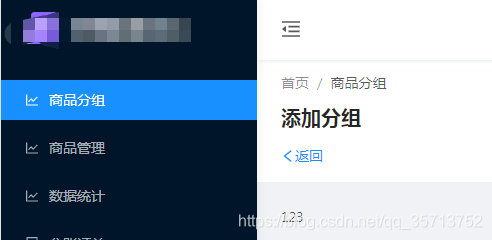
效果图:

场景:从菜单栏进入子页面,但是子页面默认不在路由显示,完成操作后需要返回上级页面。所以要在菜单栏中加返回的功能。
实现代码:
import React from 'react';
import { Button, Card, Icon } from 'antd';
import { PageHeaderWrapper } from '@ant-design/pro-layout'
import router from 'umi/router';
class StoreGrouping extends React.Component {
render() {
return (
<PageHeaderWrapper title='添加分组' menuHeaderRender={false} content={
<a onClick={() => router.goBack()}>
<Icon type="left" />
返回
</a>
}><div>123</div></PageHeaderWrapper>
)
}
}
export default StoreGrouping;