
float:left;
color:#fff;
margin:0 10px 10px
}
.pic_list2 li{
float:left
}
.pic_list2{
margin:0 6px 0 12px
}
.pic_list2 li{
width: 160px;
float:left;
margin:5px 4px;
}
.right_nav{
width:280px;
border:1px solid #eee;
float: right;
height:345px;
background-color:#6FC;
}
.notice_title{
background:#eee;
line-height:40px;
font-size:16px;
text-indent:20px;
text-align: left;
}
.footer{
width: 1200px;
background: #efefef;
height: 180px;
margin-top:15px;
}
.foot_title{
background: #6a6665;
width: 100%;
height: 40px;
padding-top:8px;
float: left;
}
img{
border:none;
margin-left: 50px;
}
.foot_list{
width:100%;
margin:0 auto;
padding-top:20px;
}
.font16{
font-size:16px;
font-weight:700;
}
.floatl{float: left;}
.line1{
background: url(line1.jpg) no-repeat;width:20px;
height:100px;display:inline-block;
}
.read1{
background: url(read1.jpg) no-repeat;width:35px;
height:31px;display:block;
}
.read2{
background: url(read2.jpg) no-repeat;width:35px;
height:31px;display:block;
}
.read3{
background: url(read3.jpg) no-repeat;width:35px;
height:31px;display:block;
}
.foot_list>li{
float:left;
width: 170px;
}
.foot_list li ul{
padding-left:10px;
}
.padding-bottom{
padding-top:30px;
}
.padding-top{
padding-top:30px;
}
.clear{clear: both;}
.foot_line{
border-bottom: 1px solid #ccc;
font-size:12px;
margin-top:10px;
}
