本周主要对HTML进行了学习,使用table实现了简单的商城页面,学习了后台管理使用的frame框架
一、HTML基本结构和属性
HTML:超文本 标记 语言
HyperText Markup Language
超文本:文本内容+非文本内容(图片、视频、音频等)
标记:<单词>
语言:编程语言
标记也叫做标签:
<header>
<footer>
写法可分为两种:
单标签 <header>
双标签 <header></header>
创建标签的快捷键:tab + 单词 -> <单词>
标签可以是上下排列、也可以是组合嵌套
标签的属性:来修饰标签的,设置当前标签的一些功能。
<标签 属性="值" 属性2="值2">
二、HTML的初始代码
每一个.html文件都有的代码叫做初始代码,要符合HTML文件的规范写法
!+tab键:快速生成初始代码
<!DOCTYPE html> //文档声明:告诉浏览器这是一个html文件
<html lang="en"> //html文件的最外层标签:包裹着所有html标签代码,lang="en"表示是英文的网站,lang="zh-CN"表示是一个中文网站
<head>
<meta charset="UTF-8"> //元信息:是编写网页中的一些赋值信息
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title> //设置网页的标题
</head>
<body>
//显示网页内容的区域
</body>
</html>
注释:Ctrl+/
html语义化:根据网页中内容的结构,选择适合的HTML标签来进行编写
好处:
a、在没有css的情况下,页面也能呈现出很好的内容结构
b、有利于SEO,让搜索引擎爬虫更好的理解网页。
c、方便其他设备解析
d、便于团队开发和维护
标题与段落
标题->双标签:<h1></h1>。。。。。<h6></h6>
在一个网页中,h1标签最重要,并且一个.html文件中只能出现一个h1标签。
h5、h6在网页中不常使用。
段落->双标签:<p></p>
文本修饰标签
双标签<strong></strong>:表示强调,会对文本进行加粗
双标签<em></em>:表示强调,会对文本进行斜体
双标签<sup></sup>:上标
双标签<sub></sub>:下标
双标签<del>,<ins>:删除和插入的效果,如打折原价,现价 注:一般两者配合使用
图片标签与图片属性
单标签<img>:图片
src:引入图片的地点
alt:当图片出现问题时,会出现一段友好的提示,当图片成功加载时,alt属性不会起作用
title:提示信息,当鼠标移动到图片上或alt上,会显示该提示信息
width、height:设置图片的大小

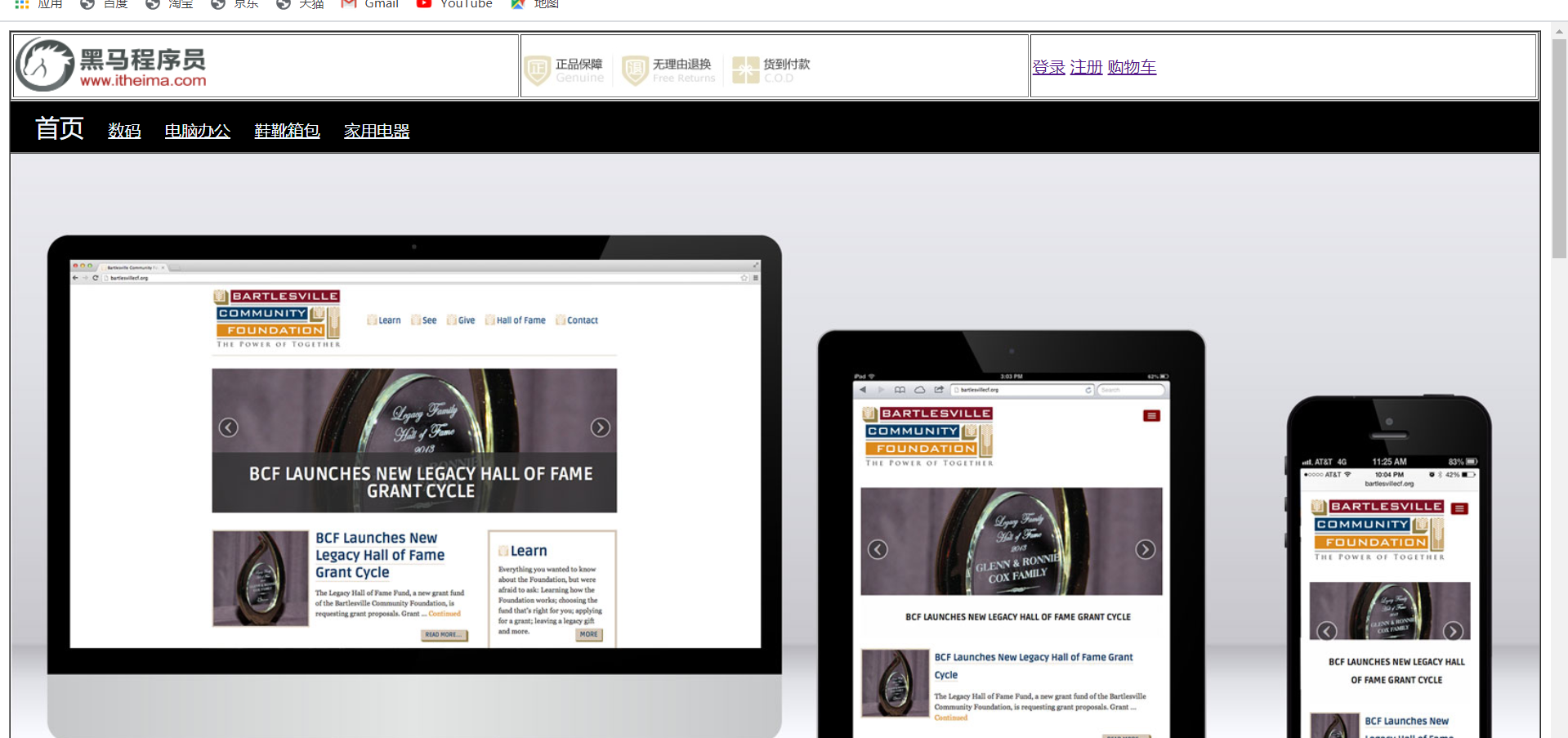
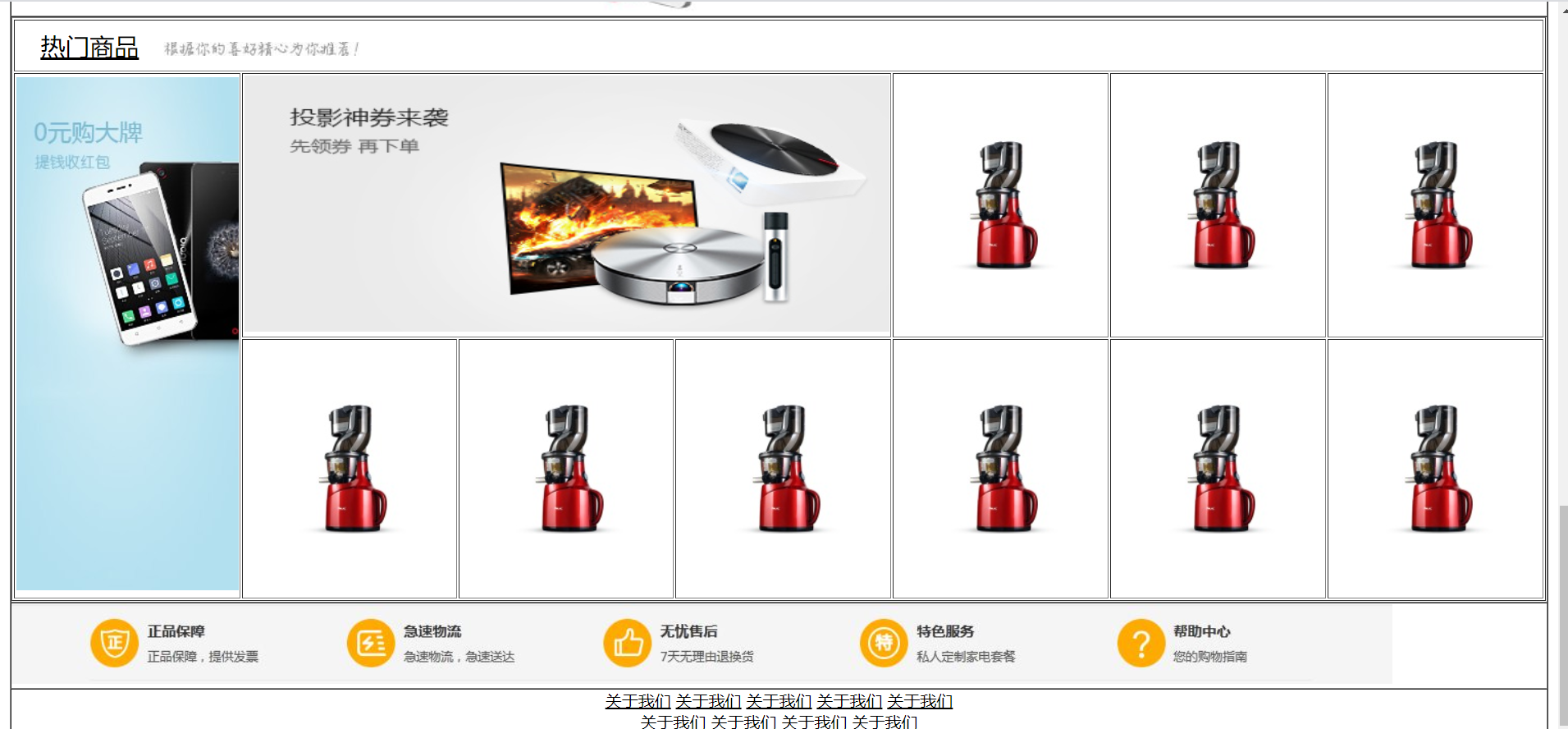
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>商城首页</title> </head> <body> <!-- 创建一个八行一列的表格 --> <table border="1px" width="1500px" align="center" cellpadding="0px" cellspacing="0px"> <!-- logo部分 --> <tr> <td> <!-- 嵌套一个一行三列的表格 --> <table border="1px" width="100%"> <tr height="50px"> <td width="33.3%"> <img src="../img/logo2.png" height="95%"/> </td> <td width="33.3"> <img src="../img/header.png" height="95%" > </td> <td width="33.3%"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!-- 导航栏 --> <tr height="50px"> <!-- 此处将超链接设置在外面,以避免字体颜色为超链接默认蓝色 --> <td bgcolor="black"> <a href="#"></a><font size="5" color="aliceblue">首页</font></a> <a href="#"><font color="aliceblue">数码</font></a> <a href="#"><font color="aliceblue">电脑办公</font></a> <a href="#"><font color="aliceblue">鞋靴箱包</font></a> <a href="#"><font color="aliceblue">家用电器</font></a> </td> </tr> <!-- 轮播图 --> <tr> <td> <img src="../img/1.jpg" width="100%" /> </td> </tr> <!-- 最新商品 --> <tr> <td> <!-- 嵌套一个三行七列的表格 --> <table border="1px" width="100%"> <tr height="50px"> <td colspan="7"> <a href="#"><font size="5" color="black">最新商品</font></a> <img src="../img/title2.jpg" /> </td> </tr> <tr> <td rowspan="2" width="200px" height="500px"> <a href="#"><img src="../img/big01.jpg" width="100%" height="100%"></a> </td> <td colspan="3" width="570px" height="250px"> <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" ></a> </td> <td width="190px"height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" ></a></br> <a href="#"><font color="gray">电炖锅</font></a></br></br> <font color="red">¥299</font> </td> <td width="190px"height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" ></a></br> <a href="#"><font color="gray">电炖锅</font></a></br></br> <font color="red">¥299</font> </td> <td width="190px"height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" ></a></br> <a href="#"><font color="gray">电炖锅</font></a></br></br> <font color="red">¥299</font> </td> </tr> <tr> <td width="190px"height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" ></a></br> <a href="#"><font color="gray">电炖锅</font></a></br></br> <font color="red">¥299</font> </td> <td width="190px"height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" ></a></br> <a href="#"><font color="gray">电炖锅</font></a></br></br> <font color="red">¥299</font> </td> <td width="190px"height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" ></a></br> <a href="#"><font color="gray">电炖锅</font></a></br></br> <font color="red">¥299</font> </td> <td width="190px"height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" ></a></br> <a href="#"><font color="gray">电炖锅</font></a></br></br> <font color="red">¥299</font> </td> <td width="190px"height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" ></a></br> <a href="#"><font color="gray">电炖锅</font></a></br></br> <font color="red">¥299</font> </td> <td width="190px"height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" ></a></br> <a href="#"><font color="gray">电炖锅</font></a></br></br> <font color="red">¥299</font> </td> </tr> </table> </td> </tr> <!-- 广告图片 --> <tr> <td> <img src="../img/ad.jpg" width="100%" > </td> </tr> <!-- 热门商品 --> <tr> <td> <!-- 这里插入一个三行七列的表格 --> <table border="1px" width="100%"> <tr height="50px" > <td colspan="7"> <a href="#"><font size="5" color="black">热门商品</font></a> <img src="../img/title2.jpg" > </td> </tr> <tr> <td rowspan="2" width="200px"height="500px"> <img src="../img/big01.jpg" width="100%" height="100%"> </td> <td colspan="3" width="570px"height="250px"> <img src="../img/middle01.jpg" width="100%"height="100%" /> </td> <td width="190px" height="250px" align="center"> <img src="../img/small01.jpg"/ > </td> <td width="190px" height="250px" align="center"> <img src="../img/small01.jpg"/ > </td> <td width="190px" height="250px" align="center"> <img src="../img/small01.jpg"/ > </td> </tr> <tr> <td width="190px" height="250px" align="center"> <img src="../img/small01.jpg"/ > </td> <td width="190px" height="250px" align="center"> <img src="../img/small01.jpg"/ > </td> <td width="190px" height="250px" align="center"> <img src="../img/small01.jpg"/ > </td> <td width="190px" height="250px" align="center"> <img src="../img/small01.jpg"/ > </td> <td width="190px" height="250px" align="center"> <img src="../img/small01.jpg"/ > </td> <td width="190px" height="250px" align="center"> <img src="../img/small01.jpg"/ > </td> </tr> </table> </td> </tr> <!-- 广告图片 --> <tr> <td> <img src="../img/footer.jpg" > </td> </tr> <!-- 友情链接和版权信息 --> <tr> <td align="center"> <a href="#"><font color="black">关于我们</font></a> <a href="#"><font color="black">关于我们</font></a> <a href="#"><font color="black">关于我们</font></a> <a href="#"><font color="black">关于我们</font></a> <a href="#"><font color="black">关于我们</font></a><br /> <a href="#"><font color="black">关于我们</font></a> <a href="#"><font color="black">关于我们</font></a> <a href="#"><font color="black">关于我们</font></a> <a href="#"><font color="black">关于我们</font></a> </td> </tr> </table> </body> </html>


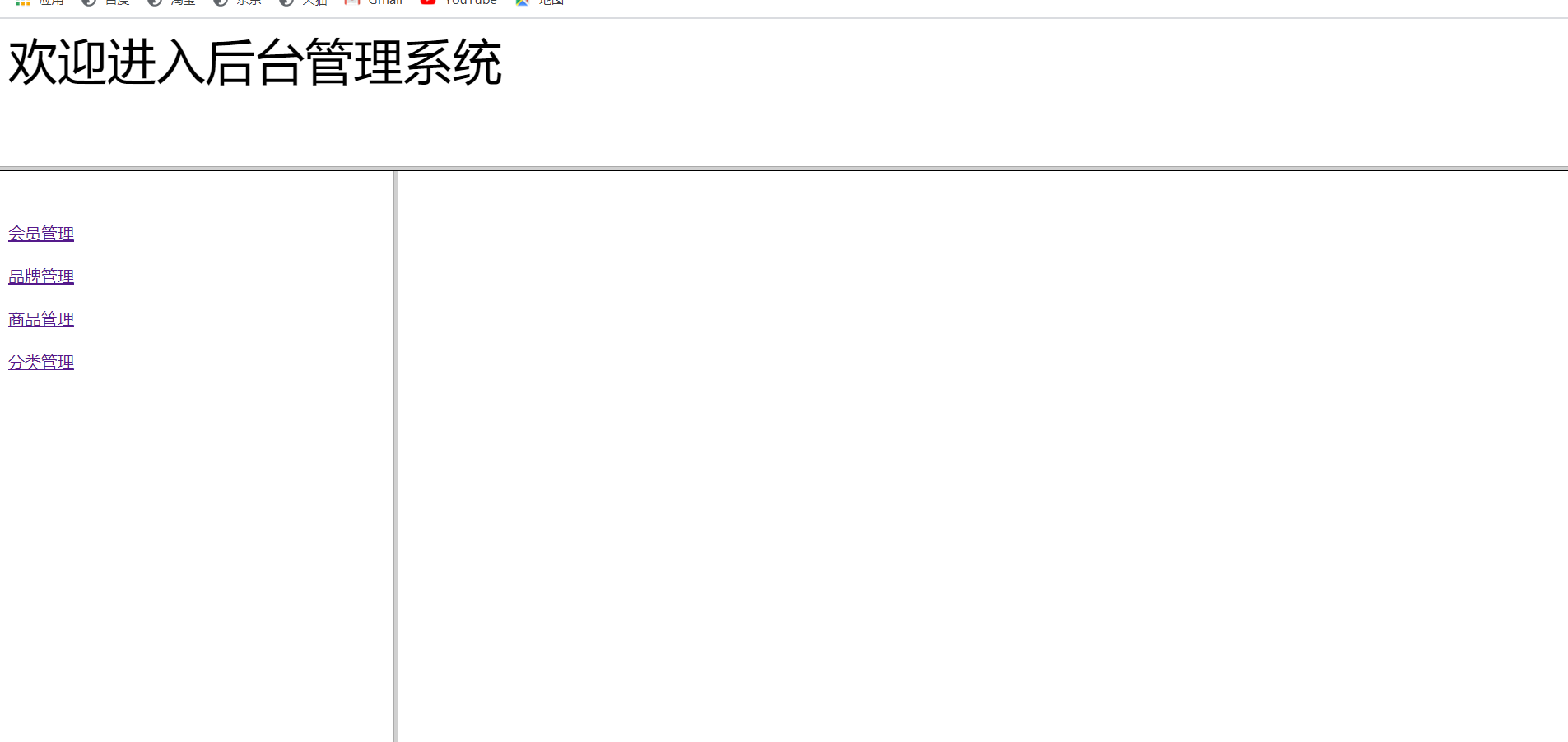
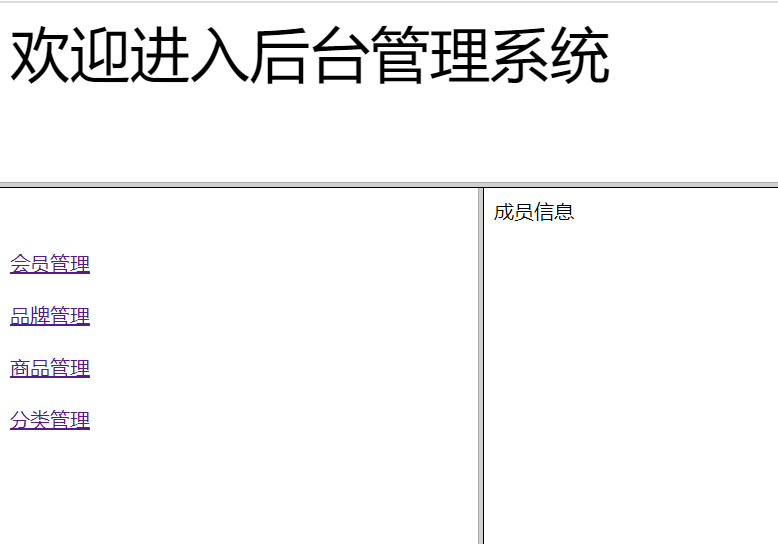
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>网站后台系统显示页面</title> </head> <frameset rows="20%,*"> <frame src="top.html" > <frameset cols="25%,*"> <frame src="left.html" > <frame name="right" > </frameset> </frameset> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <font size="7" >欢迎进入后台管理系统</font> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> 成员信息 </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </br></br> <a href="right.html" target="right">会员管理</a></br></br> <a href="#">品牌管理</a></br></br> <a href="#">商品管理</a></br></br> <a href="#">分类管理</a> </body> </html>