Visual Studio Code 的安装
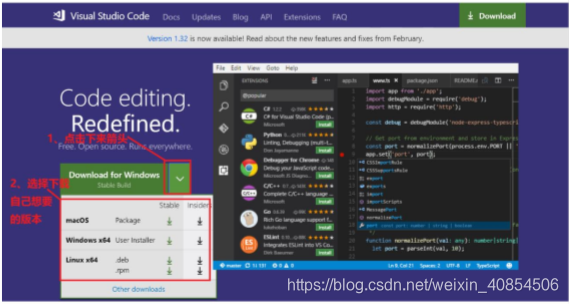
Visual Stuio Code 和 Source Insight 一样,都是编辑器,Visual Studio Sode 本教程以后就简 称为 VSCode,VSCode 是微软出的一款编辑器,但是免费的。VSCode 有 Windows、Linux 和 macOS 三个版本的,是一个跨平台的编辑器。 VSCode 下载地址是:https://code.visualstudio.com/, 下载界面如图所示:

我们需要在 Ubuntu 下阅读代码,所以还需要在 Ubuntu 下安装 VSCode。将官网下载好的Linux版本.deb 软件包拷贝到 Ubuntu 系统中,

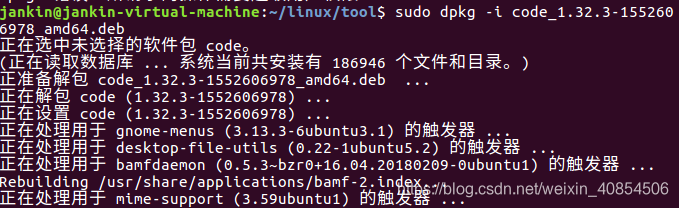
然后使用如下命令安装:
sudo dpkg -i code_1.35.3-1552606978_amd64.deb 
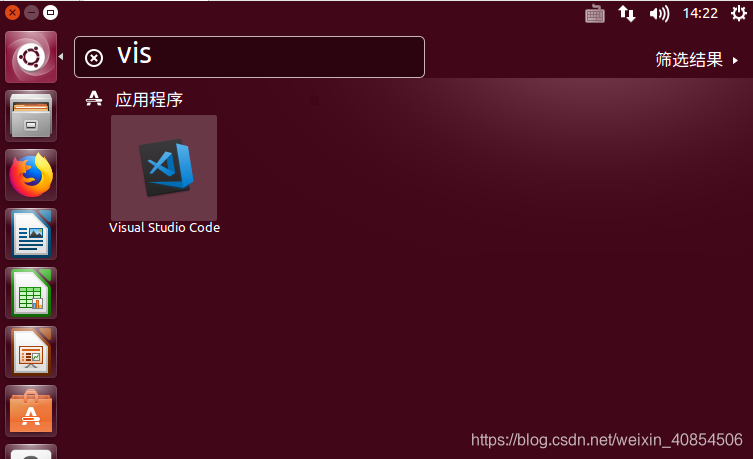
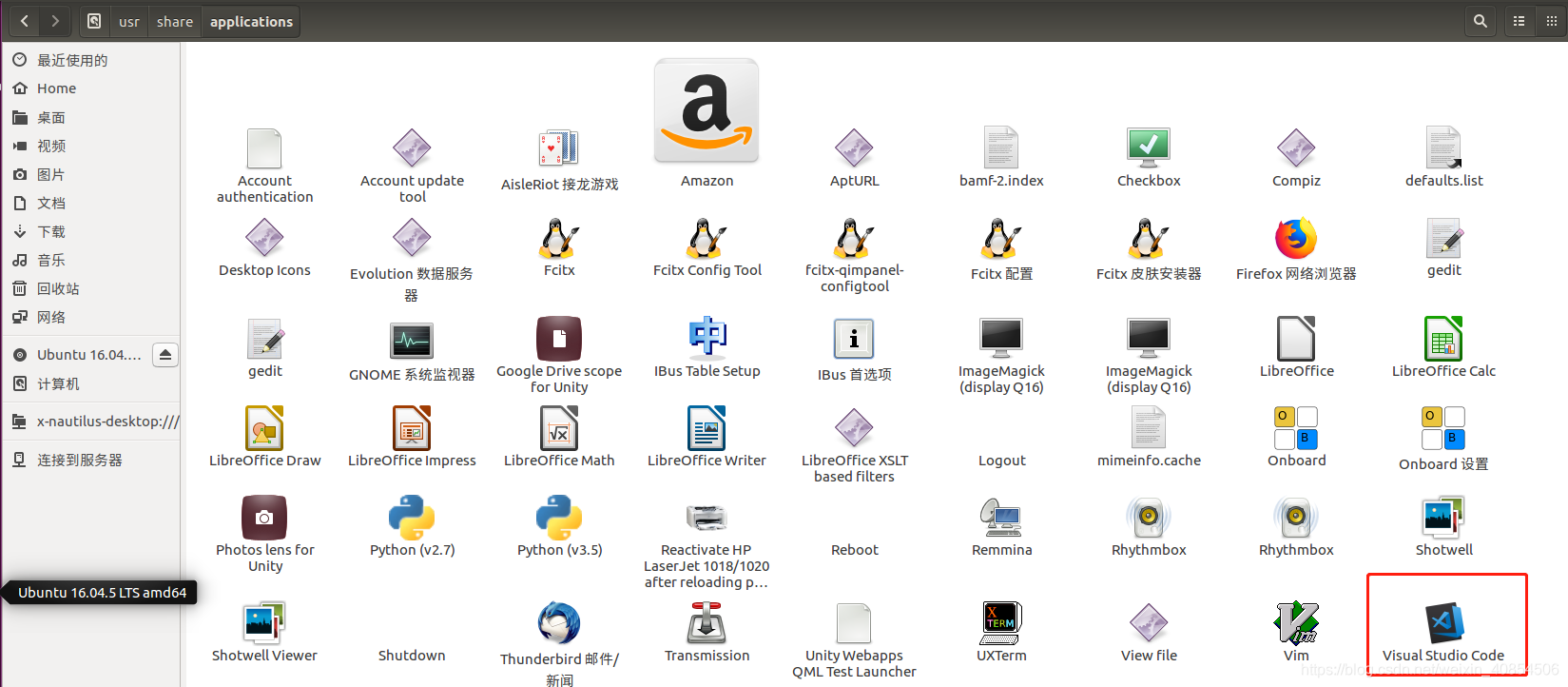
安装完成以后搜索“Visual Studio Code”就可以找到,如图 
每次打开 VSCode 都要搜索,太麻烦了,我们可以将图标添加到 Ubuntu 桌面上,安装的所 有软件图标都在目录/usr/share/applications 中,如图

在图中找到 Visual Studio Code 的图标,然后点击鼠标右键,选择复制到->桌面,如 图所示:

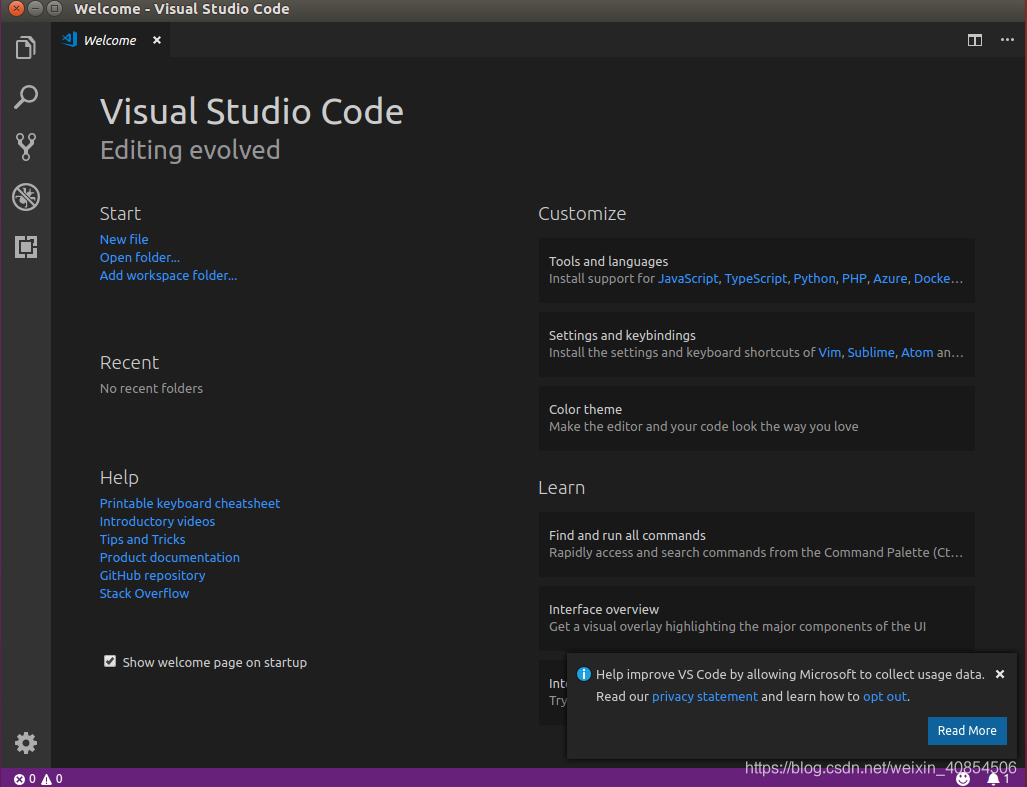
按照图所示方法将 VSCode 图标复制到桌面,以后直接双击图标即可打开 VSC, Ubuntu 下的 VSCode 打开以后如图所示:

Visual Studio Code 插件的安装
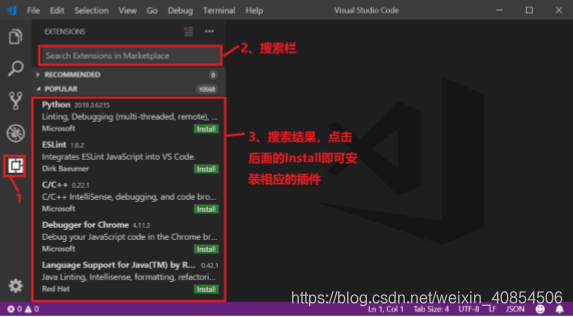
VSCode 支持多种语言,比如 C/C++、Python、C#等等,本教程我们主要用来编写 C/C++程 序的,所以需要安装 C/C++的扩展包,扩展包安装很简单,如图

我们需要按照的插件有下面几个:
1)、C/C++,这个肯定是必须的。
2)、C/C++ Snippets,即 C/C++重用代码块。
3)、C/C++ Advanced Lint,即 C/C++静态检测 。
4)、Code Runner,即代码运行。
5)、Include AutoComplete,即自动头文件包含。
6)、Rainbow Brackets,彩虹花括号,有助于阅读代码。
7)、One Dark Pro,VSCode 的主题。
8)、GBKtoUTF8,将 GBK 转换为 UTF8。
9)、ARM,即支持 ARM 汇编语法高亮显示。
10)、Chinese(Simplified),即中文环境。
11)、vscode-icons,VSCode 图标插件,主要是资源管理器下各个文件夹的图标。
12)、compareit,比较插件,可以用于比较两个文件的差异。
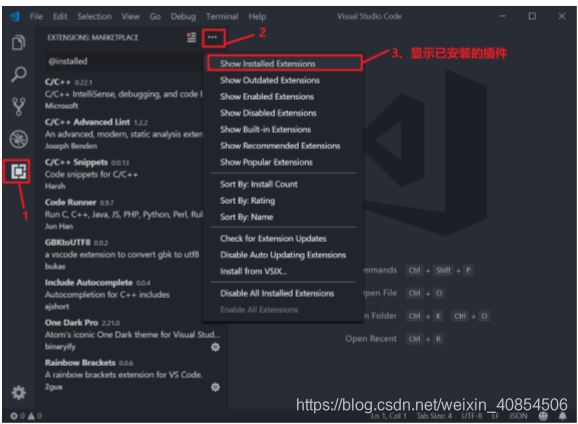
13)、DeviceTree,设备树语法插件。 如果要查看已经安装好的插件,可以按照图所示方法查看

安装好插件以后就可以进行代码编辑了,截至目前,VSCode 界面都是英文环境,我们已经安装 了中文插件了,最后将 VSCode 改为中文环境,使用方法如图所示

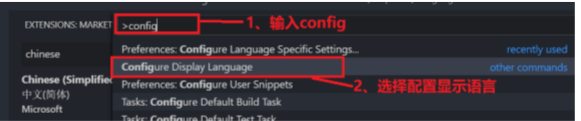
根据图的提示,按下“Ctrl+Shift+P”打开搜索框,在搜索框里面输入“config”,然 后选择“Configure Display Language”,如图所示:

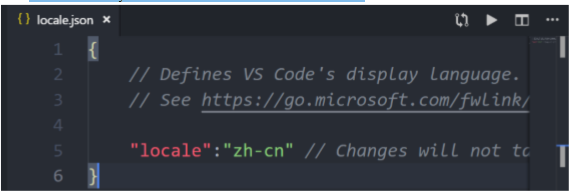
在打开的 local.json 文件中将 locale 修改为 zh-cn,如图

修改完成以后保存 local.json,然后重新打开 VSCode,测试 VSCode 就变成了中文的了, 如图

至此VScode安装完成。
